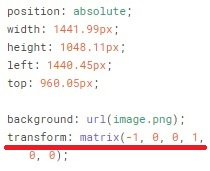
Для чего в макете дизайнер указал значение matrix?
дизайнер делает дизайн, а не указывает там css свойства.
CSS генерирует фигма для верстальщиков.
Значит что он покрутил элемент так что фигма посчитала что подойдёт трансформация.
P.S. Не стоит тут разъяснять за что отвечает trasnform: matrix.
Или всё таки стоит, потому что достаточно легко понять или проверить что конкретно этот стиль и увидеть что элемент зеркалится, значит дизайнер отразил какой-то там ваш элемент. Вот и вся логика.