Мне нужно выровнять текст, как на картинке. Когда задаю свойство text-align: right , текст наизнанку. Не понимаю, что не так.
Текущий код:
.content__description {
color: #000000;
font-size: 18px;
font-family: "Open Sans", sans-serif;
line-height: 28px;
max-width: 761px;
text-align: right;
}
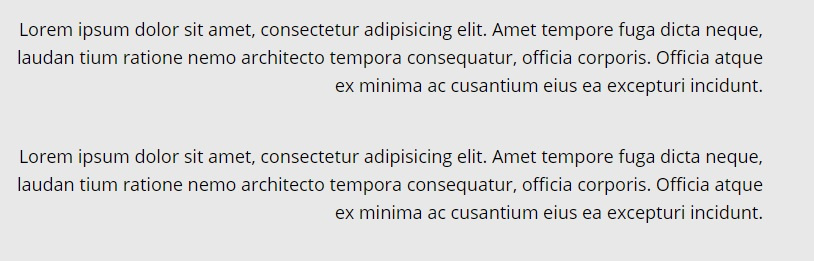
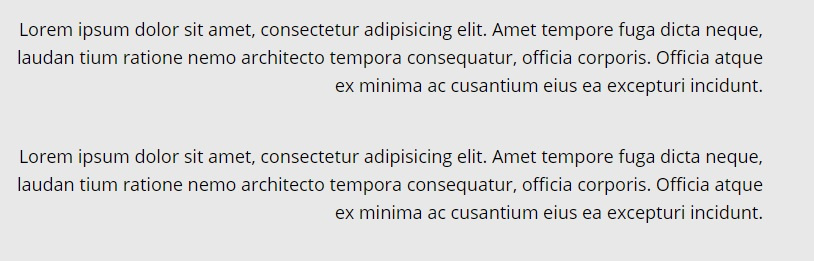
Что должно получиться:

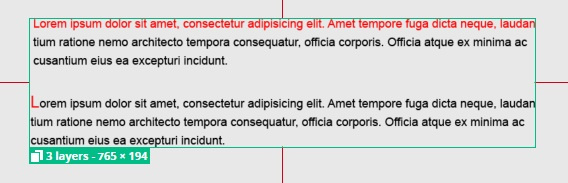
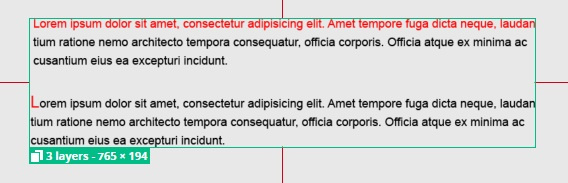
Что получается: