Всем привет.Ребята очень нужно помошь ,танцы с бубнами уже надоели
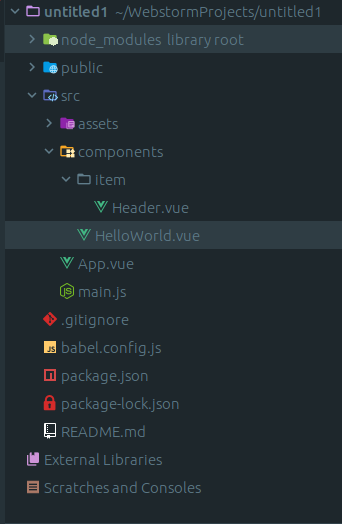
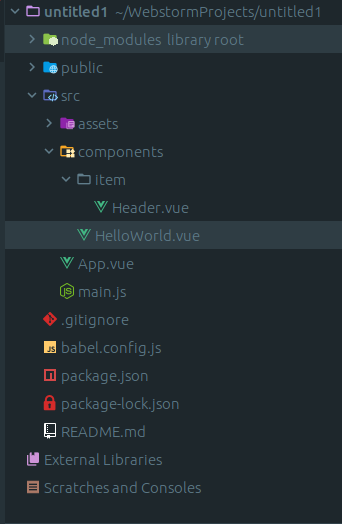
Сруктура проекта

один файл{Header.VUE} вкладываю в другой{HelloWrld} и вывожу один{HelloWrld} и подключаю его в APP.VUE
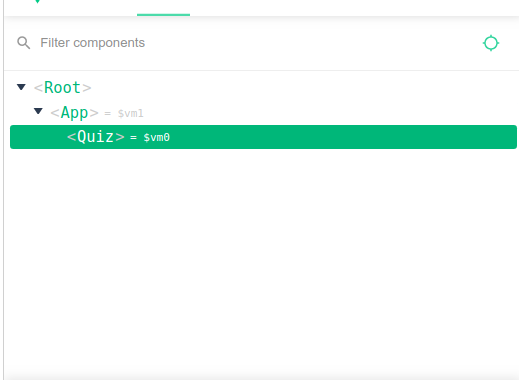
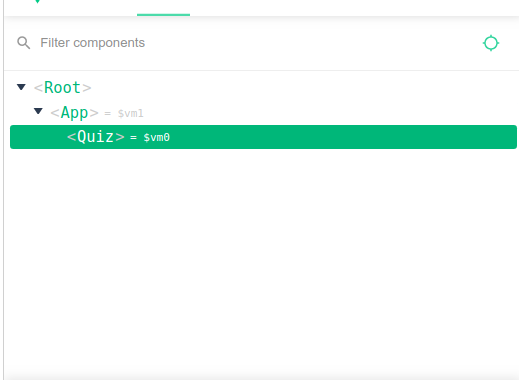
.При запуске не видит содержание {Header.VUE}
пишит Unknown html tag Header
изменение имени не могает , подскажи те как наладить сборку и вывод файлов
в документе
<template>
<header>
<h1>
Привет
</h1>
</header>
</template>
<script>
export default {
name: "Header"
}
</script>
<style scoped>
</style>
<template>
<div id="Quiz">
<Header></Header>
</div>
</template>
<script>
import Header from "@/components/item/Header";
export default {
comments: {Header},
name: "Quiz",
}
</script>
<style scoped>
</style>
<template>
<div id="app">
<Quiz></Quiz>
</div>
</template>
<script>
import Quiz from "@/components/Quiz";
export default {
name: 'App',
components: {
Quiz
}
}
</script>
<style>
</style>