Здравствуйте!
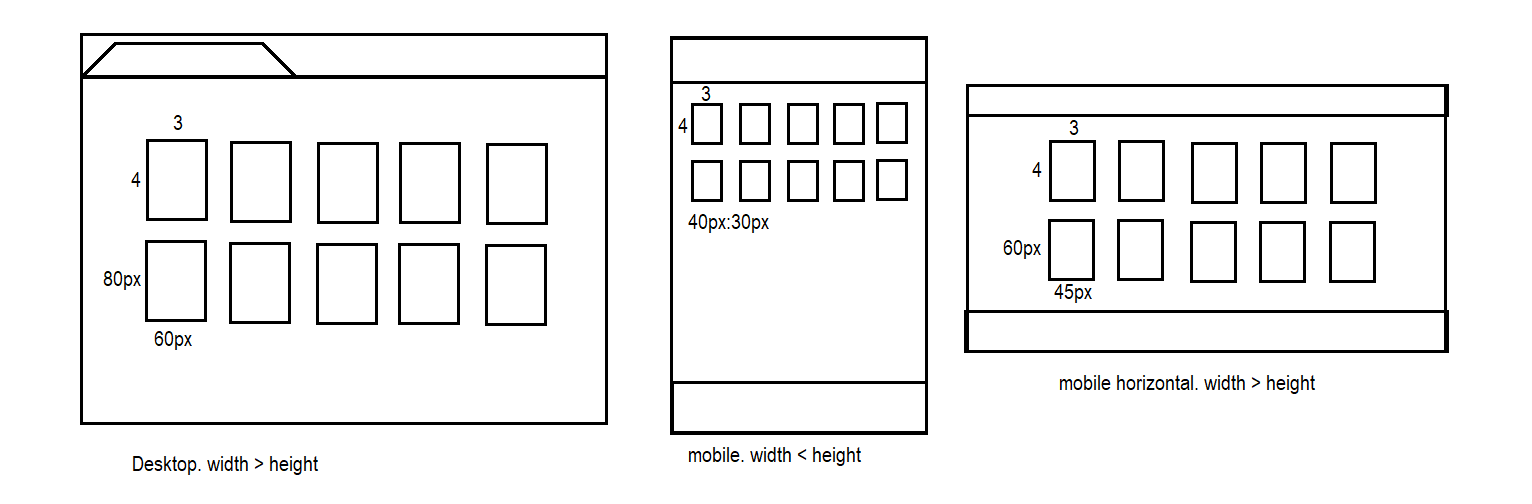
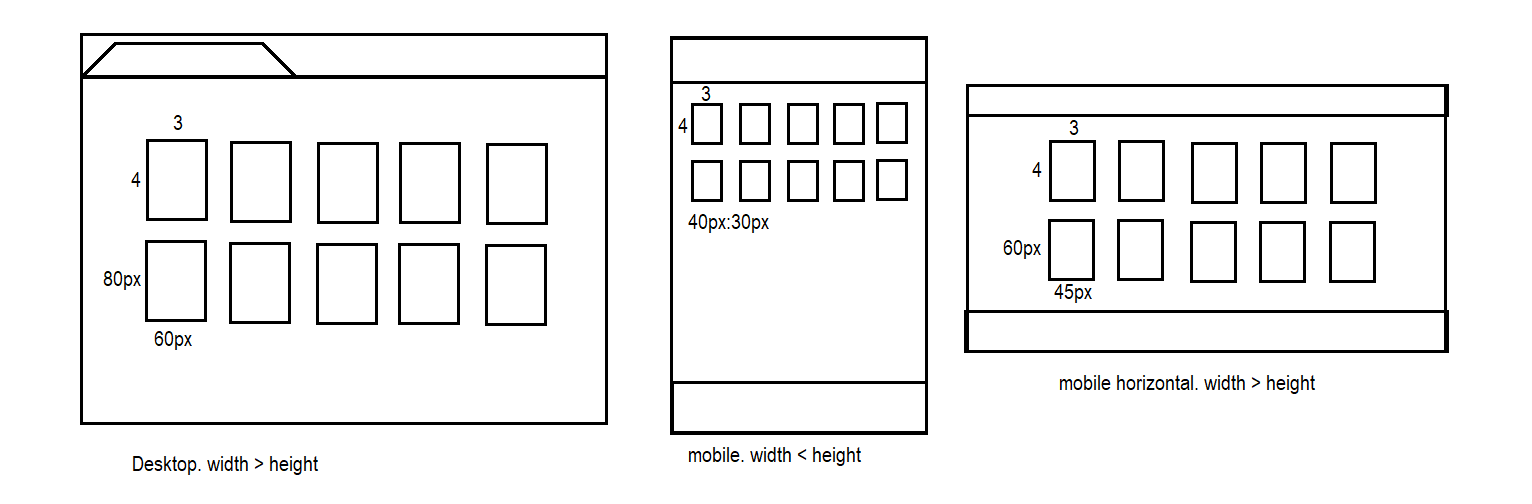
Я пытаюсь, сделать адаптивный макет, но так чтобы элементы-карточки (flex-элементы) имели пропорции (4:3). Я пробовал использовать единицы измерения относительно высоты/ширины окна. Но на одних устройствах высота больше ширины, на других наоборот, поэтому так не получается. Подскажите, пожалуйста, как такое реализовать? Есть ли какие-нибудь примеры?