Дано:
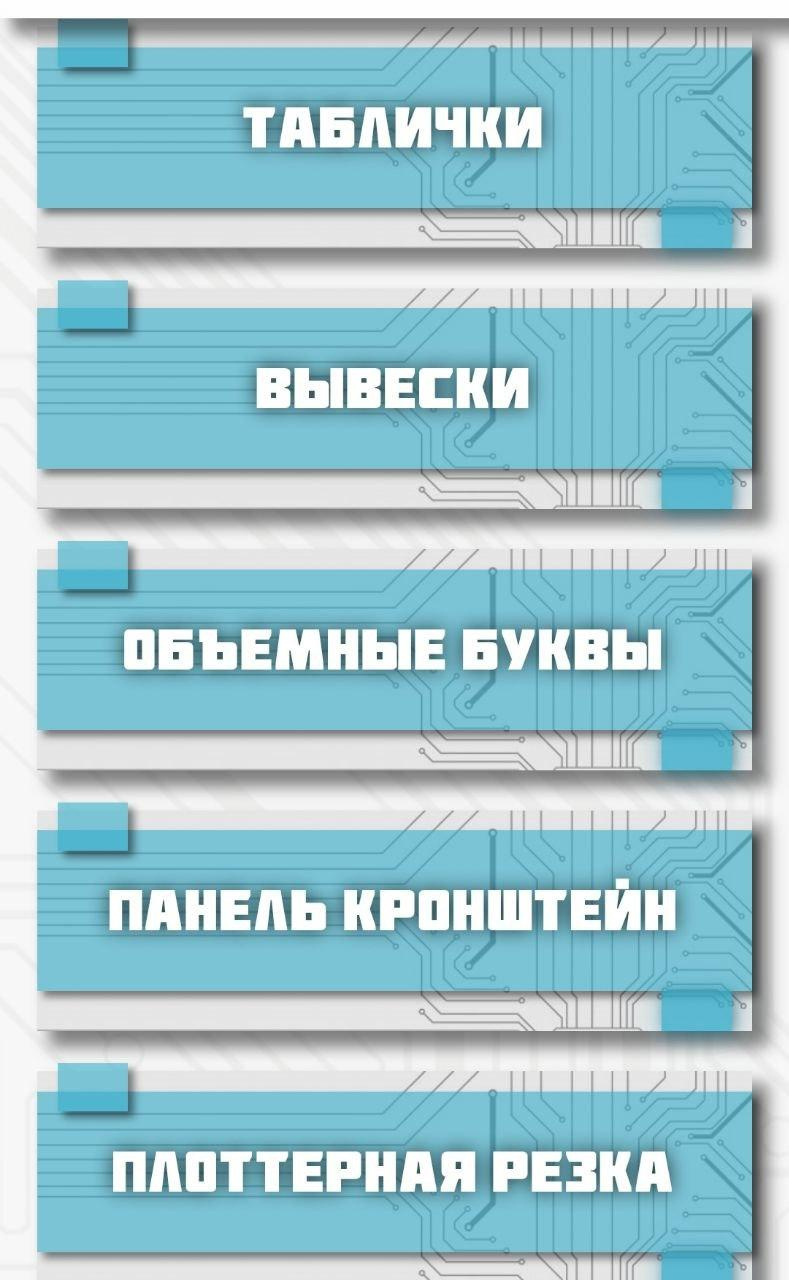
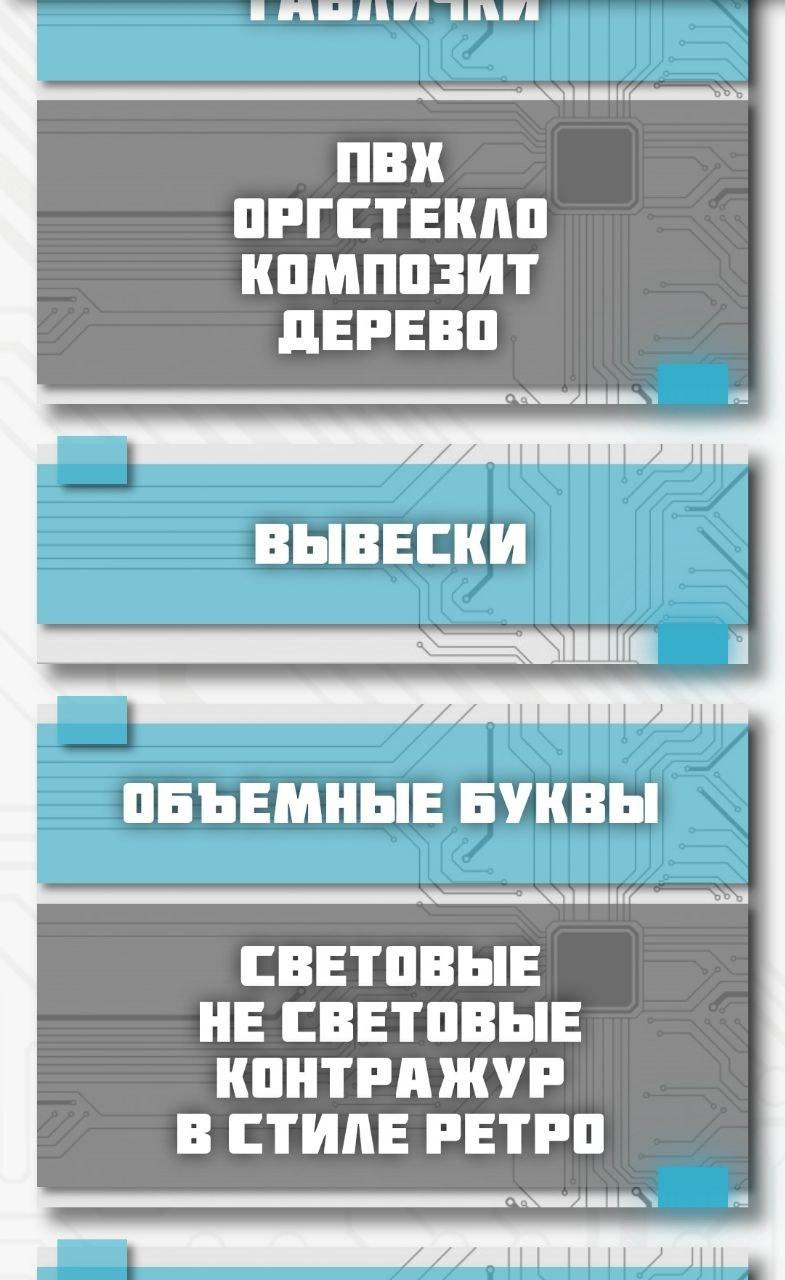
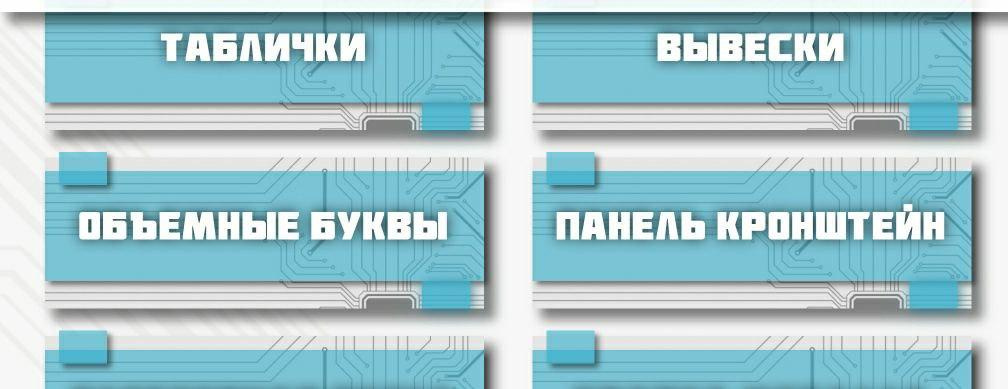
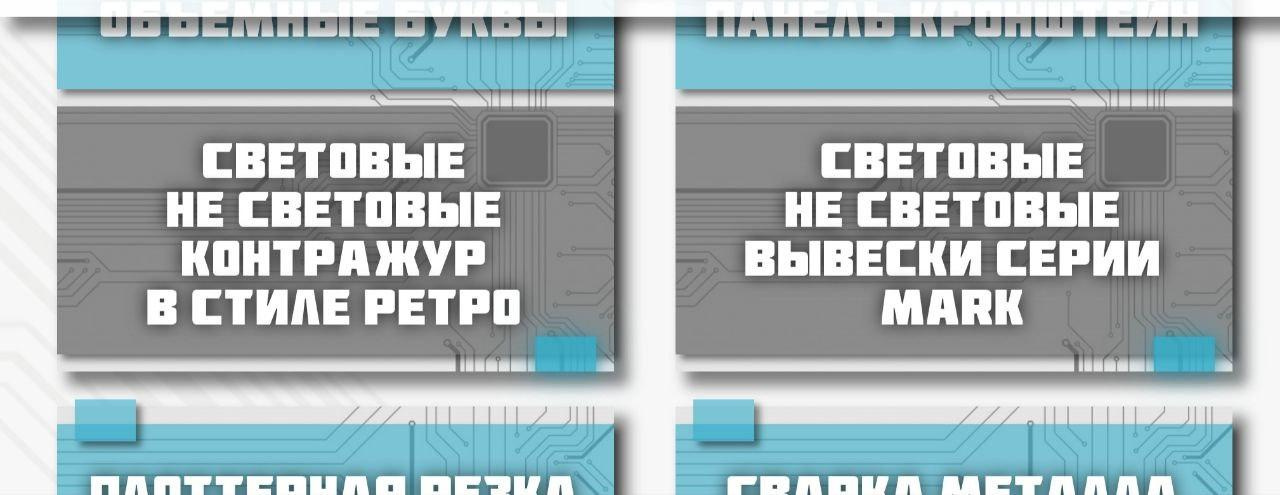
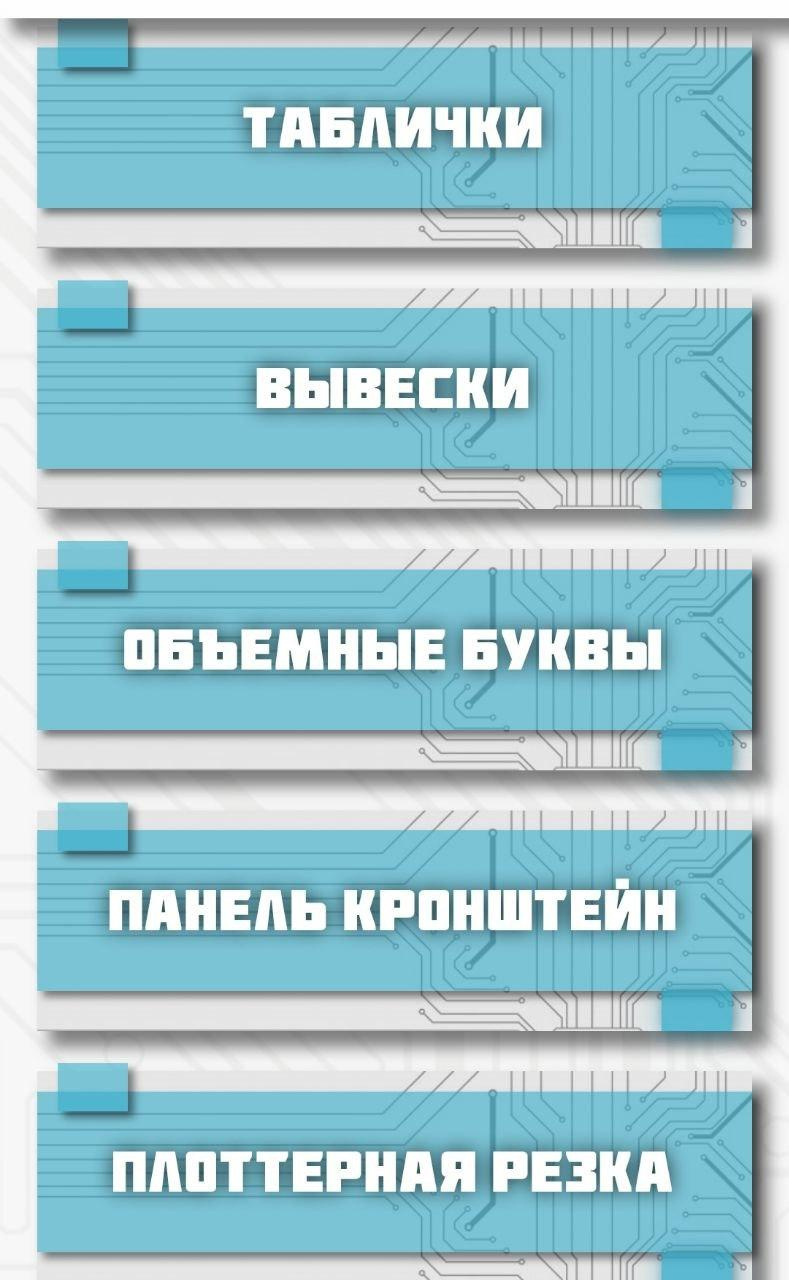
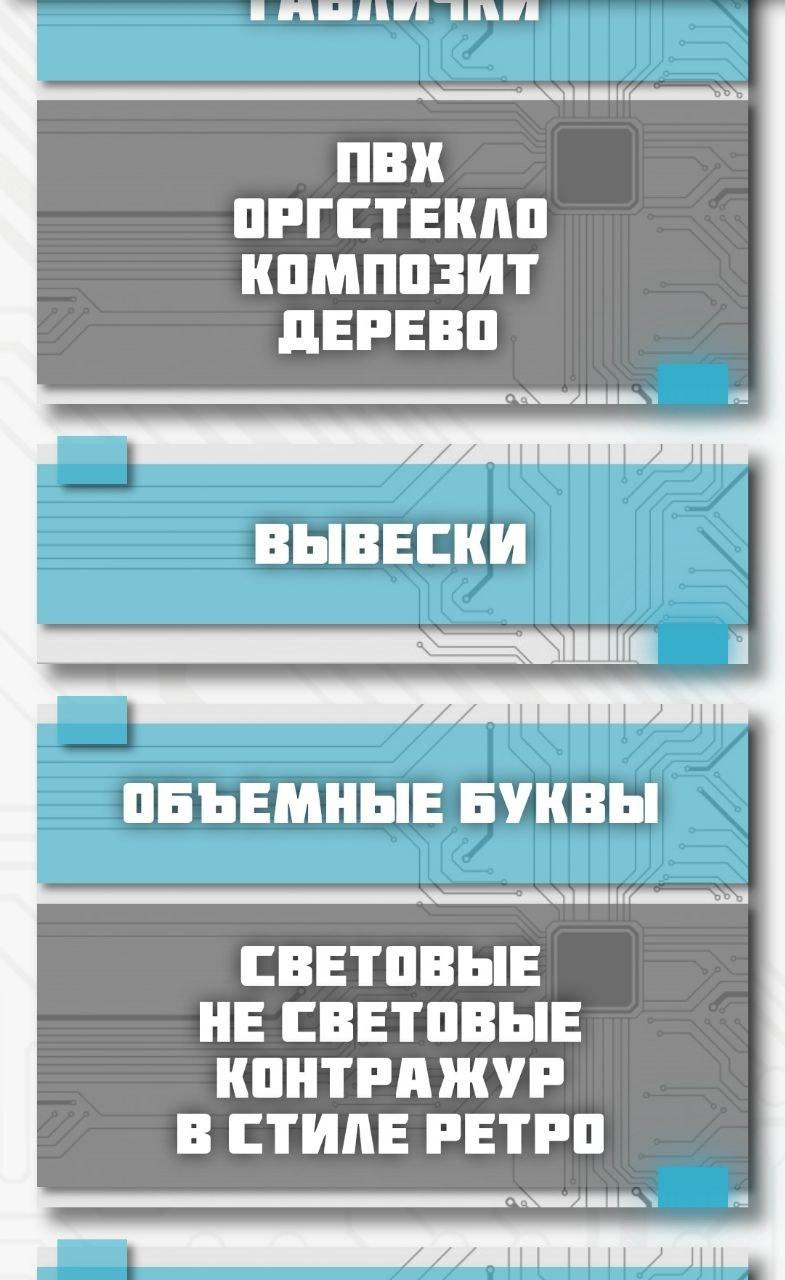
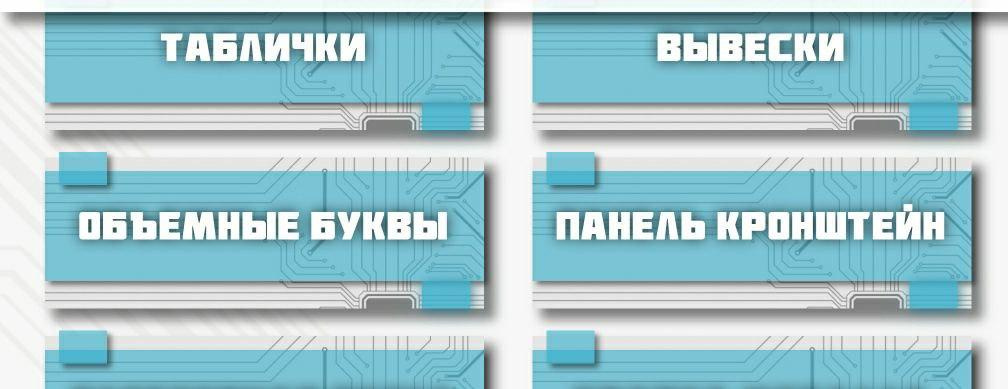
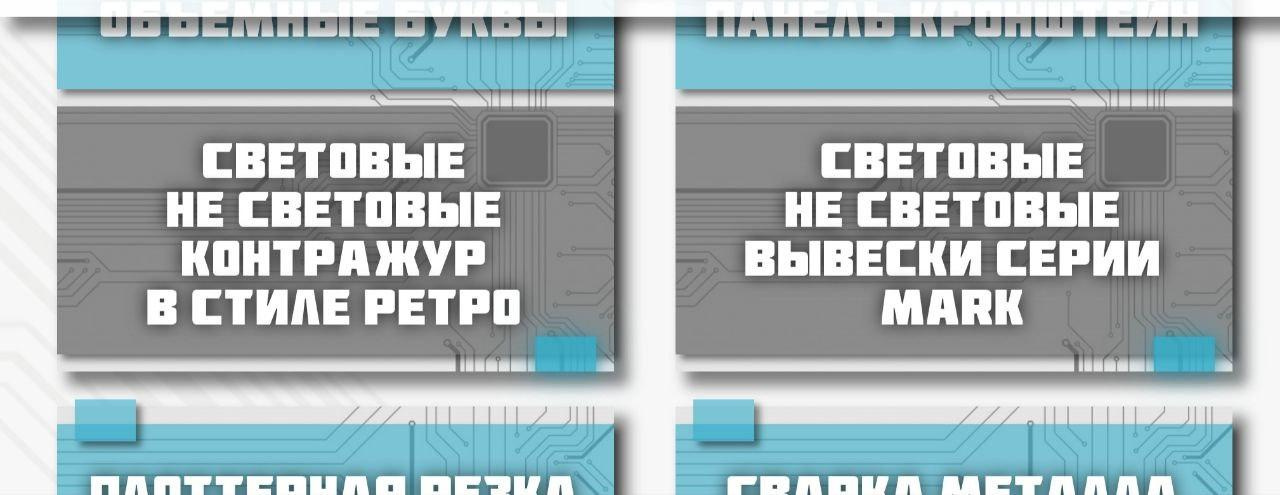
Шесть блоков, у каждого есть скрытая контентная часть, и каждого есть кнопка которая, с помощью jquery, этот контент разворачивает. На большом дисплее в ряд умещается три блока, на средней ширине экрана умещается два блока,
на маленьком экране в ширину умещается один блок.
Задача:
Нужно чтобы на большом дисплее при нажатии на кнопку любого из блоков в ряду, раскрывается целый ряд(соседний ряд не шевелится) и также при нажатии на любую из трех кнопок в это ряду - закрывается весь ряд. Аналогично на средних экранах эта манипуляция задевает только ряд из двух блоков. На маленьких экранах все блоки открываются и закрываются не зависимо друг от друга.
$('.btn--1').on('click', function () {
$('.cnt--1').slideToggle();
});
$('.btn--2').on('click', function () {
$('.cnt--2').slideToggle();
});
$('.btn--3').on('click', function () {
$('.cnt--3').slideToggle();
});
$('.btn--4').on('click', function () {
$('.cnt--4').slideToggle();
});
$('.btn--5').on('click', function () {
$('.cnt--5').slideToggle();
});
$('.btn--6').on('click', function () {
$('.cnt--6').slideToggle();