Здравствуйте господа и дамы. У меня есть вопрос, касательно тега teaxtarea и фреймворка bootstrap 4.
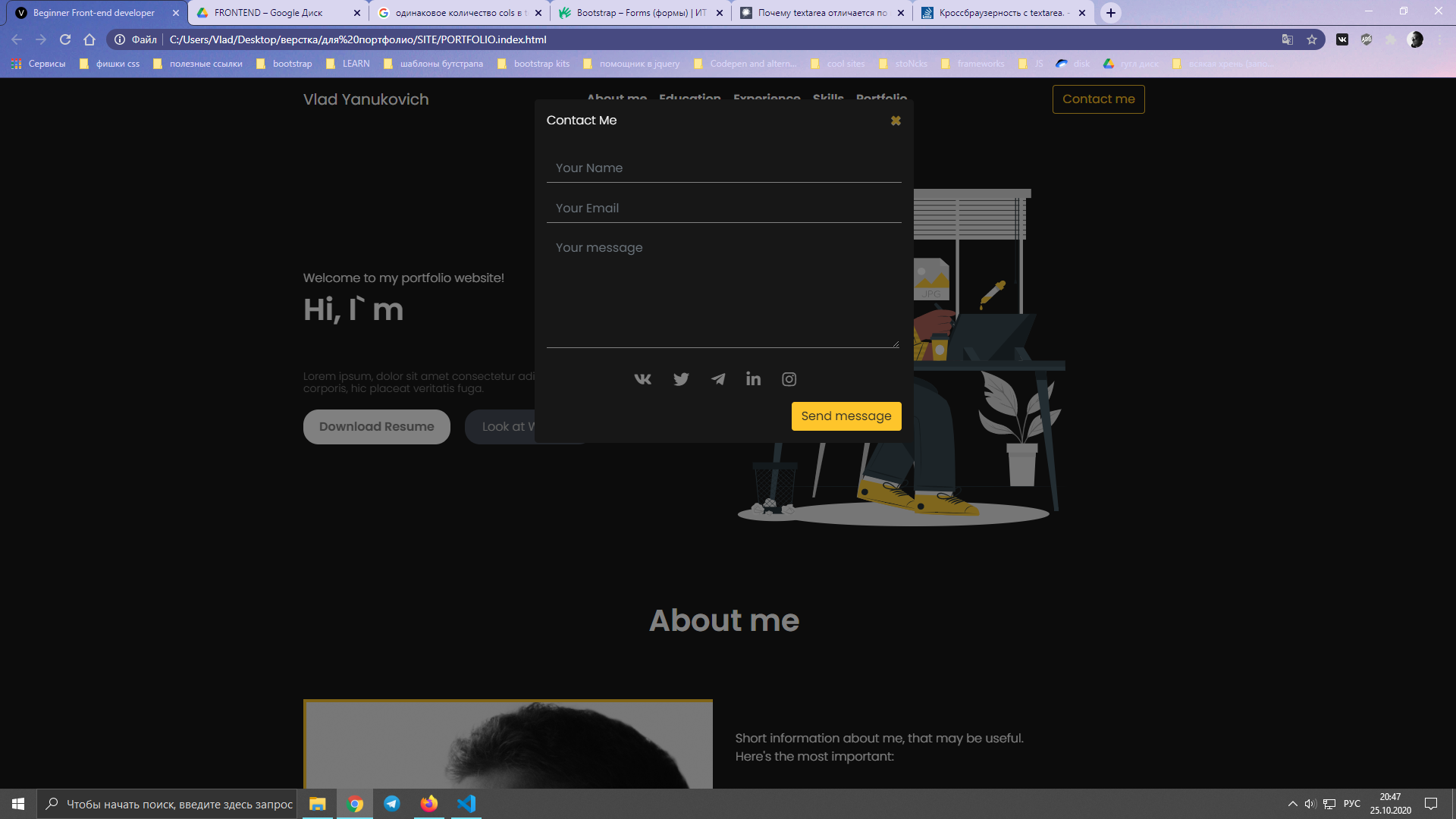
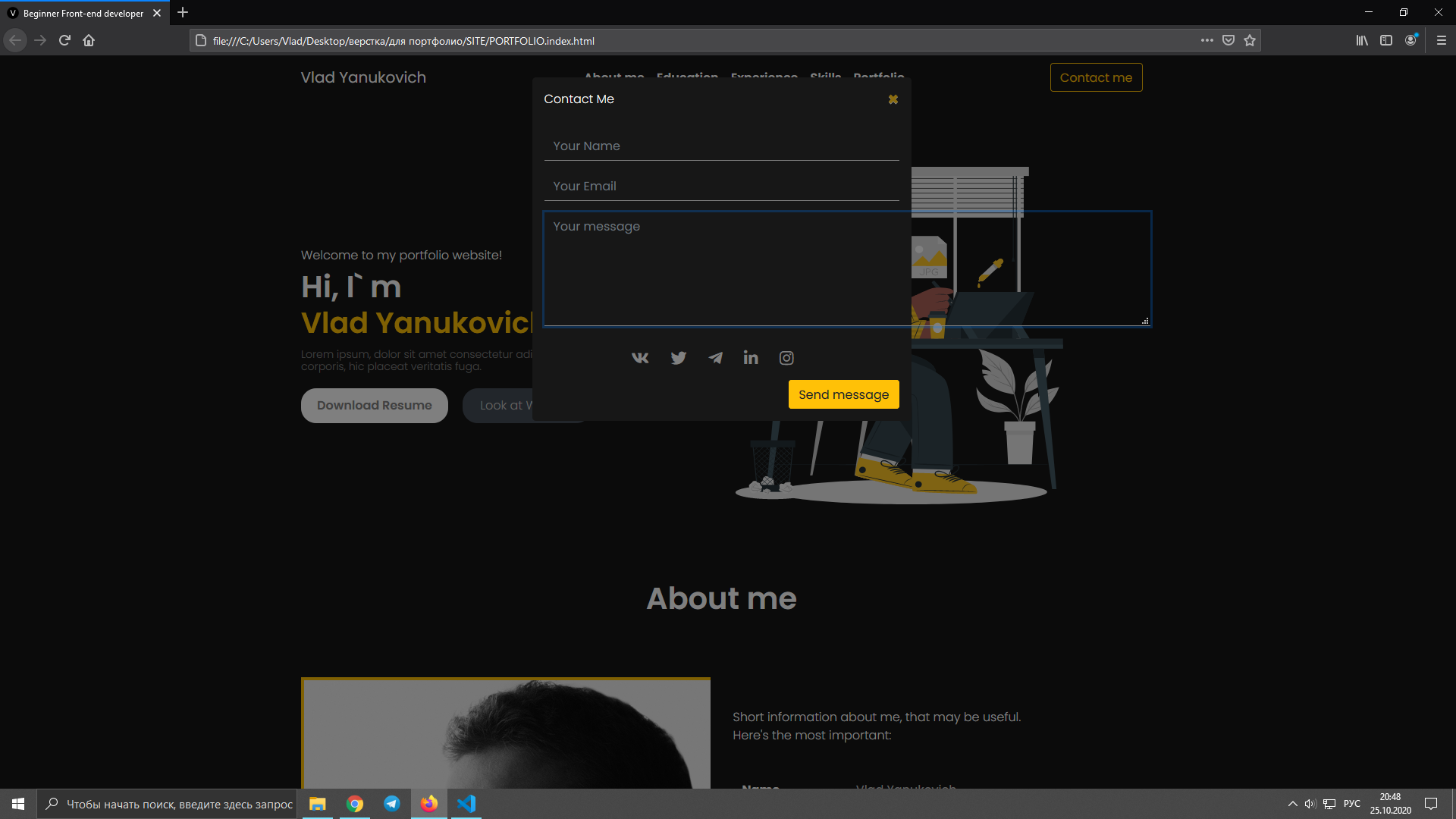
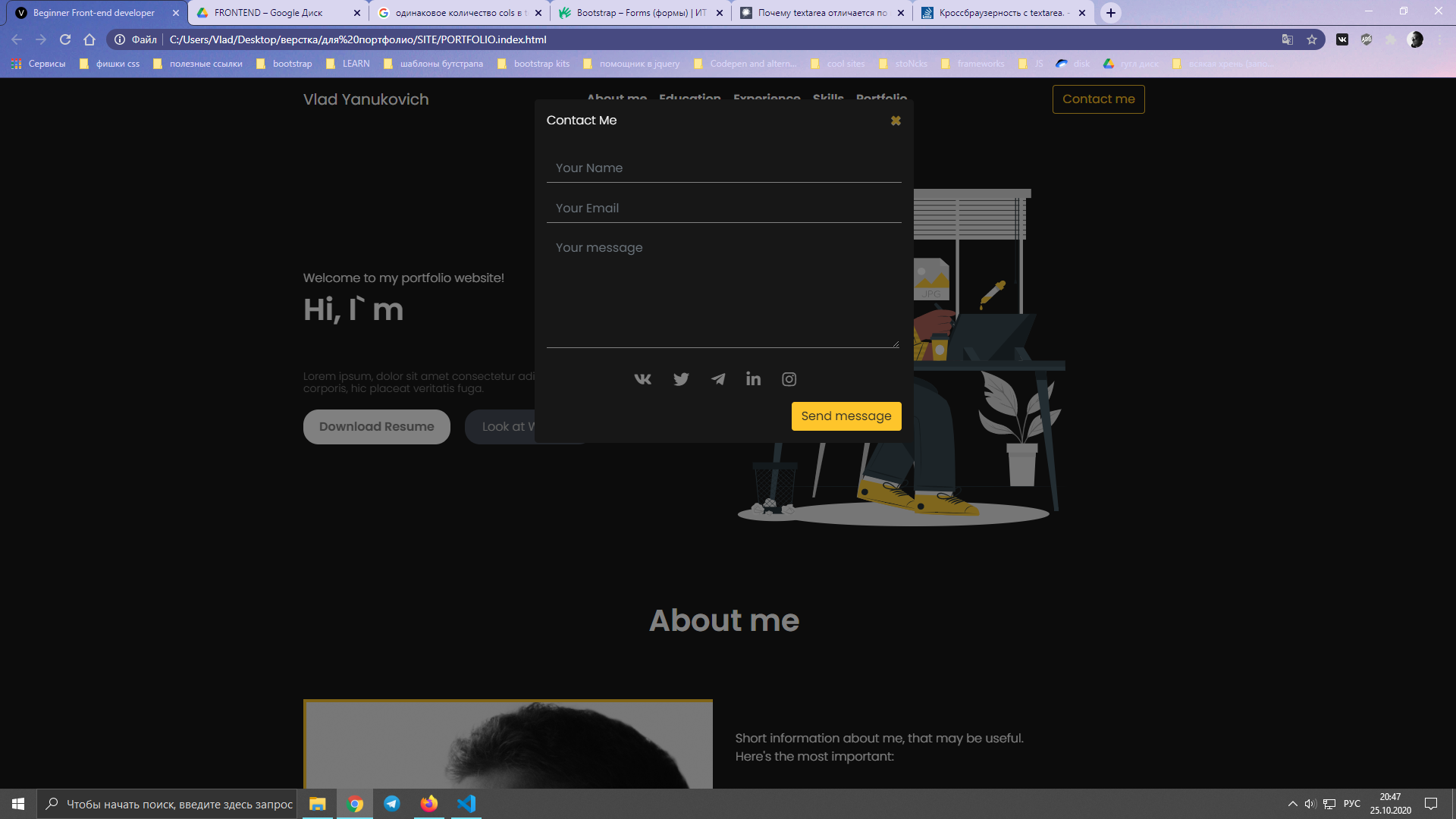
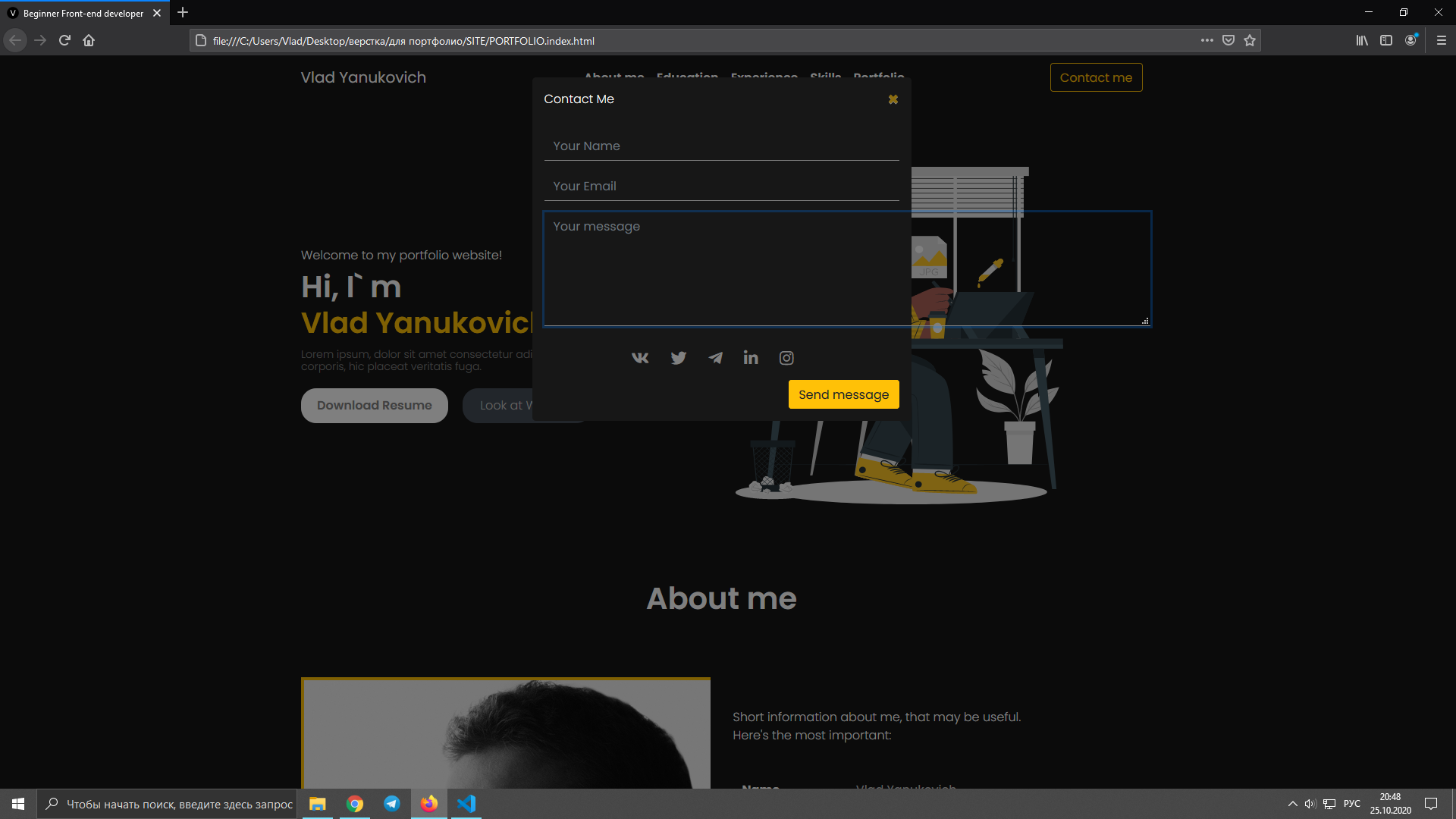
Суть проблемы такова: в браузерах с движком хрониум (опера и хром) данное текстовое поле работает нормально, без проблем (скриншот 1). Проверяя на кроссбраузерность, открыл сайт в Mozilla и увидел следующую картину (скриншот 2). ширина textarea ведет себя, мягко говоря, не очень. ниже прикреплю код со стилями. В чем проблема и как ее можно решить, помогите пожалуйста.
Код textarea:
<textarea type="text" id="text-area" class="md-textarea form-control" placeholder="Your message" cols="53" rows="6" style="resize: vertical; min-height: 50px; height: 100px; max-height: 150px; background: none; border: none; border-bottom: 1px solid gray; border-radius: 0; color: #fff; margin-bottom: 15px;"></textarea>
первый скрин это в хроме, второй в mozill`е