Приветствую всех. У меня проблема с навигацией в
CSS. Суть проблемы, заключается в том, что в навигации есть отступы у внутренних элементов по краям, хотя я обнулил их.
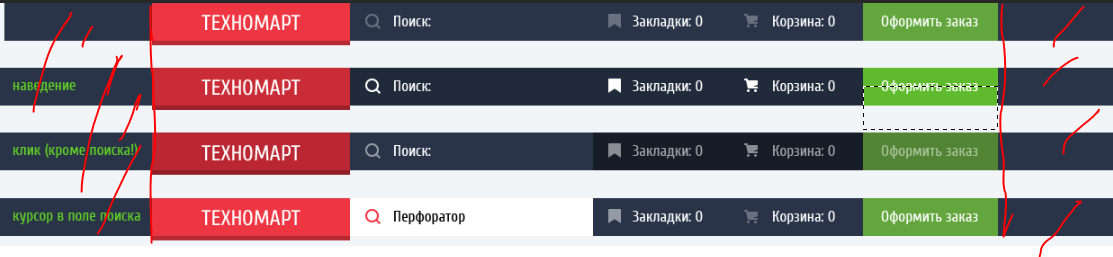
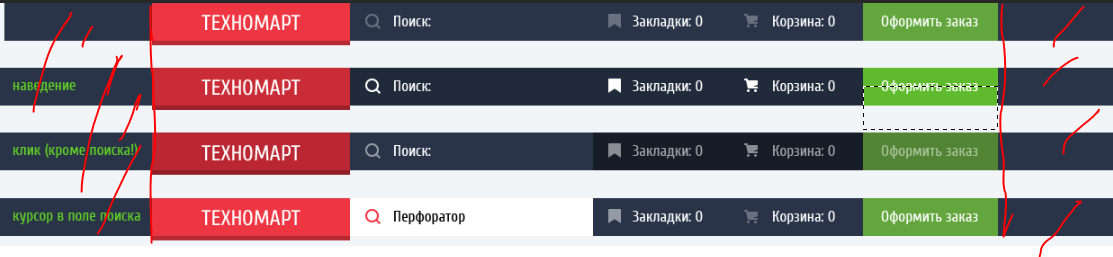
Я специально задавал параметры max-width и width:100%; , для резиновой верстки. Серый цвет у кнопок, для того, чтобы была показана кнопка, в момент нажатия.
На первой картинке мой случай, на второй макет.


Вот код html:
<nav class="main-navigation-first">
<ul>
<li><a href="#" class="logoMain">ТЕХНОМАРТ</a></li>
<li><a href="#">Поиск:</a></li>
<li><a href="#">Закладки: 0</a></li>
<li><a href="#">Корзина: 10</a></li>
<li><a href="#">Оформить заказ</a></li>
<!--ЗДЕСЬ ЧЕРЕЗ MAX-WIDTH, WIDTH:100%;, BORDER-BOX-->
</ul>
</nav>
Вот код css:
.main-navigation-first li,
.main-navigation-first a{
padding: 0;
margin: 0;
}
.main-navigation-first ul{
display: flex;
background-color: #293449;
max-width: 940px;
width: 100%;
padding: 0;
margin: 0;
justify-content: space-between;
}
.main-navigation-first li:first-child{
max-width: 220px;
width: 100%;
}
.main-navigation-first .logoMain{
display: block;
background-color: #ee3643;
padding: 9px 55px;
padding-bottom: 5px;
max-width: 220px;
width: 100%;
position: relative;
}
.main-navigation-first .logoMain::after{
content: "";
position: absolute;
width: 100%;
height: 5px;
background-color: #b52933;
bottom: -5px;
left: 0;
}
.main-navigation-first ul li:nth-child(2){
max-width: 270px;
width: 100%;
}
.main-navigation-first ul li:nth-child(2) a{
display: block;
max-width: 270px;
padding: 10px 5px;
width: 100%;
background-color: #555555;
}
.main-navigation-first li:nth-child(3){
max-width: 140px;
width: 100%;
}
.main-navigation-first li:nth-child(3) a{
padding: 10px 0px;
display: block;
max-width: 140px;
background-color: #555555;
width: 100%;
}
.main-navigation-first li:nth-child(5){
max-width: 160px;
width: 100%;
}
.main-navigation-first li:nth-child(4) a{
padding: 10px 0px;
display: block;
max-width: 160px;
background-color: #555555;
width: 100%;
}
.main-navigation-first li:nth-child(5){
max-width: 150px;
width: 100%;
}
.main-navigation-first li:nth-child(5) a{
padding: 10px 0px;
display: block;
max-width: 150px;
background-color: #555555;
width: 100%;
}
spoilerДа, я знаю, что Поиск, нужно делать через input