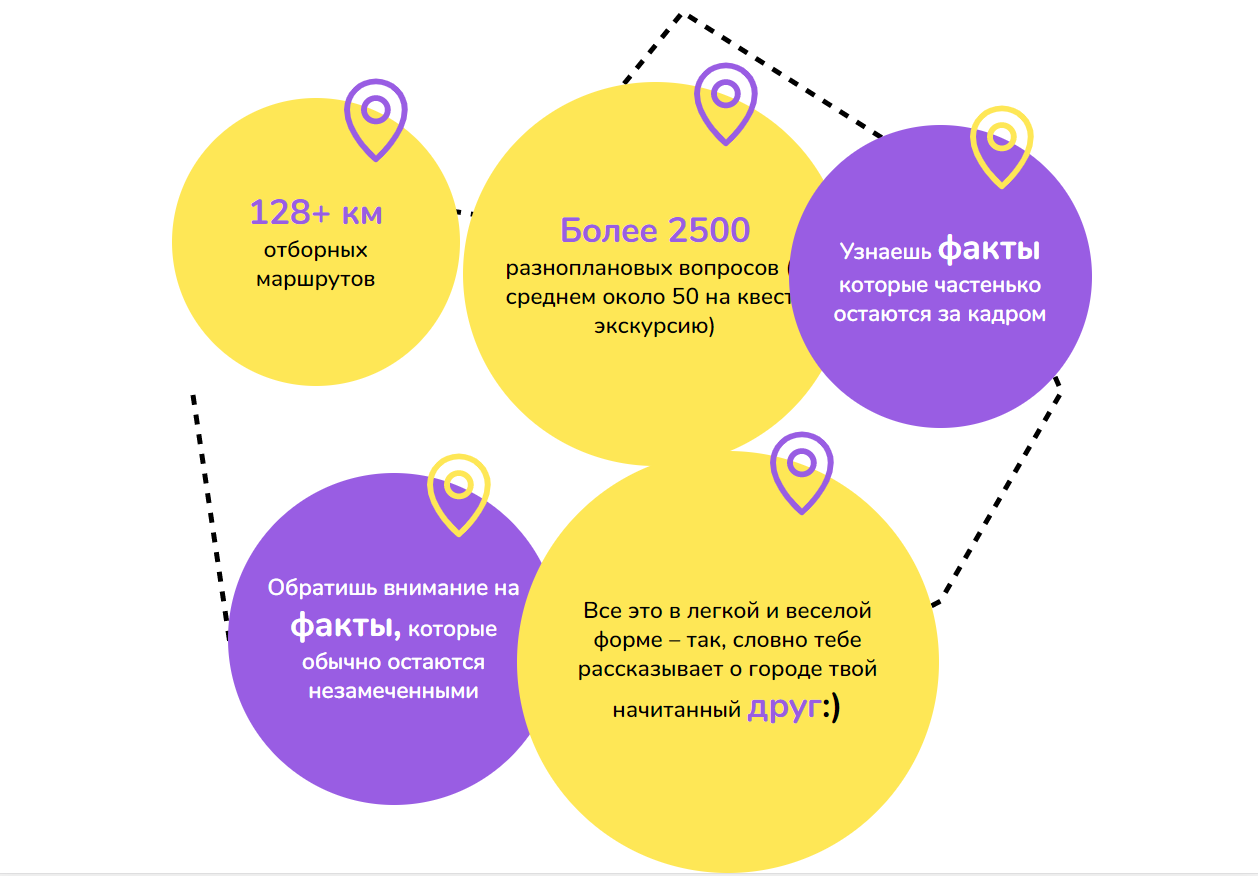
Коллеги, прошу поделиться мыслями как сверстать такой блок:

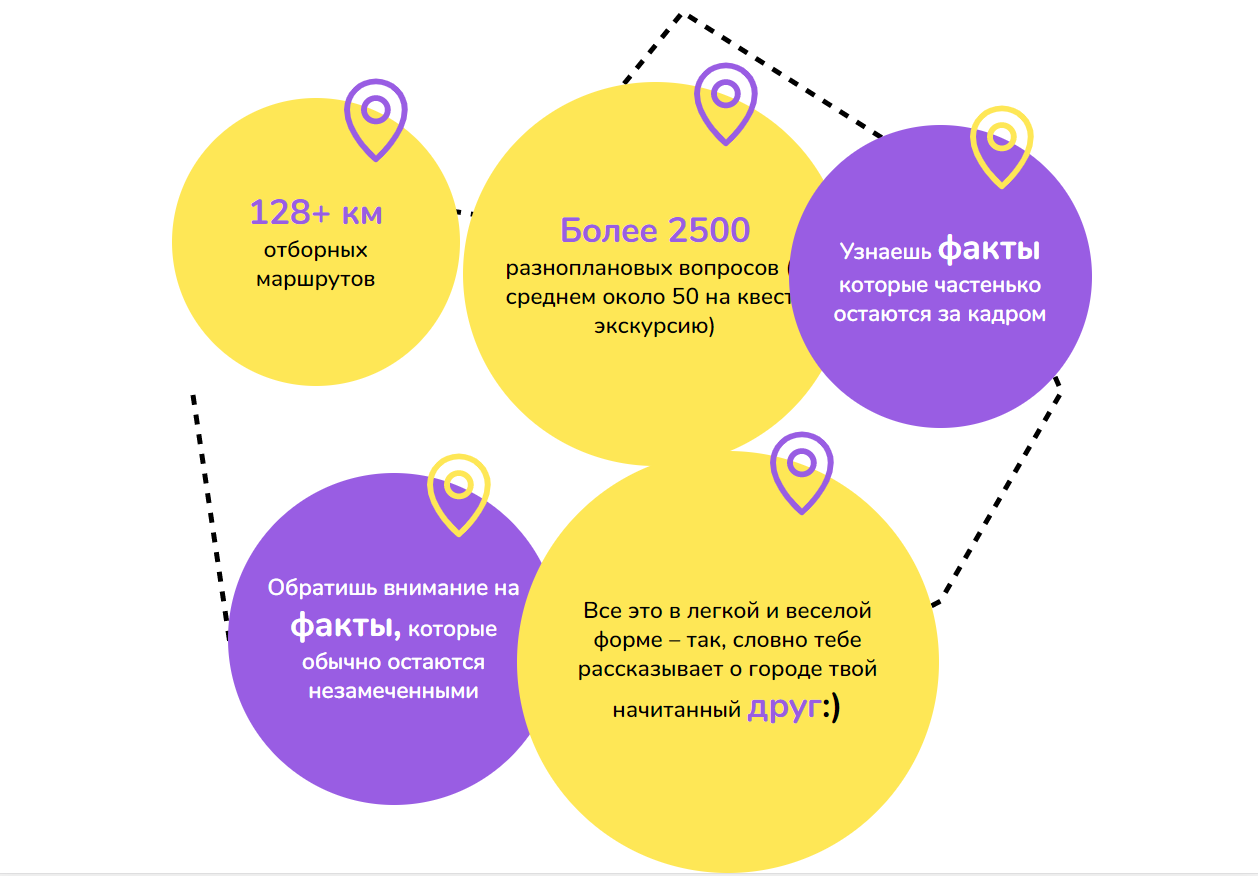
Как сделал я: Задал блоку position: relative, и фиксированную высоту, ширину 100%. Кружкам задал размеры (каждому свой, они все разные). И с помощью абсолютного позиционирования разместил где нужно. Пунктир фоном вставил. Смотрится неплохо) Но при сужении экрана в какой то момент контейнер уменьшается и получается такая картина:

Выход вижу лишь в уменьшении и подгонке кружков под разные ключевые размеры экрана, используя медиа запросы. Но учитывая, что у всех кружков разные размеры, получится очень много строчек кода.
А как бы вы сверстали такой блок?