я прикладывал образец формы, она такая
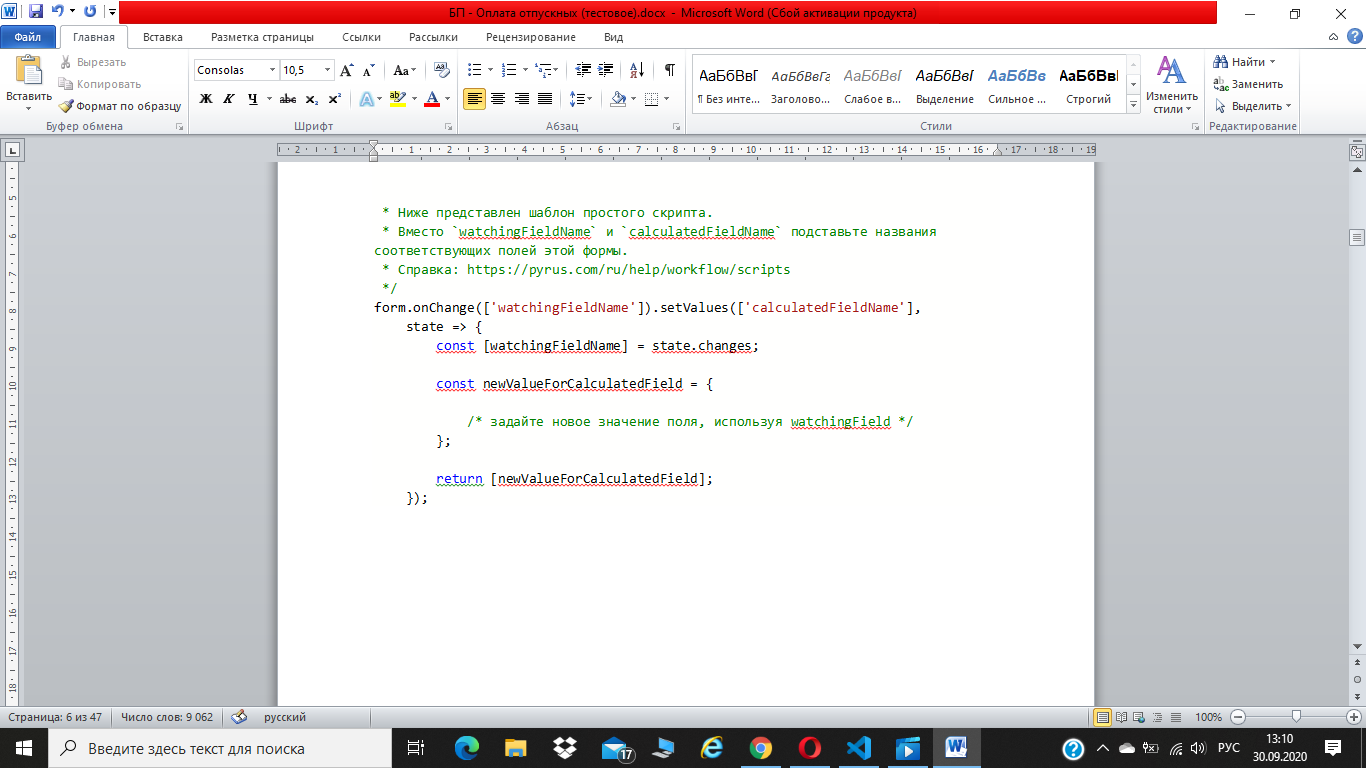
* Вместо `watchingFieldName` и `calculatedFieldName` подставьте названия соответствующих полей этой формы.
* Справка:
https://pyrus.com/ru/help/workflow/scripts
*/
form.onChange(['Ваш офис']).setValues(['Компенсация дней отпуска'],
state => {
const [watchingField] = state.changes;
const newValueForCalculatedField = {
/* задайте новое значение поля, используя watchingField */
};
return [newValueForCalculatedField];
});
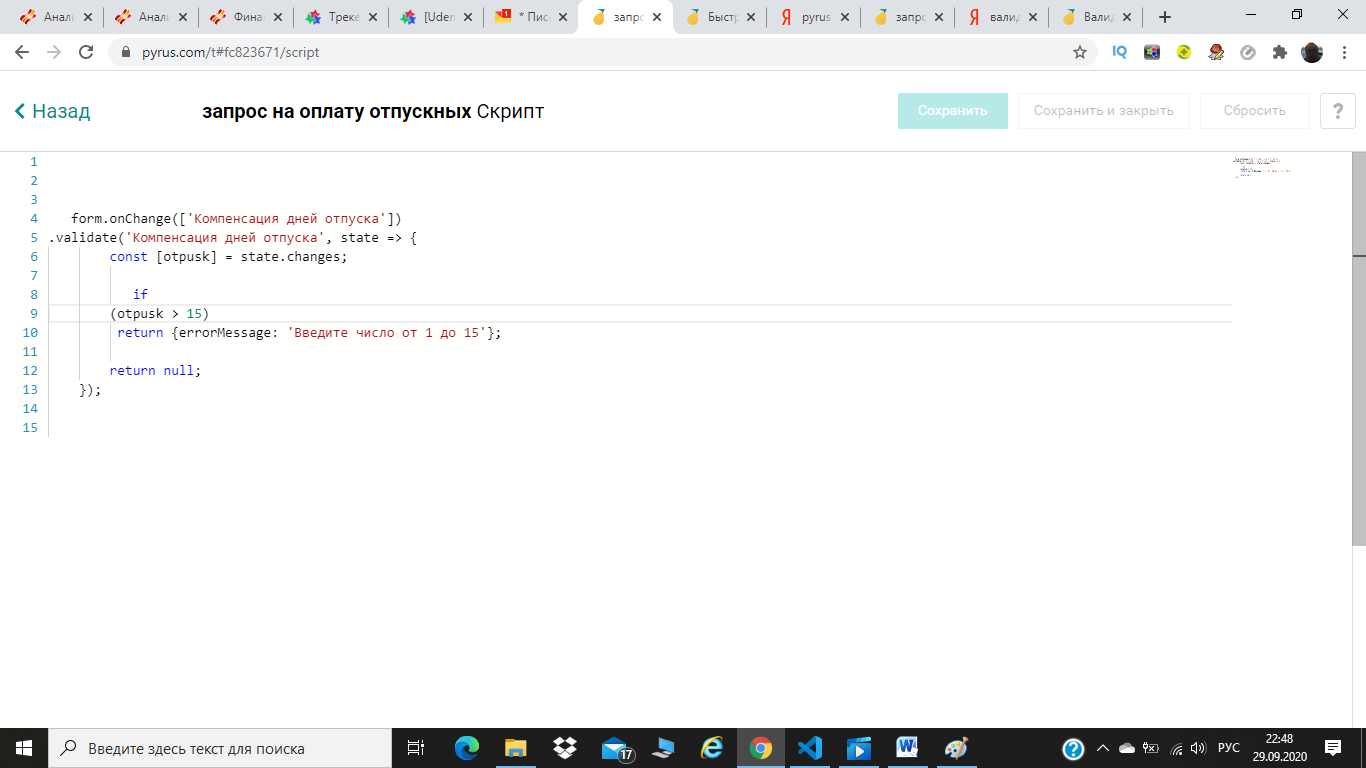
названия полей первое - Ваш офис
второе - Количество дней компенсации, в справке про валидацию, приложен такой пример:
создавали в разделе Быстрый старт. Добавим в скрипт формы следующий блок кода:
form.onChange(['Дата начала', 'Дата окончания'])
.validate('Дата окончания', state => {
const [start, end] = state.changes;
if (start.date && end.date && start.date >= end.date)
return {errorMessage: 'Не может быть раньше даты начала'};
return null;
});
Теперь при заполнении формы отобразится ошибка, если мы случайно выберем дату окончания отпуска раньше даты начала:
не пойму где накосячил