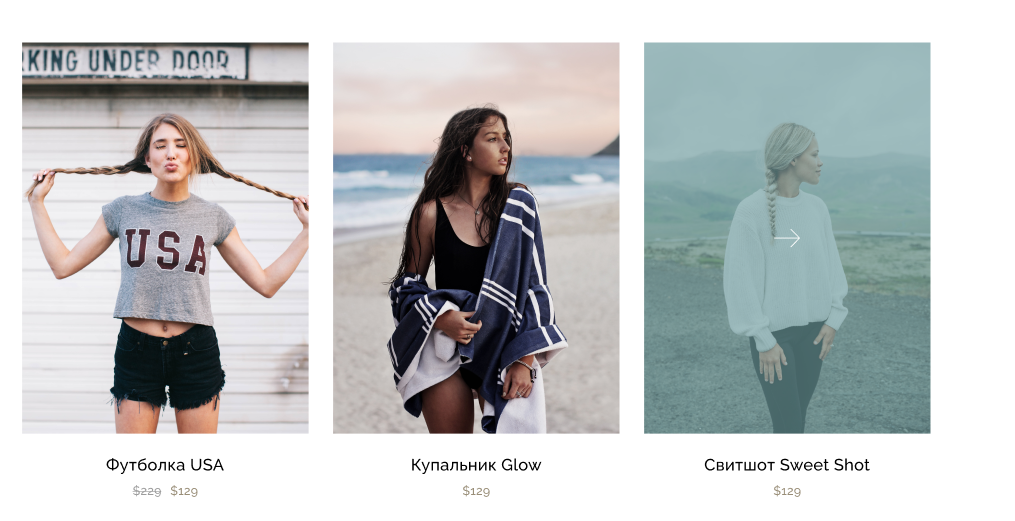
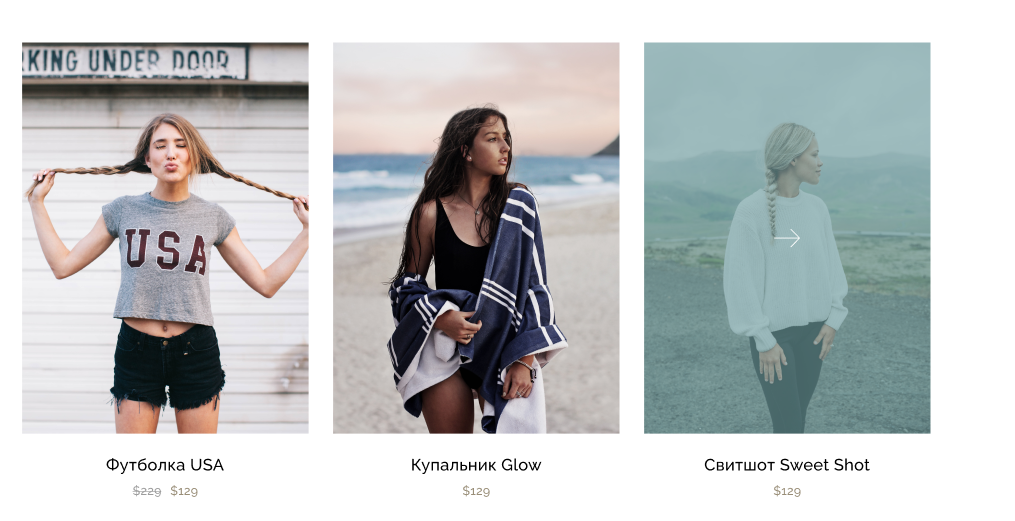
Мне нужно сделать так, чтобы когда я наводил на фотографию - появлялась стрелочка и фото покрывалось другим цветом с прозрачностью (фото прикрепил ниже). Уже сломал голову, гуглил, спрашивал, но так и не нашел ответ. Очень надеюсь на вашу помощь!
HTML:
<div class="collection__menu">
<div class="col-lg-4">
<div class="collection__item">
<img src="img/photo_shop1.png" alt="Фото товара" class="collection__img">
<a href="#" class="collection__arrow"></a>
<h3 class="collection__subtitle">Футболка USA</h3>
<span class="collection__sale">$229</span>
<span class="collection__price">$129</span>
</div>
</div>
<div class="col-lg-4">
<div class="collection__item">
<img src="img/photo_shop2.png" alt="Фото товара" class="collection__img">
<a href="#" class="collection__arrow"></a>
<h3 class="collection__subtitle">Купальник Glow</h3>
<span class="collection__price">$129</span>
</div>
</div>
<div class="col-lg-4">
<div class="collection__item">
<img src="img/photo_shop3.png" alt="Фото товара" class="collection__img">
<a href="#" class="collection__arrow"></a>
<h3 class="collection__subtitle">Свитшот Sweet Shot</h3>
<span class="collection__price">$129</span>
</div>
</div>
</div>
CSS:
.collection__menu {
align-items: center;
display: flex;
}
.collection__item {
text-align: center;
}
.collection__img {
margin-top: 85px;
display: block;
cursor: pointer;
}
.collection__subtitle {
font-weight: 500;
font-size: 20px;
margin-top: 27px;
margin-bottom: 7px;
}
.collection__sale {
color: #9C9C9C;
text-decoration-line: line-through;
font-size: 15px;
letter-spacing: 0.02em;
margin-right: 10px;
}
.collection__price {
color: #998E78;
font-size: 15px;
letter-spacing: 0.02em;
}
Как должно быть: