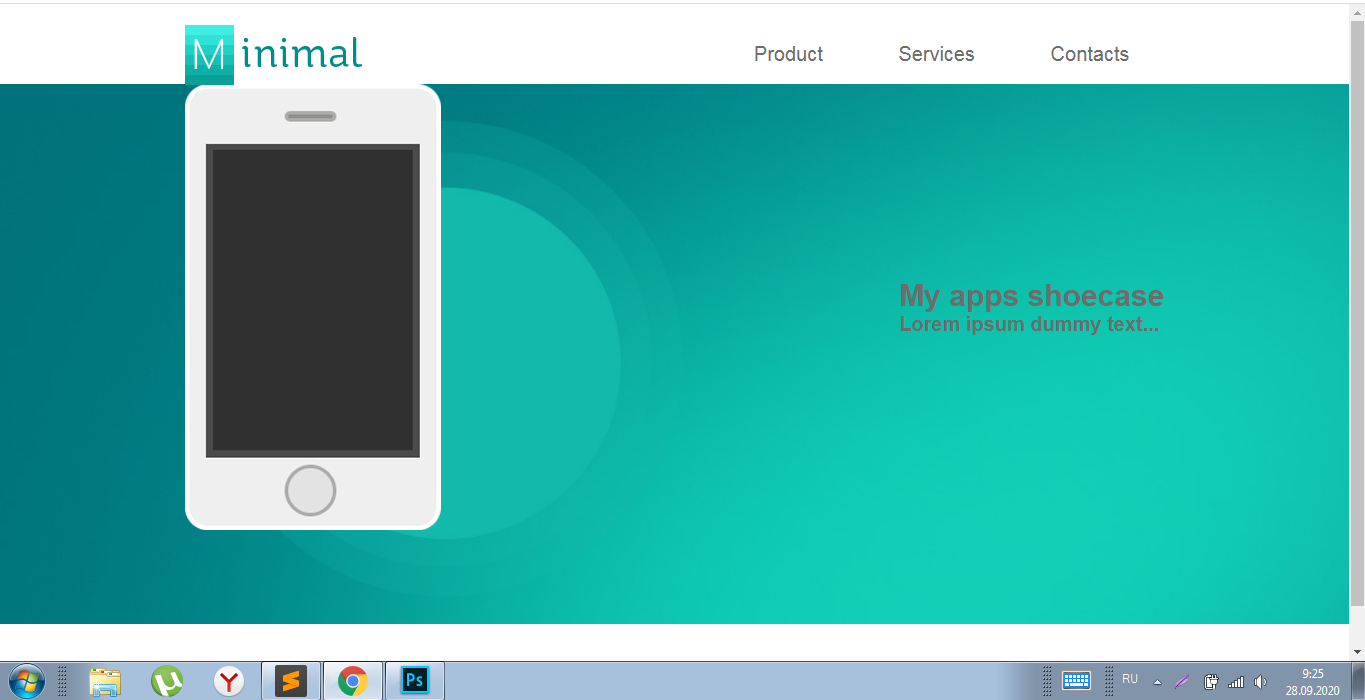
Попробуй флексами, сделай два блока, и задай им width в %, например блоку с картинкой:
width: 30%, соответственно блоку с текстом задай 70%. Каждому из блоков добавь
display: flex. родительскому тоже!
Дочерним еще добавь
justify-content: flex-end;
align-items: center;
А потом уже смотри на глаз, меняй % ширины у дочерних блоков, чтобы попасть телефоном под кольца.
Ну или добавь телефону
positin: absolute и ставь его на место)