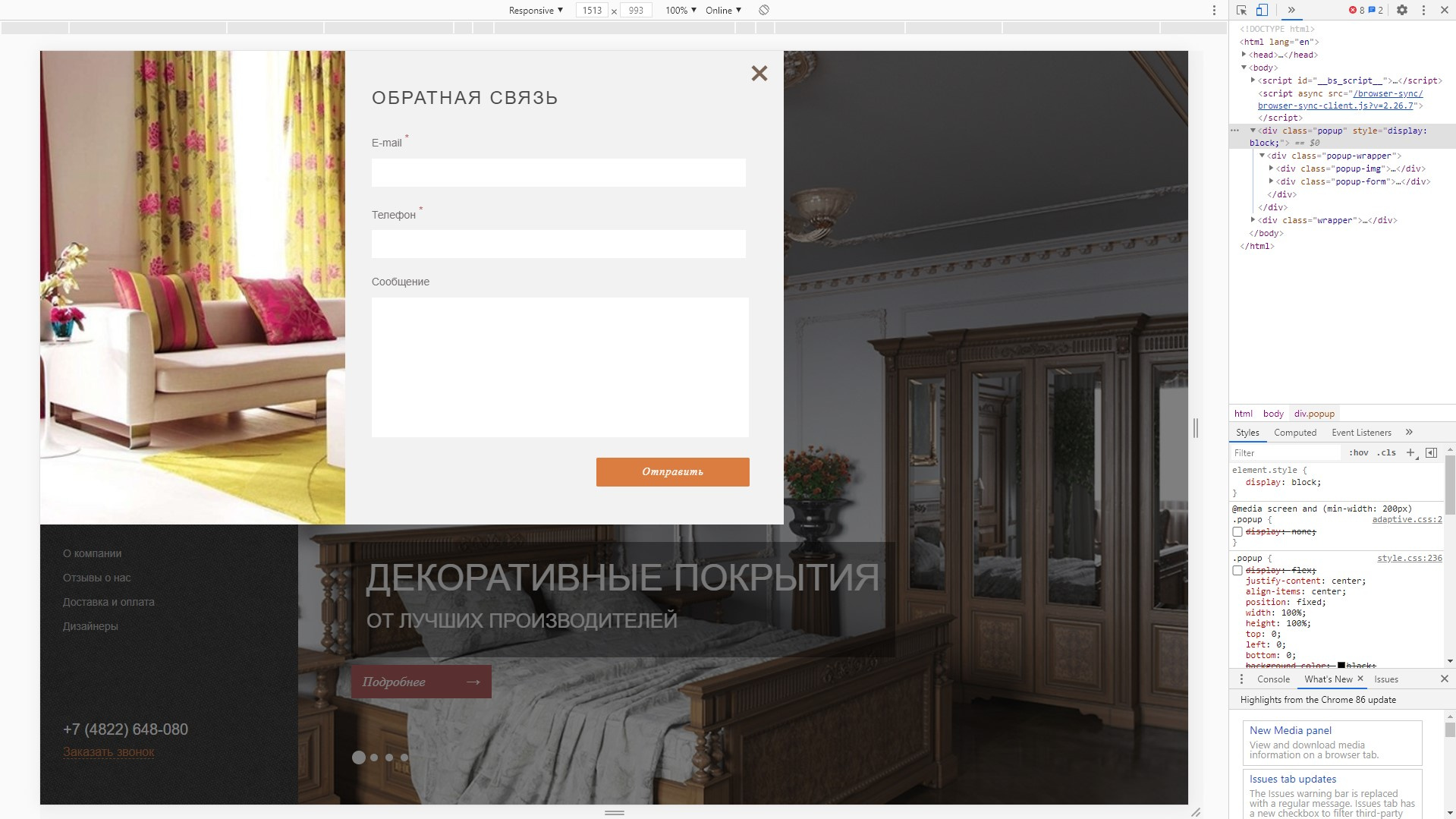
Если в стилях у блока стоит display: none, тогда jQuery по умолчанию дает этому блоку display: block.
Что бы заставить jQuery дать блоку display: flex нужно для начала прочитать
документацию.
Ну а после сделать нечто такое:
$('.popup').fadeIn({
start: function() {
$(this).css('display','flex');
}
});