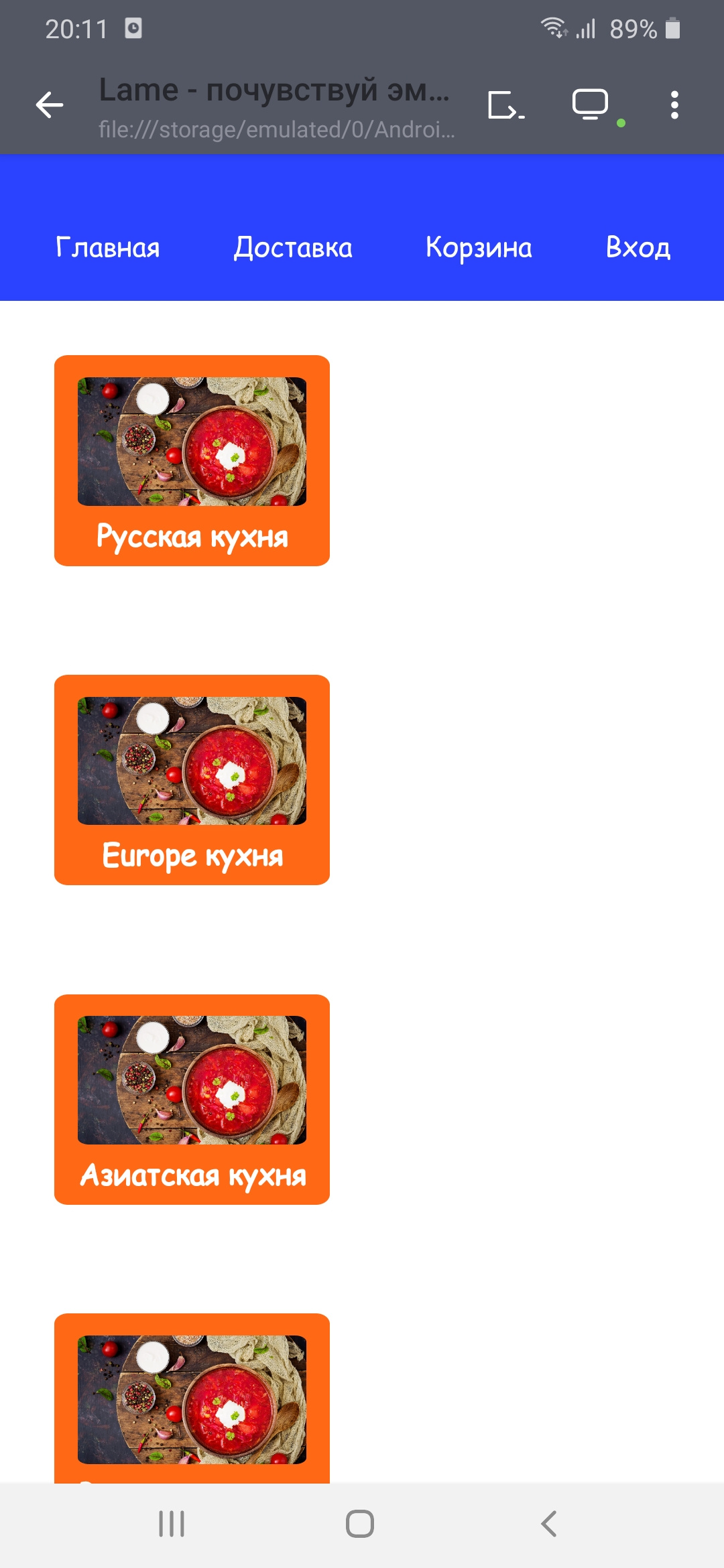
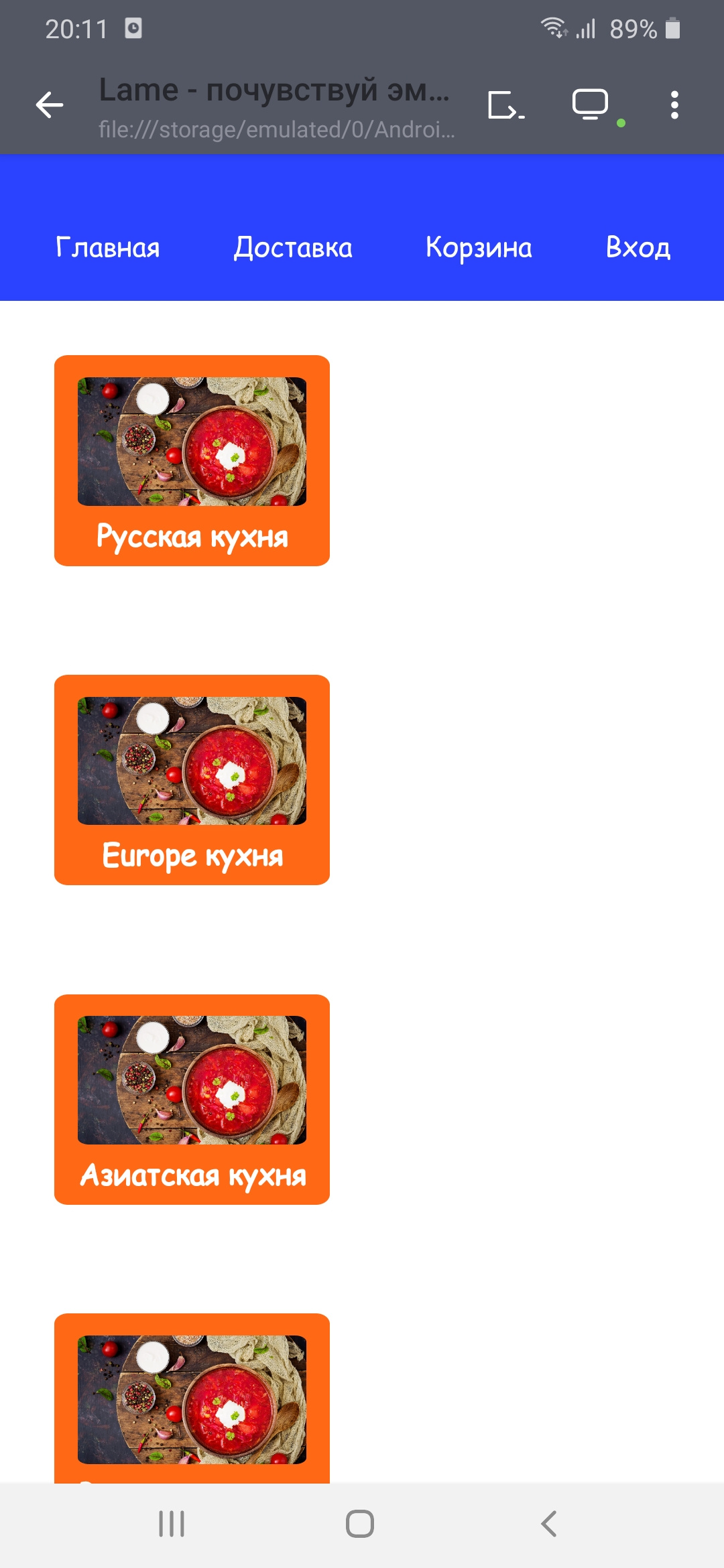
Надо чтобы эти 4 блока встали в ряд по 2 блока
Картинка:

Код:
Html код
<!DOCTYPE html>
<html lang="ru">
<head>
<meta http-equiv="Content-Type"
type="text/css; charset=utf-8" >
<link href="css/style.css"
type="text/css" rel="stylesheet" >
<link media="all" rel="stylesheet" href="css/media.css" >
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<meta http-equiv="X-UA-Compatible" content="ie=idge" >
<title>Lame - почувствуй эмоцию на вкус</title>
</head>
<body>
<header class="header">
<nav class="nav">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Доставка</a></li>
<li><a href="#">Корзина</a></li>
<li><a href="#">Вход</a></li>
</ul>
</nav>
</header>
<main class="main">
<div class="main_1">
<img src="img/rus.jpg">
<b>Русская кухня</b>
</div>
<div class="main_1">
<img src="img/rus.jpg">
<b>Europe кухня</b>
</div>
<div class="main_1">
<img src="img/rus.jpg">
<b>Азиатская кухня</b>
</div>
<div class="main_1">
<img src="img/rus.jpg">
<b>Восточная кухня</b>
</div>
</main>
<footer>
<p class="left">Все права защищены © 2020</p>
<span class="right"></span>
</footer>
</body>
</html>
CSS код
* {
margin: 0;
padding: 0;
text-decoration: none;
color: white;
transition: all.2s ease;
justify-content: center;
font-family: Comic Sans MS;
}
html {height: 100%;}
.header {
max-width: 100%;
min-height: 5%;
background: #2b43ff;
}
.nav ul{
display: flex;
justify-content: center;
font-size: 75%;
}
.nav ul li {
display: block;
margin: 10% 5% 5% 5%;
}
.nav ul li a:hover {
background: #ff8955;
border-radius: 10%;
padding: 10%;
}
/*КОНЕЦ ШАПКИ*/
.main {
max-width: 100%;
height: auto;
}
.main_1 {
max-width: 35%;
height: auto;
background-color: #ff6915;
border-radius: 5%;
margin: 7.5%;
text-align: center;
padding: 3% 1.5% 1.5% 1.5%;
font-size: 80%;
}
img {
width: 90%;
height: auto;
border-radius: 5%;
}
.main .main_1 {
display: inline-block;
}
/*КОНЕЦ MAIN*/
footer {
max-width: 100%;
min-height: 200px;
background: #1d2239;
text-align: center;
padding: 5%;
}
.left {
line-height: 50px;
font-size: 12px;
text-align: center;
}
.right {
line-height: 50px;
font-size: 12px;
text-align: center;
line-style: none;
}
/*КОНЕЦ ФУТЕРА*/
@font-face {
font-family: Comic Sans MS;
src: url(../fonts/comic.ttf)
}