Здорова басота.
Поставил скрол Jscrollpane.
Начал щюпать этот скрол, пытаюсь вытянуть его по вертикали контейнера в котором и находиться скрол. Но пока безуспешно.
Контейнер адаптивный, по этому надо скрол вытянуть, убрать фиксированный height 200px.
Контейнер сделан на флекс, внутри идут 2 блока, у одного 70% у другого 30%, так вот левая сторона растягивается по вертикали правой, соответственно и скрол должен растягиваться во всю высоту контейнера.
Рабочий пример: (подгрузил стили и js, а чет там скрол не показывает).
https://jsfiddle.net/L6m1kw2z/21/
Офф сайт скрола: jscrollpane.kelvinluck.com
Если вот такие параметры
.scroll-pane,
.scroll-pane-arrows
{
width: 100%;
height: 200px;
overflow: auto;
padding: 0 30px 0 0;
margin-right: 60px;
}
.horizontal-only
{
height: auto;
max-height: 200px;
}
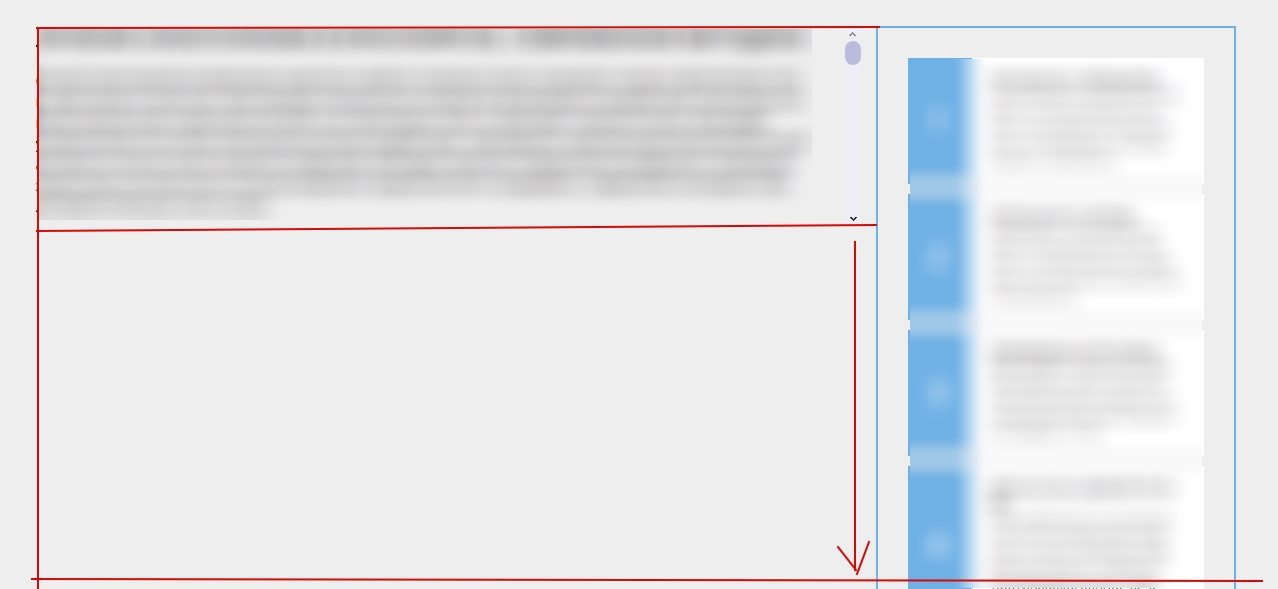
То выходит вот что.
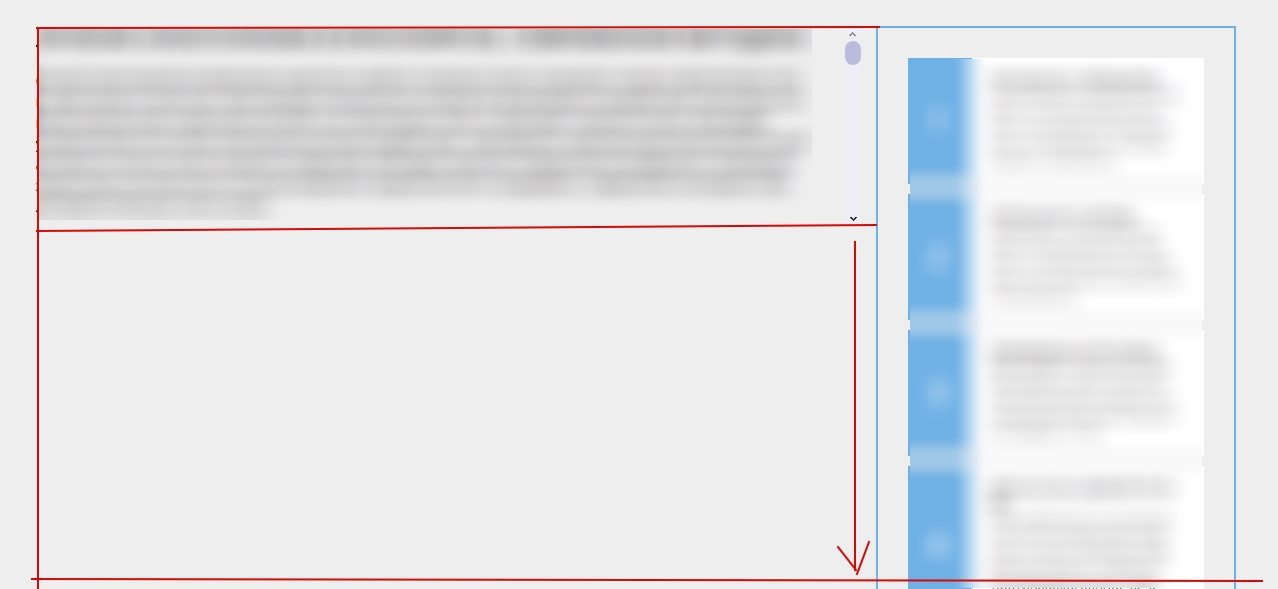
 А если такие - то скрол пропадает и левый блок контейнера уходит куда-то за границы
А если такие - то скрол пропадает и левый блок контейнера уходит куда-то за границы (данные стили должны были вытягивать скрол по вертикали во всю длину блока, но не работает)
.scroll-pane,
.scroll-pane-arrows
{
position: absolute;
left: 0;
top: 0;
right: 0;
overflow: auto;
padding: 0 30px 0 0;
margin-right: 60px;
}