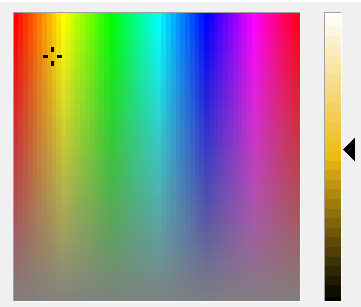
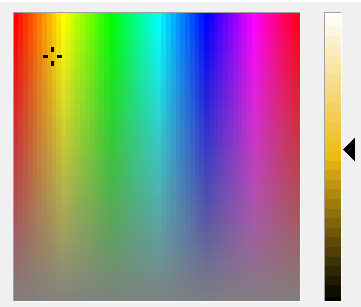
Как на canvas можно сделать так, чтобы выбранный цвет в квадратной палитре отображался в различных оттенках в палитре справа (как в paint)?
(первая палитра сделана с помощью getBoundingClientRect и addColorStop).
Цвет выбирается по нажатию на сам canvas с помощью getImageData.