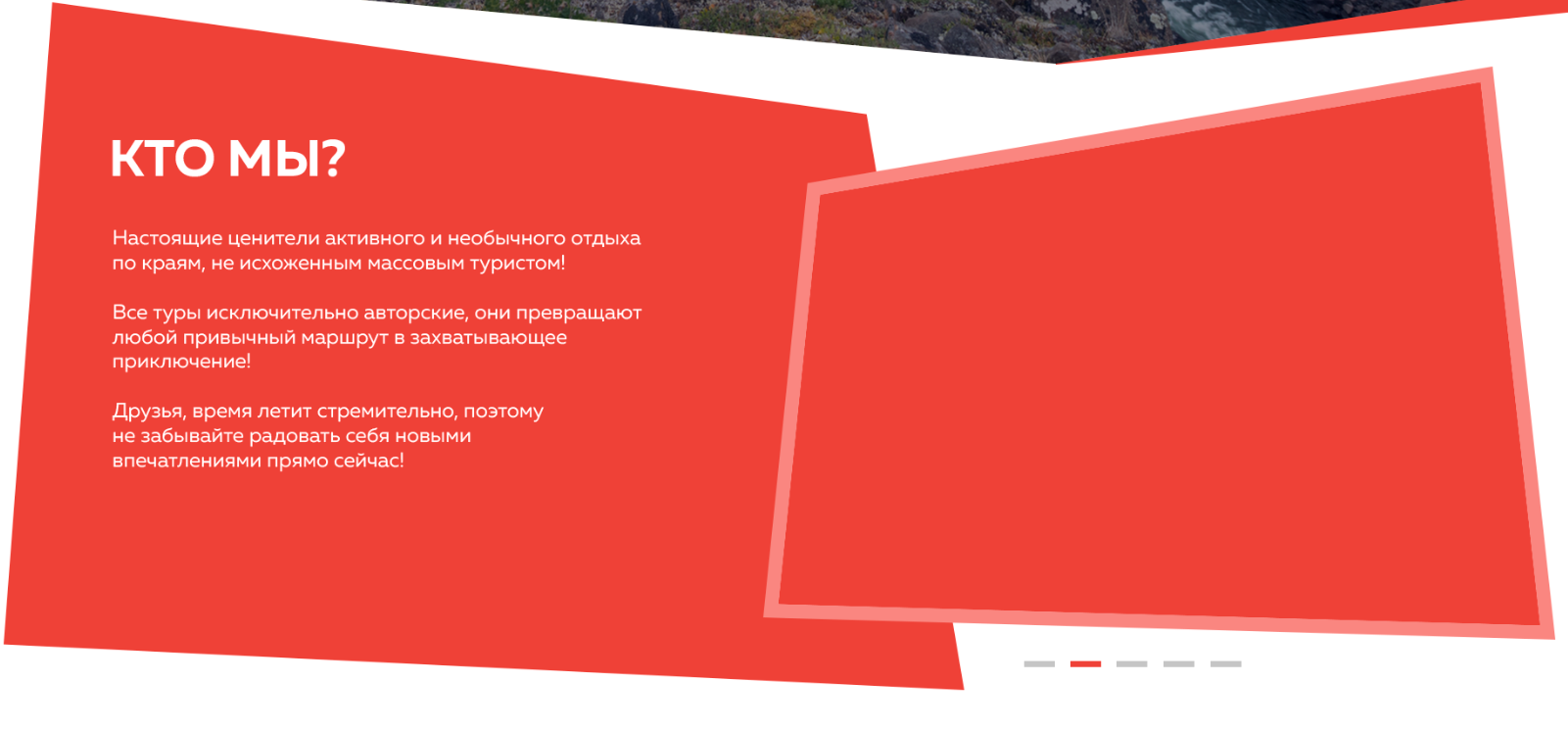
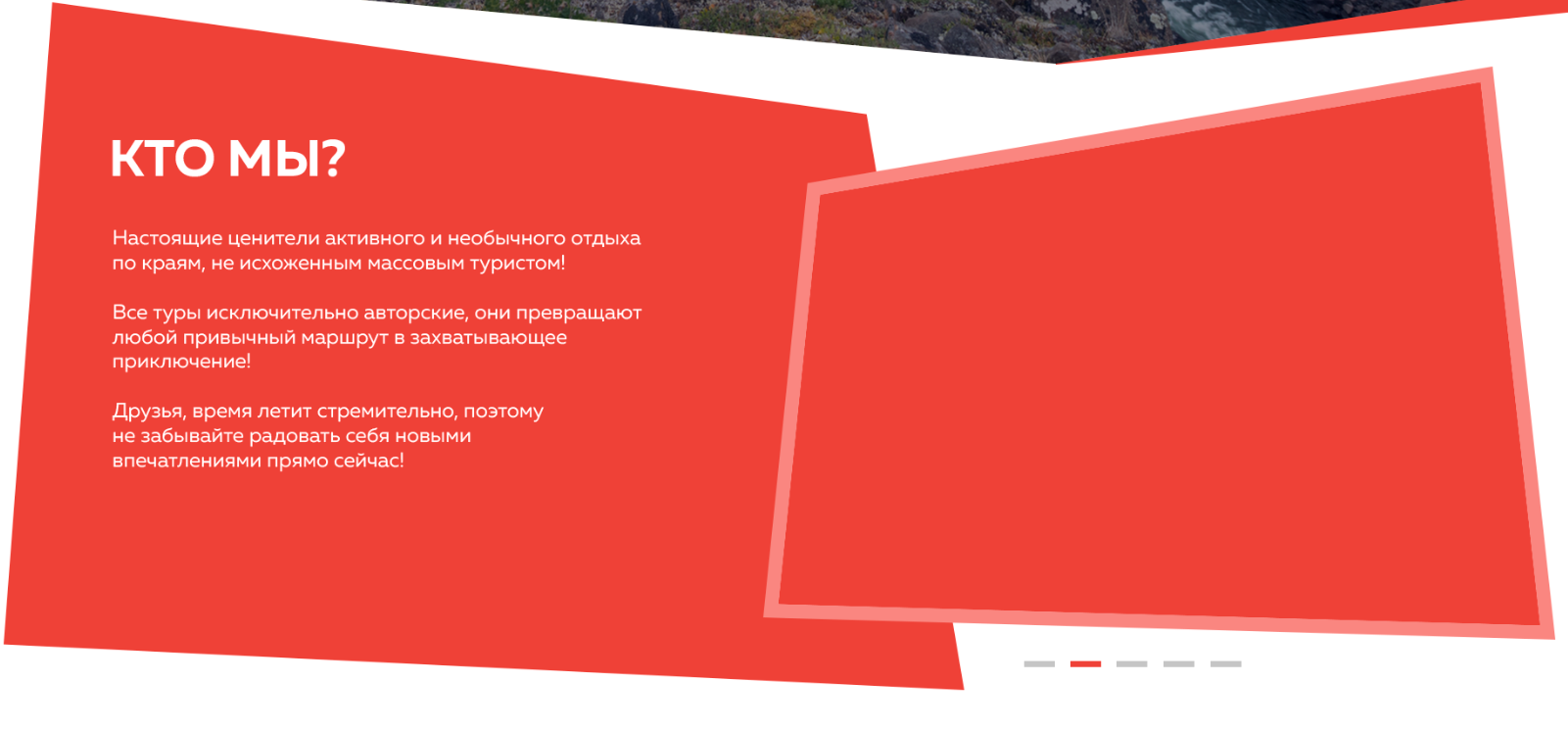
Есть такие 2 блока, справа слайдер, слева статика.

Вот думаю как их развернуть чтоб выглядели как на макете, с помощью transform не получилось.
Думал через clip-path , но справа будет слайдер, и там изображение должно повернуто быть , чуть боком , вместе с блоком.
Может кто сталкивался?