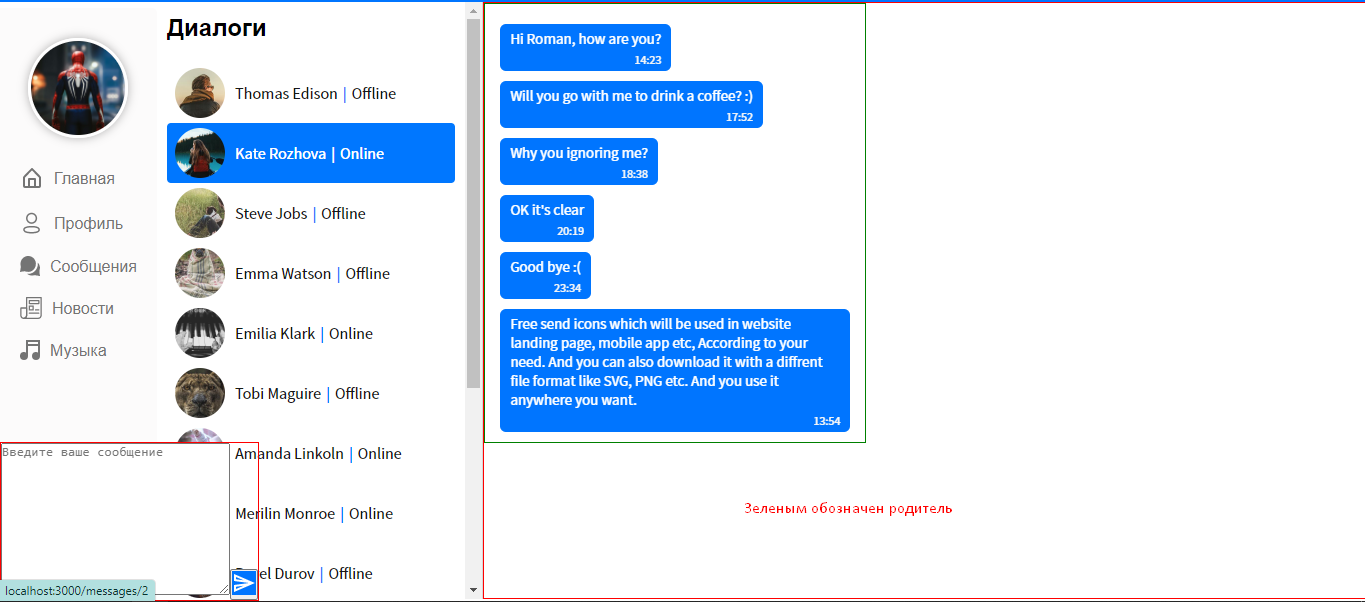
<div class="chatInterface">
<div class="inputMessage"></div>
</div>.chatInterface{
display: inline-flex;
flex-direction: column;
align-items: flex-start;
padding-top: 20px;
padding-left: 15px;
padding-right: 15px;
position: relative;
top: 0;
right: 0;
border: 1px solid green;
}
.inputMessage {
position: fixed;
bottom: 0;
left: 0;
border: 1px solid red;
}