Есть флекс контейнер:
#cssmenu__footer > ul {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
background: #4f4f4f;
list-style: none;
font-family: Roboto;
font-style: normal;
font-weight: normal;
font-size: 18px;
line-height: 21px;
color: #FFFFFF;
padding-bottom: 10px;
}
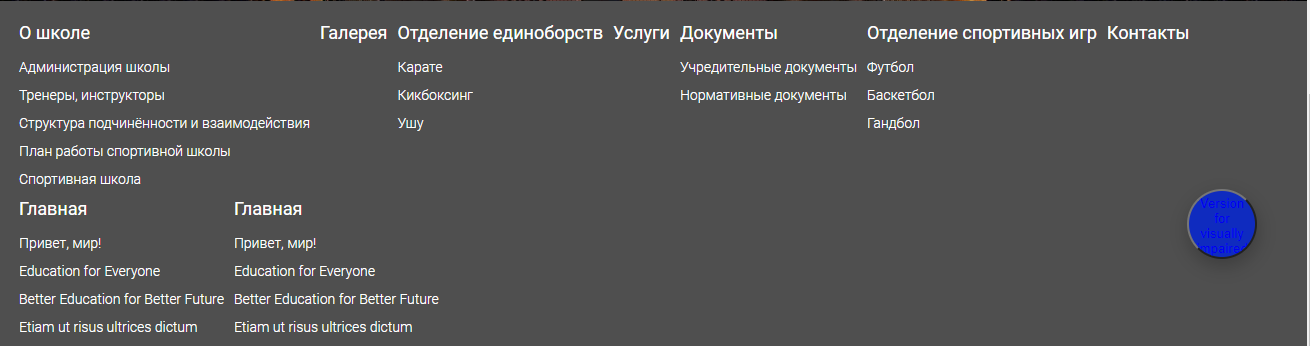
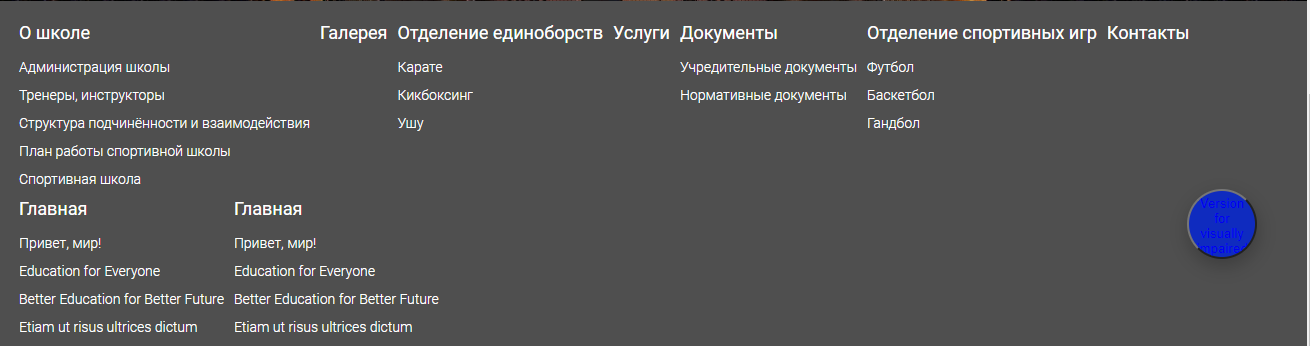
Сам контейнер

Как сделать ограничение в 7 столбиков, чтобы они растягивались на всю ширину контейнера (как сейчас на скрине)
Дальнейшие столбики переносились в новую строчку и шли по порядку, а не расходились по сторонам?
Без jusctify-content: space-between элементы не на всю ширину контейнера и не ровно друг под другом(