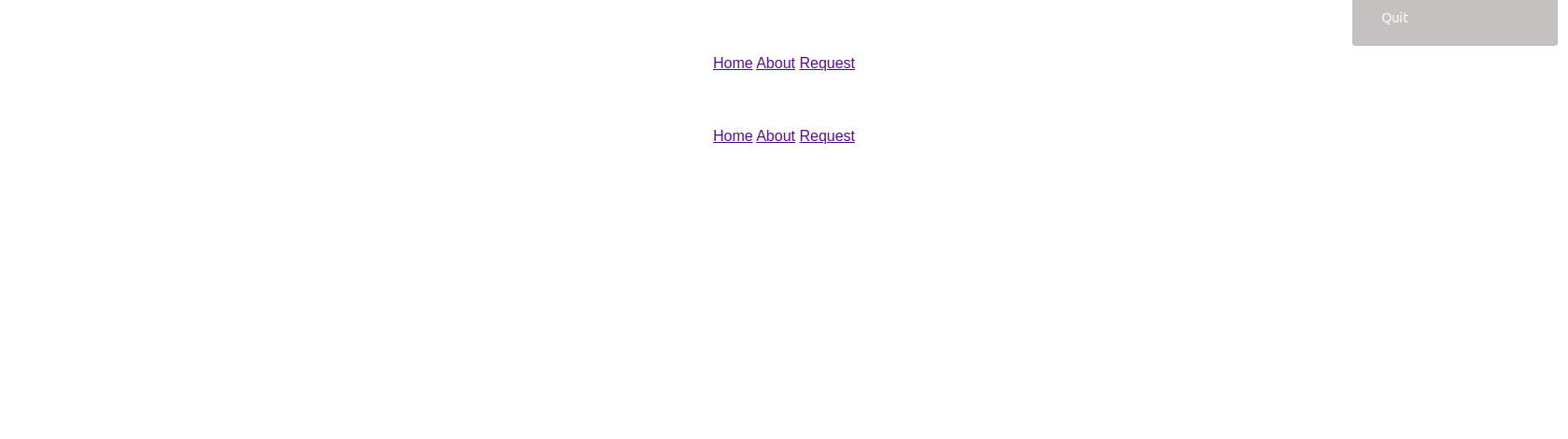
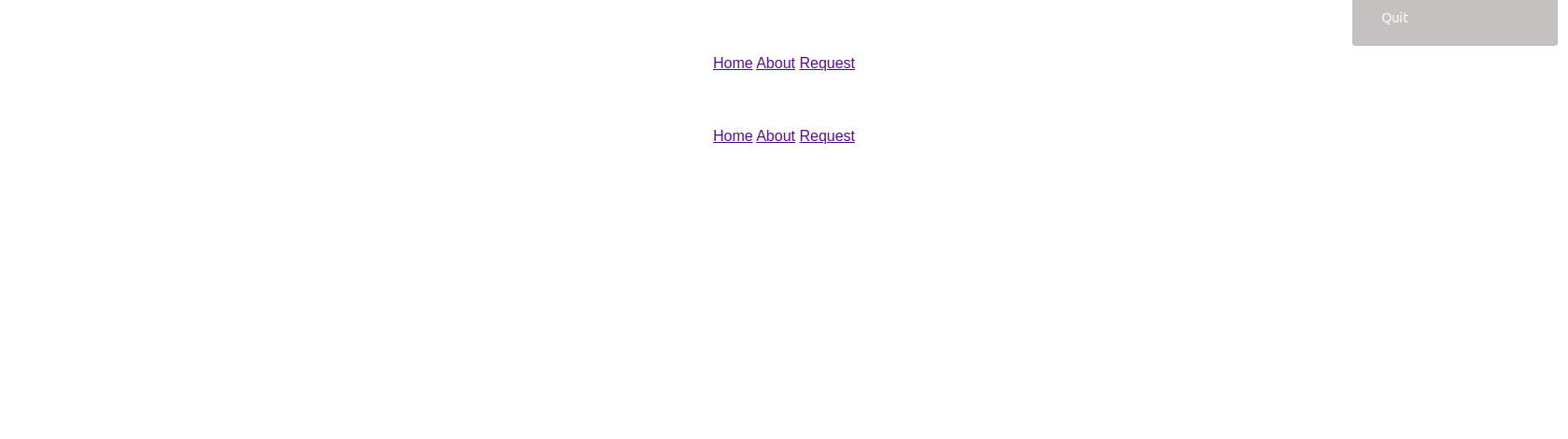
Такой вопрос, только начинаю изучение vue (spa), но почему то App дублируется 2 раза (первый скрин):


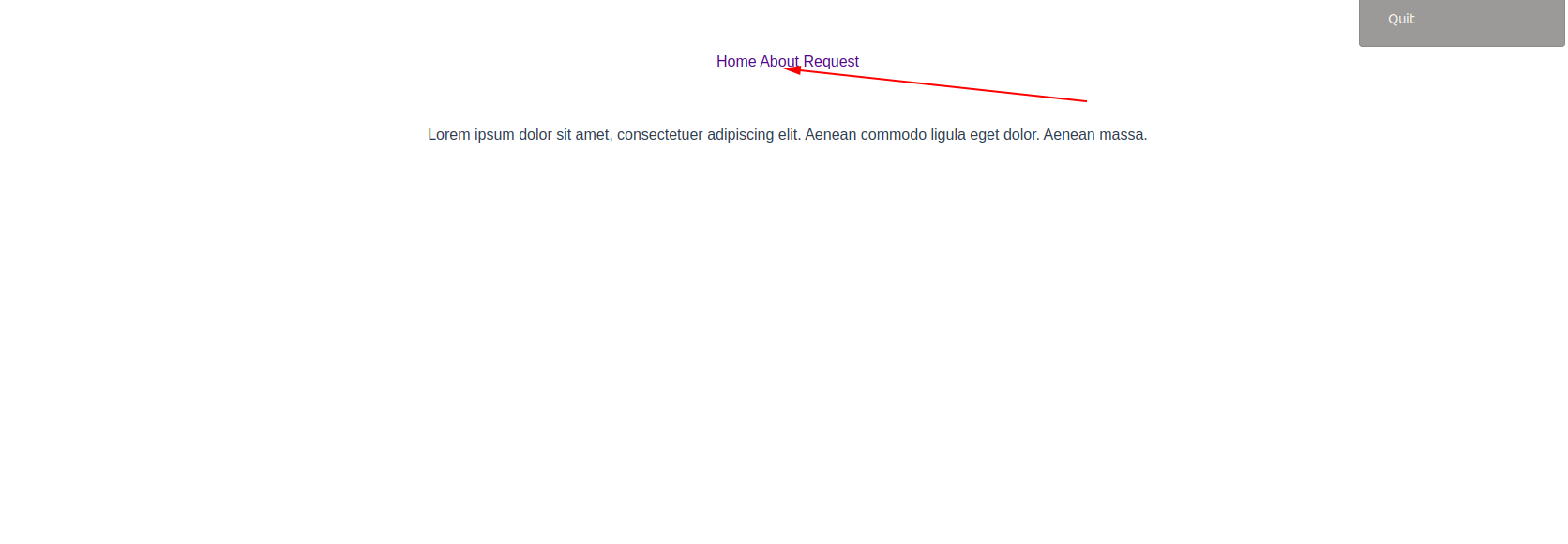
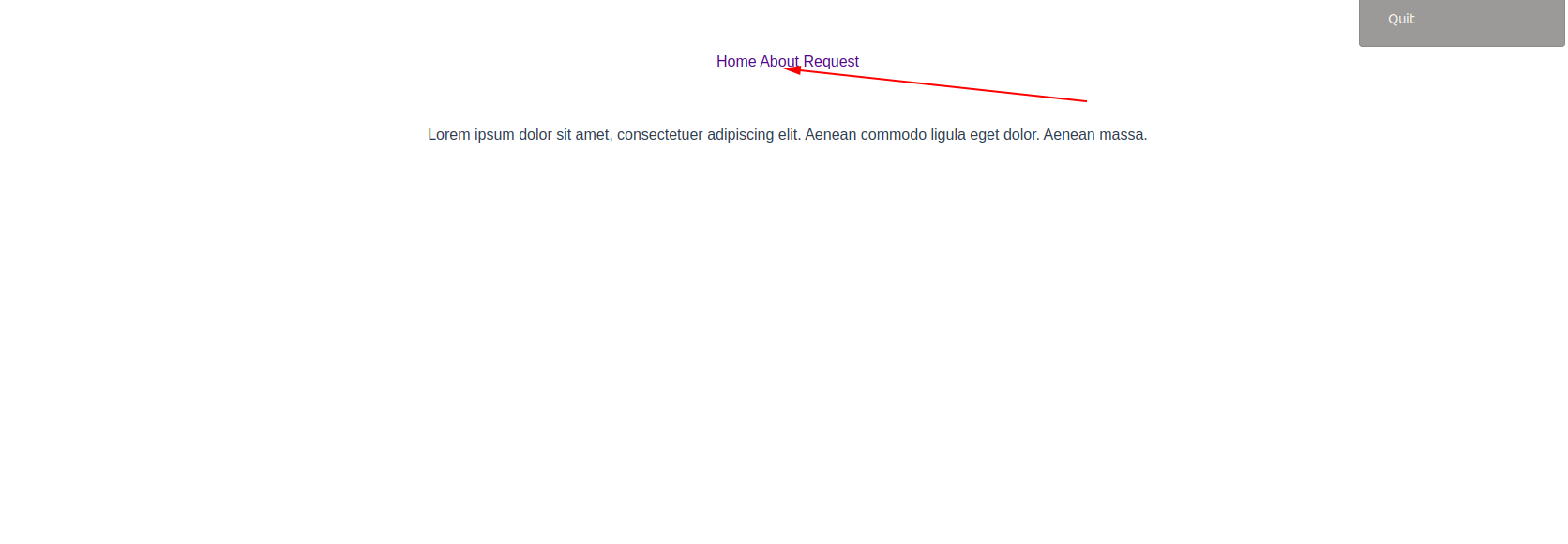
а остальные роуты работают нормально.
main.js:
import Vue from 'vue'
import App from './App'
import About from './components/About'
import Request from './components/Request'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{ path: '/', component: App },
{ path: '/about', component: About },
{ path: '/request', component: Request }
]
const router = new VueRouter({
routes
})
new Vue({
el: '#app',
template: '<App/>',
components: { App },
router
}).$mount('#app')
и App.vue:
<template>
<div id="app">
<!-- здесь будут отображаться наши компоненты -->
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
<router-link to="/request">Request</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
}
</script>