Пример:
Я сверстал страницу, на моем мониторе все выглядит отлично
Мой монитор 1920x1080
Зум в настройках windows 100%
Зум в браузере 100%
У другого человека ноутбук (15 дюймов), с таким же разрешением экрана 1920x1080
Зум в браузере 100%
Зум в настройках windows 125(этот процент стоит автоматически, так как система сама определила)
Верстка у человека с ноутбуком непрваильно отображается, так как стоит зум в 125%
Если он сделает зум на 100% то верстка нормально отображается. Я так понимаю 125% это стандарт для всех ноутбуков(хоят не уверен)
Как в таких случаях правилильно верстать, чтобы верстка выглядела одинаково в разных величинах зума на компьютере? И можно ли вообще такое сделать?
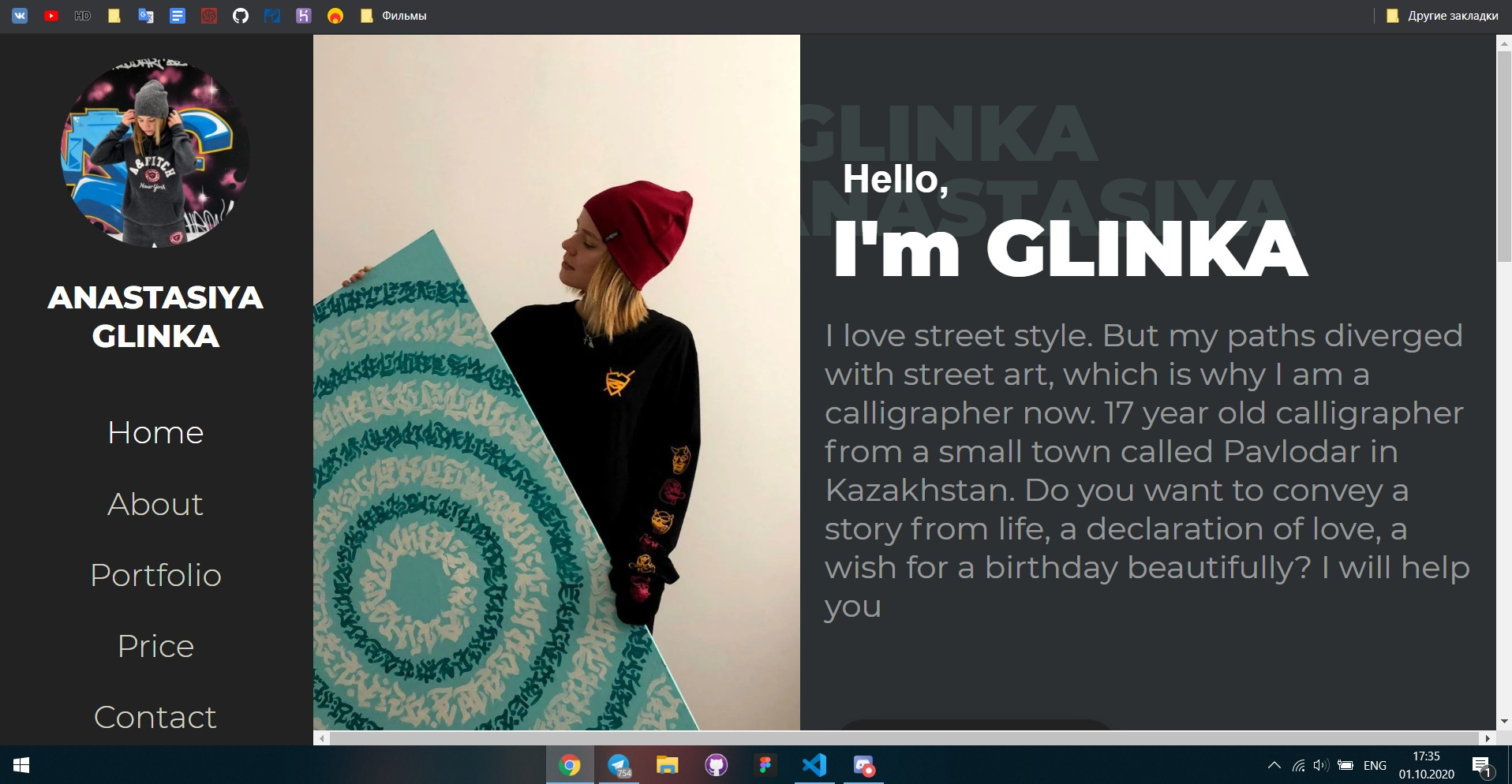
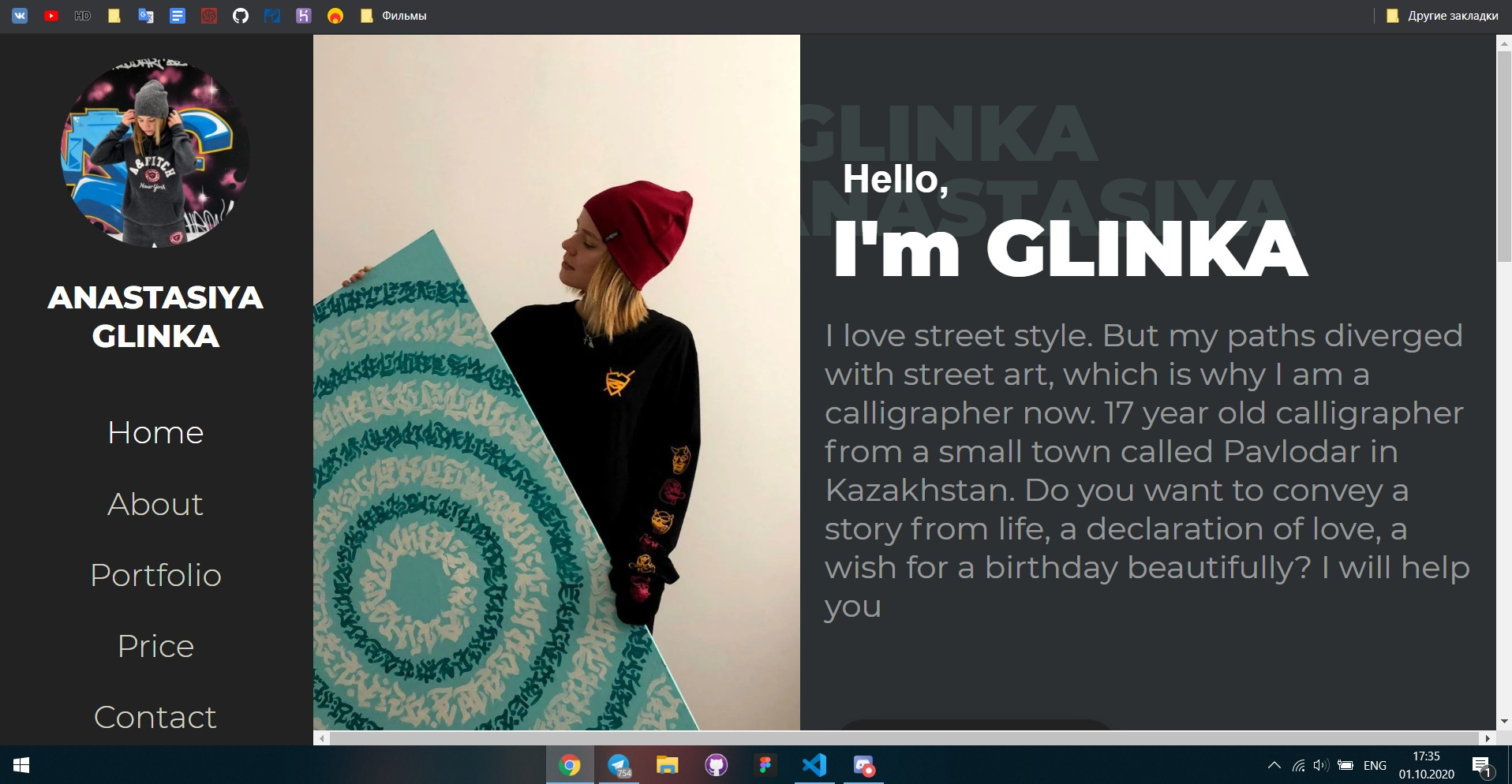
Верстка на моем компьютере:

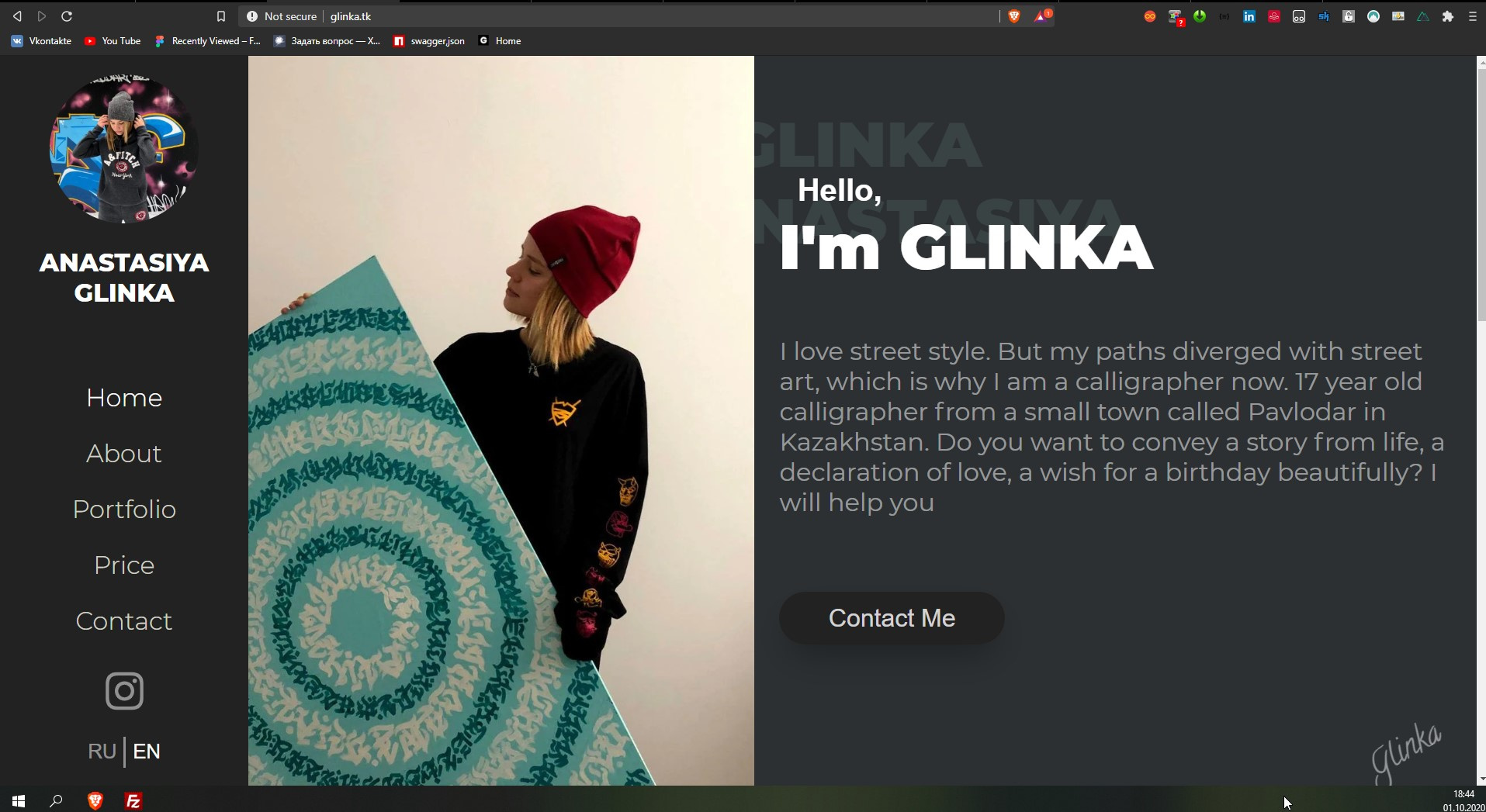
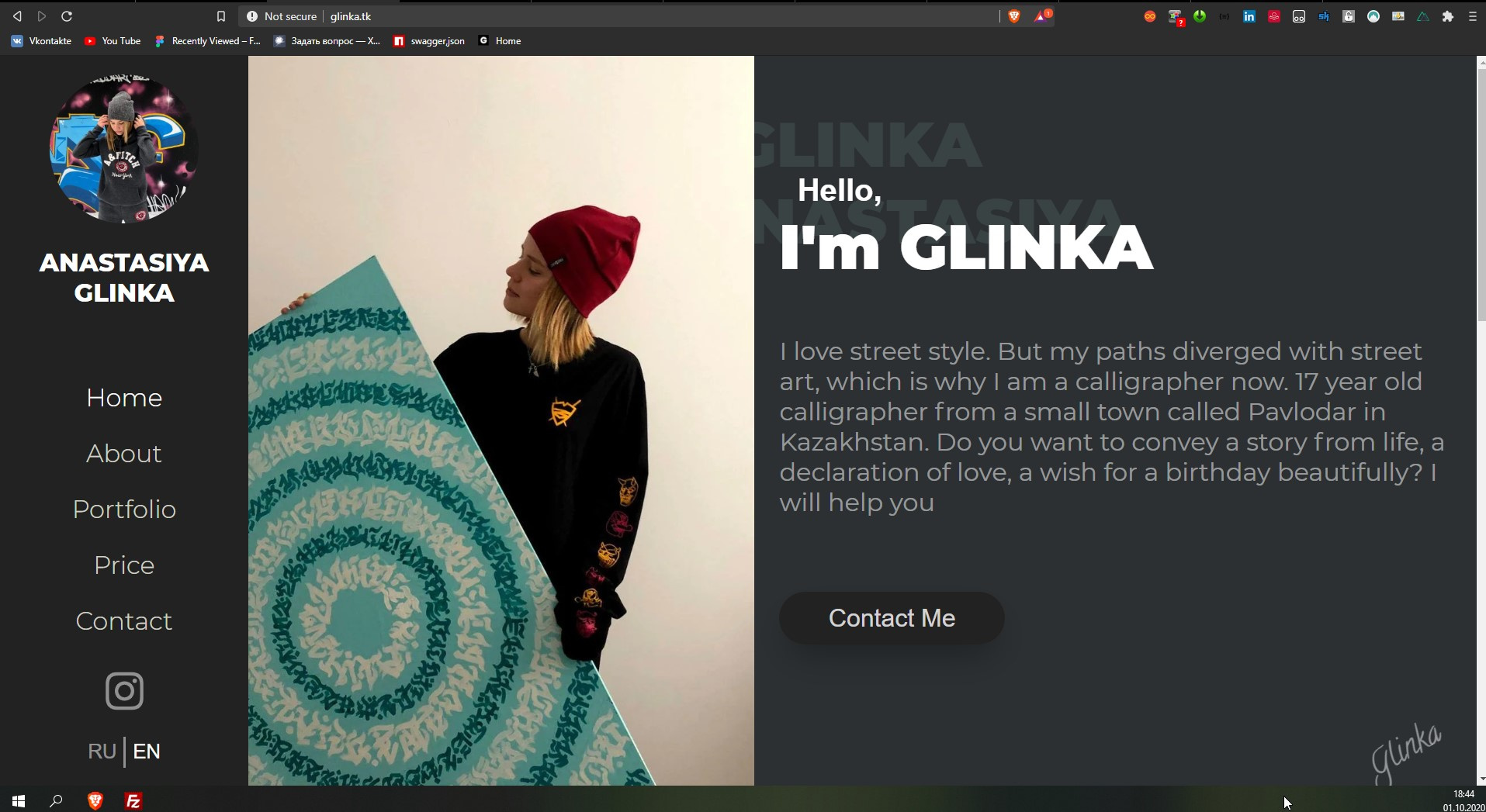
Верстка на ноутбуке у другого человека:, виднол что меню слева съехало