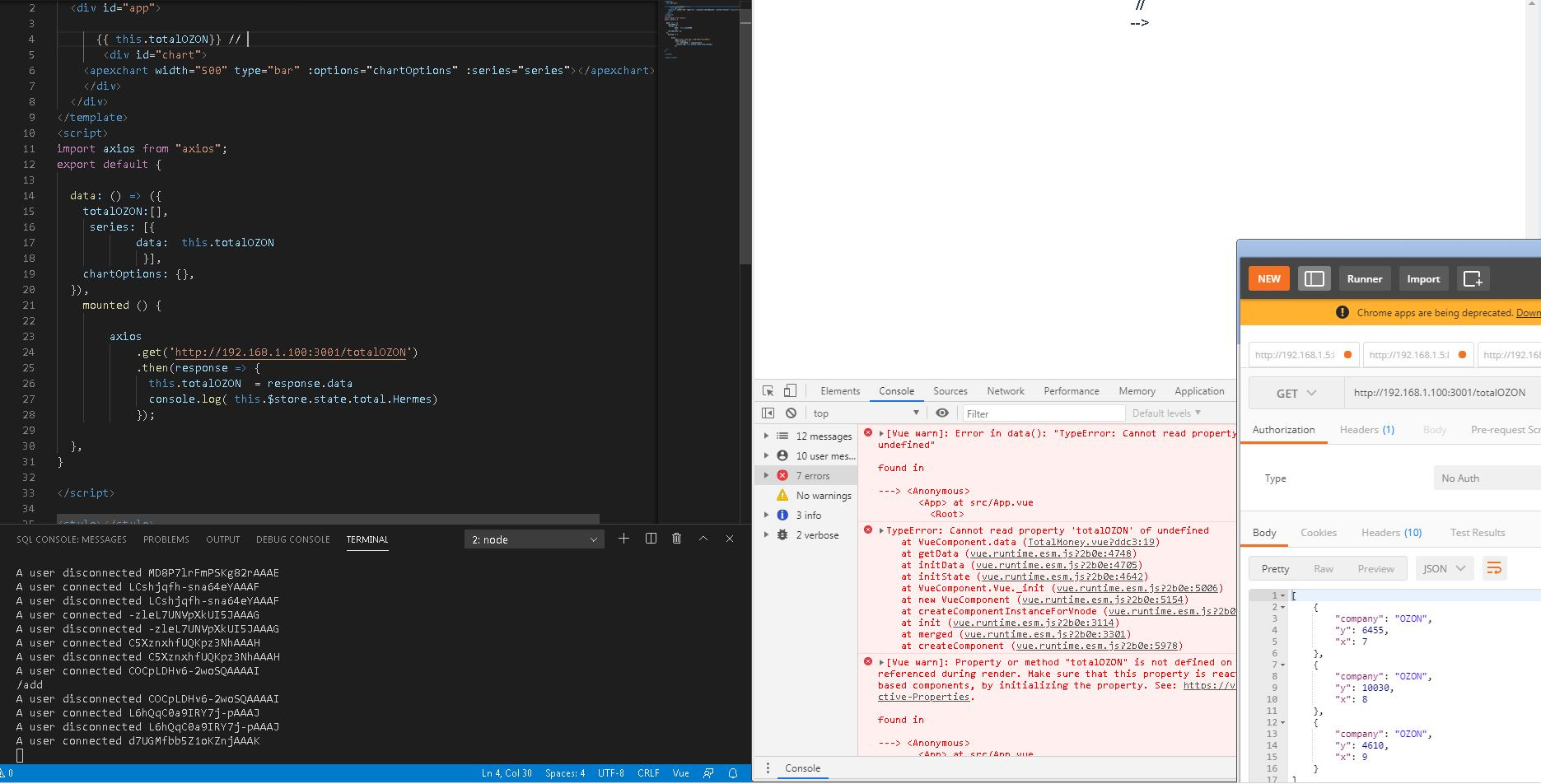
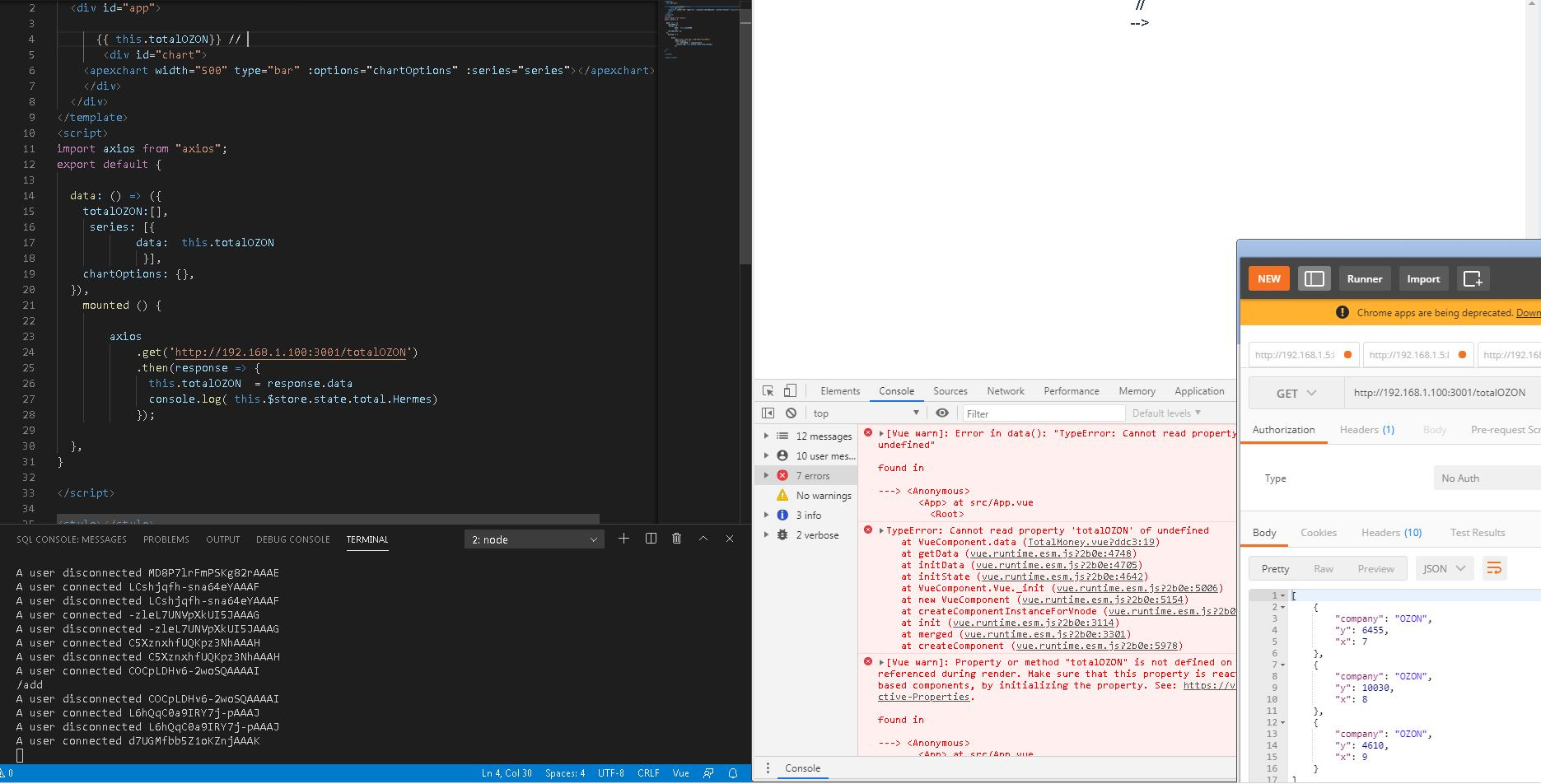
Здравствуйте! Ниже я скинул код, который должен брать из бэкенда данные и записывать в свойство для графика. Но почему-то этого не происходит... Скрин, подстверждающий работу бэкенда прикладываю. Подскажите пожалуйста, что я делаю не так?

<template>
<div id="app">
{{ this.totalOZON}} //
<div id="chart">
<apexchart width="500" type="bar" :options="chartOptions" :series="series"></apexchart> -->
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
data: () => ({
totalOZON:[],
series: [{
data: this.totalOZON
}],
chartOptions: {},
}),
mounted () {
axios
.get('http://192.168.1.100:3001/totalOZON')
.then(response => {
this.totalOZON = response.data
console.log( this.$store.state.total.Hermes)
});
},
}
</script>