Понимаю, что наверное элементарный вопрос, но я еще только учусь, don't bully me, пожалуйста.
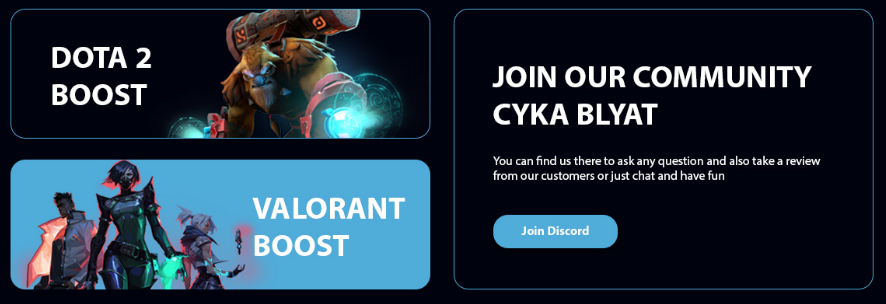
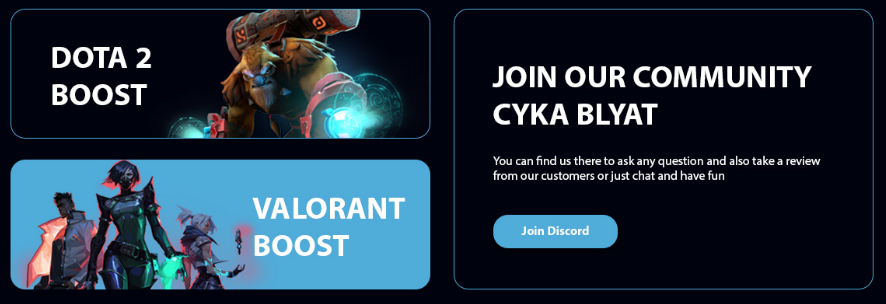
Как сверстать такие блоки (два левых должны быть кликабельные ссылки), при добавлении текста у меня уезжает картинка. А если сделать абсолютное позиционирование, то как потом адаптив запилить?
(img-1 link:
https://gamerteams.com/web/uploads/gallery/10000/1... )
(img-2 link:
https://playvalorant.com/static/agents-group-539f9... )
P.S. В правом блоке можно ничего не писать, проблема только в двух левых