
.form {
position: relative;
display: flex;
justify-content: space-between;
margin: 40px;
padding: 30px;
border: 1px solid gray;
}
.form::before {
content: "";
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%, -50%);
display: block;
width: 30px;
height: 30px;
border: 1px solid red;
border-radius: 50%;
box-shadow: 0 0 0 10px #fff;
background: #fff;
/* и ваша картинка*/
}
.btn {
position: absolute;
bottom: 0;
left: 50%;
transform: translate(-50%, 50%);
padding: 0.5em 1em;
box-shadow: 0 0 0 10px #fff;
background: #f00;
border: 0;
color: #fff;
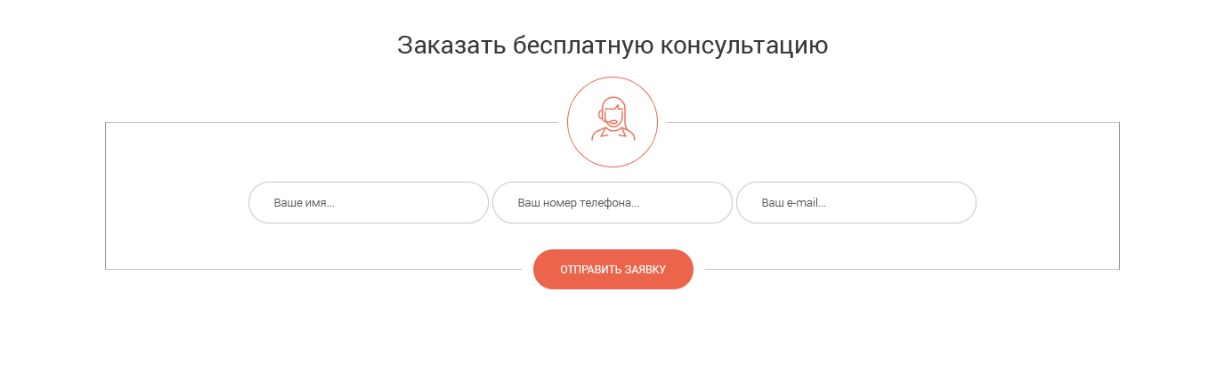
}<form class="form" action="">
<input type="text">
<input type="text">
<input type="text">
<button class="btn" type="submit">btn</button>
</form>position: relative, кнопка и портрет:position: absolute с значениями top\bottom собственно для каждого - подбираете значение и выравниваете. left: 50%;transform: translateX(-50%),что бы выравнивать всегда по центру относительно рамки.z-index: 1перекроет вашу рамку кнопкой и портретом. Белый кант вокруг кнопки\портрета можно сделать с помощью ::after