

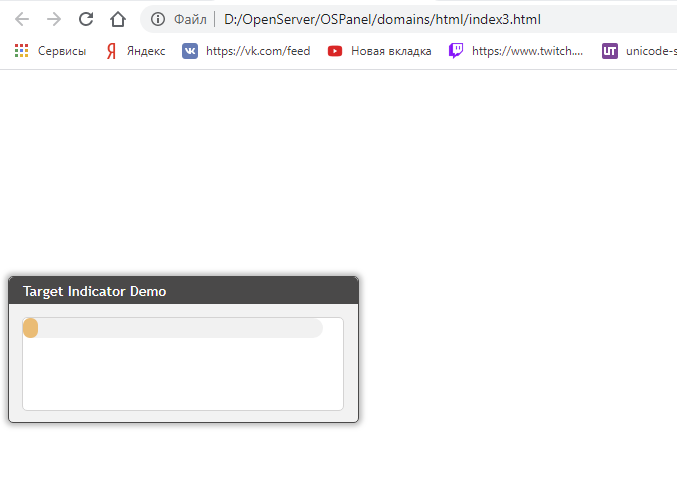
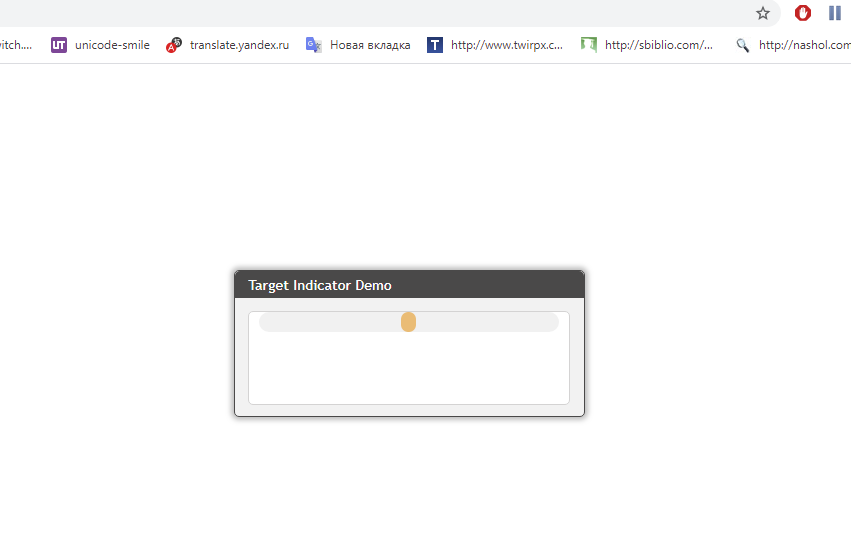
Как сделать чтобы при выравнивании по центру ползунок прогрессбара не уезжал в центр?
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: Arial;
//background: #f2f2f2;
}
#myProgress {
//position:relative;
// left: 359px;
// width: 100%;
// margin: 13px 0px 0px 0px;
background-color: grey;
}
#myBar {
width: 240px;
// position:fixed;
width: 10%;
height: 30px;
background-color: green;
}
.container {
box-shadow: 0 0 5px 3px #bfbfbf;
width: 349px;
//width: 50%;
height: 145px;
background: #f2f2f2;
border: 1px solid #4a4949;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
}
.containerrr {
position: absolute;
width: 320px;
height: 92px;
background: white;
border: 1px solid #d5d3d3;
margin: 13px 0px 13px 13px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
}
.top {
position: relative;
width: 349px;
//width: 100%;
height: 27px;
//height: 100%;
background: #4a4949;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
//padding: 11px 11px 11px 11px;
//border: 1px solid #4a4949;
}
.content {
border: 1px solid #4a4949;
width: 300px;
height: 150px;
}
.dot {
display: inline-block;
// background: white;
//background-color: #bbb;
color: white;
font-size: 80%
text-align:left;
width: 195px;
height: 120px;
}
.dott {
display: block;
//font-family: Lucida Sans Unicode;
//font-family: Times New Roman;
font-family: Trebuchet MS;
line-width: 510px;
line-height: 27px;
text-indent: 4%;
color: white;
font-size: 90%;
text-align:left;
}
span {
//display: inline-block;
display: block;
text-align: left;
}
progress {
//position:f;
border:0;
width: 300px;
height: 20px;
border-radius: 10px;
background: #black;
}
progress::-webkit-progress-bar {
width: 300px;
height: 20px;
border-radius: 10px;
background: #f1f1f1;
}
progress::-webkit-progress-value {
border-radius: 10px;
background: #ffb76b;
}
progress::-moz-progress-bar {
border-radius: 5px;
background: #ffb76b;
}
</style>
</head>
<body>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<center>
<div class="container">
<div class="top">
<span class ="dott">Target Indicator Demo</span>
</div>
<div class="containerrr">
<progress max="100" value="5"></progress>
</div>
<br>
<br>
<br>
<br>
</div>
</body>
</html>