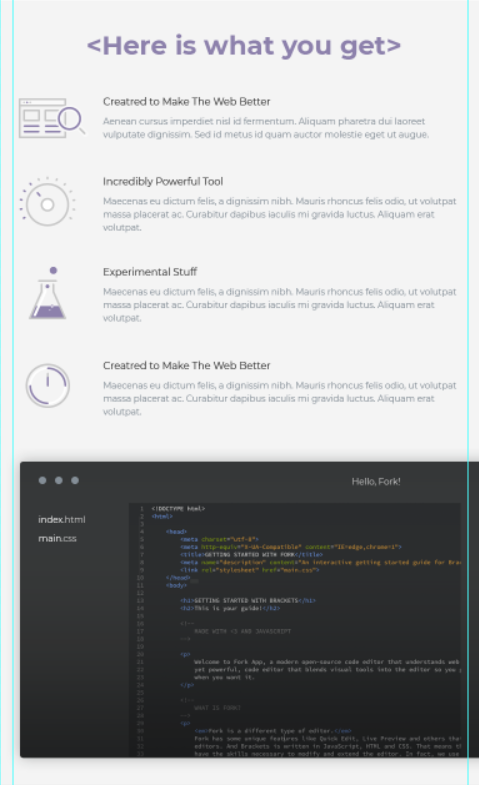
Сейчас у меня при full экране такой вид:

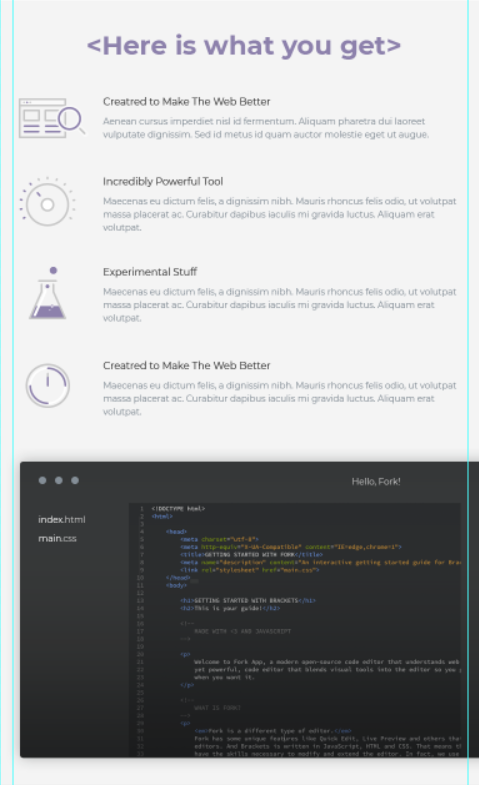
Мне нужно получить такой результат:

.whatYouGet {
background-color: #f4f4f4;
&__content {
position: relative;
padding: 80px 10px 110px;
max-width: 1200px;
margin: 0 auto;
justify-content: space-between;
display: flex;
}
&__list {
max-width: 500px;
}
&__item {
font-family: Montserrat-Regular;
font-size: 14px;
margin-bottom: 30px;
align-items: flex-start;
&-caption {
font-size: 16px;
line-height: 1em;
font-weight: bold;
color: #323232;
margin-bottom: 15px;
}
&-text {
font-size: 14px;
color: #848e97;
}
&-img {
min-width: 117px;
display: block;
}
}
&__posa {
position: absolute;
top: 60px;
left: 600px;
font-size: 48px;
font-weight: bold;
color: #8d81ac;
}
}
<div class="whatYouGet">
<div class="whatYouGet__content">
<div class="whatYouGet__list">
<div class="whatYouGet__item flex">
<div class="whatYouGet__item-img">
<img src="images/dest/whatYouGet/Created.png" alt="">
</div>
<div>
<p class="whatYouGet__item-caption">
Created to Make The Web Better
</p>
<p class="whatYouGet__item-text">
Aenean cursus imperdiet nisl id fermentum. Aliquam pharetra dui laoreet vulputate dignissim.
Sed id metus id quam auctor molestie eget ut augue.
</p>
</div>
</div>
<div class="whatYouGet__item flex">
<div class="whatYouGet__item-img">
<img src="images/dest/whatYouGet/Incredibly.png" alt="">
</div>
<div>
<p class="whatYouGet__item-caption">
Incredibly Powerful Tool
</p>
<p class="whatYouGet__item-text">
Maecenas eu dictum felis, a dignissim nibh. Mauris rhoncus felis odio, ut volutpat massa
placerat
ac.
Curabitur dapibus iaculis mi gravida luctus. Aliquam erat volutpat.
</p>
</div>
</div>
<div class="whatYouGet__item flex">
<div class="whatYouGet__item-img">
<img src="images/dest/whatYouGet/Experimantal.png" alt="">
</div>
<div>
<p class="whatYouGet__item-caption">
Experimental Stuff
</p>
<p class="whatYouGet__item-text">
Maecenas eu dictum felis, a dignissim nibh. Mauris rhoncus felis odio, ut volutpat massa
placerat
ac.
Curabitur dapibus iaculis mi gravida luctus. Aliquam erat volutpat.
</p>
</div>
</div>
<div class="whatYouGet__item flex">
<div class="whatYouGet__item-img">
<img src="images/dest/whatYouGet/Better.png" alt="">
</div>
<div>
<p class="whatYouGet__item-caption">
Created to Make The Web Better
</p>
<p class="whatYouGet__item-text">
Maecenas eu dictum felis, a dignissim nibh. Mauris rhoncus felis odio, ut volutpat massa
placerat
ac.
Curabitur dapibus iaculis mi gravida luctus. Aliquam erat volutpat.
</p>
</div>
</div>
</div>
<div class="whatYouGet__posa">
<p><Here is what you get></p>
<img src="images/dest/whatYouGet/editor.png" alt="">
</div>
</div>
</div>