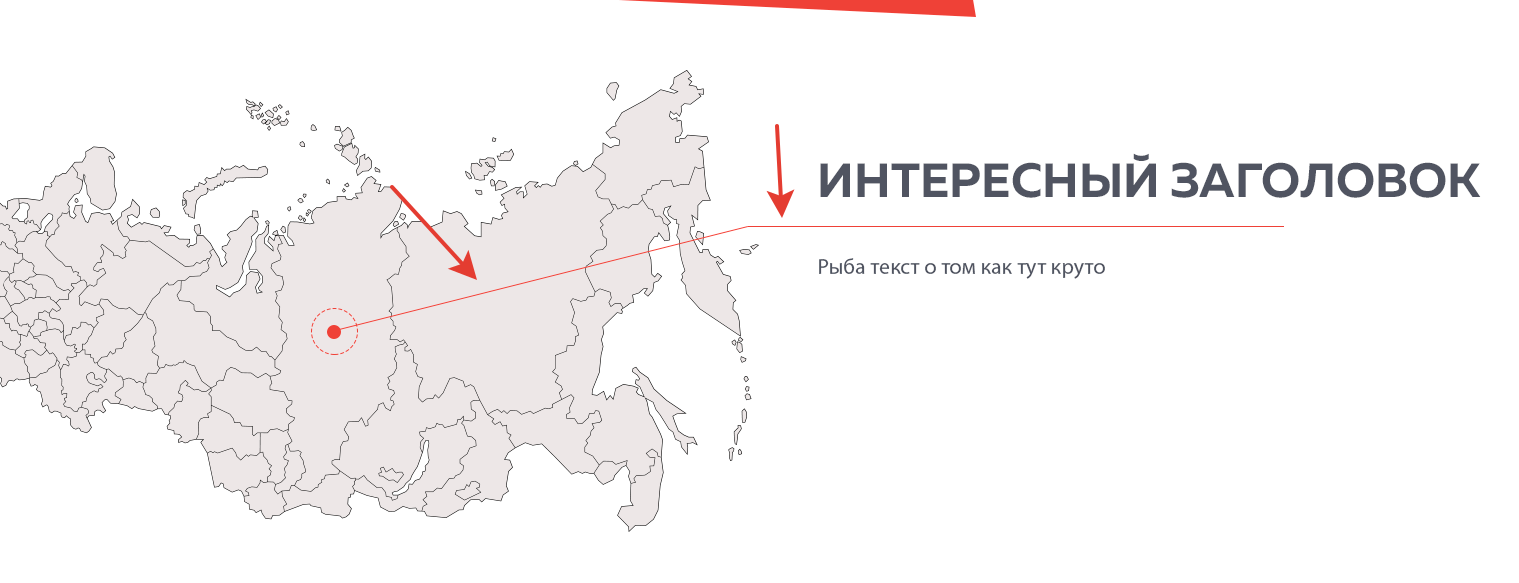
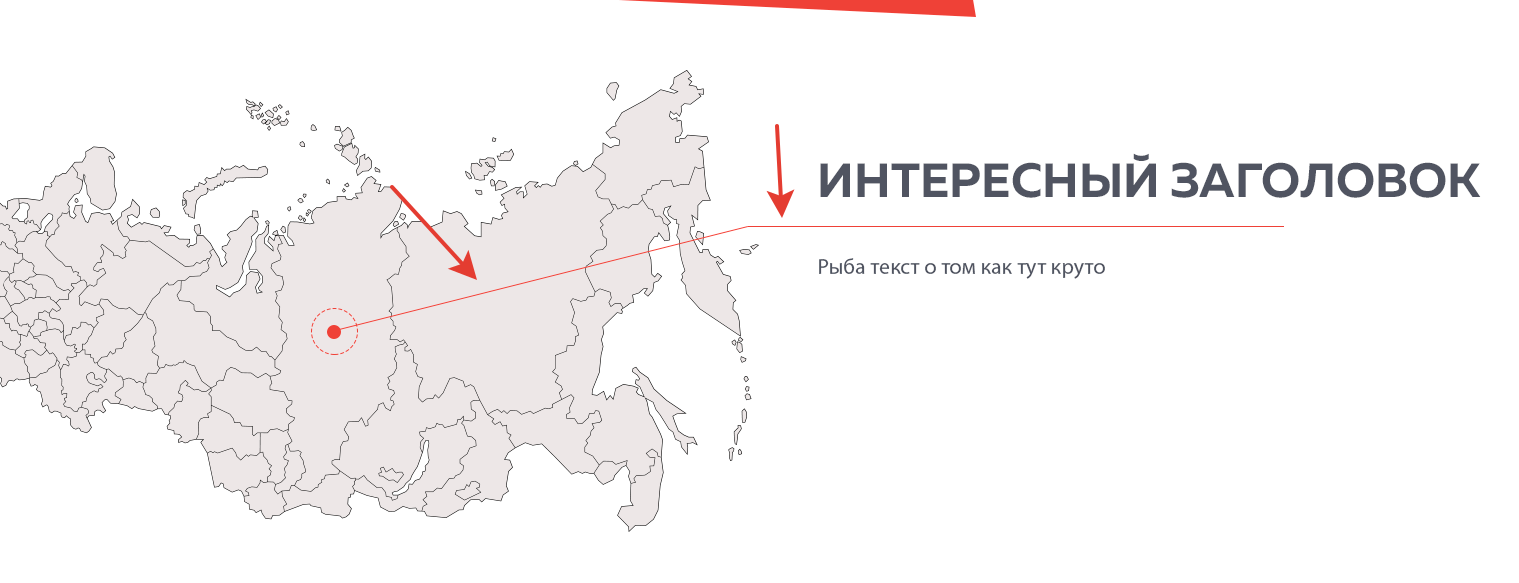
Есть такое изображение

На нем условно метка, место на карте ( разместил с помощью position absolute) и хотел добавить ломанную линию.
Но суть в том, что при адаптиве естественно все сползает, вопрос такой.
Может сделать все литым изображением? но хотел на метку сделать ховер эффект , поэтому наверное отпадает.
Ну либо создавать много calc и пытаться подгонять при изменении экрана, кто что посоветует?