Как сделать отступы снизу у боксов, чтобы они не были слитные, не добавляя обертку для боксов?
Когда делаю padding-bottom для контейнера не работает, для боксов тоже, внутри только текст двигается(оно и логично).
Вот HTMl:
<body>
<div class="container">
<div class="box">
<h2>Hi bro</h2>
<p>What is your name?</p>
</div>
<div class="box">
<h2>Hi bro</h2>
<p>What is your name?</p>
</div>
<div class="box">
<h2>Hi bro</h2>
<p>What is your name?</p>
</div>
<div class="box">
<h2>Hi bro</h2>
<p>What is your name?</p>
</div>
<div class="box">
<h2>Hi bro</h2>
<p>What is your name?</p>
</div>
<div class="box">
<h2>Hi bro</h2>
<p>What is your name?</p>
</div>
</div>
<link rel="stylesheet" href="css/main.css">
</body>
Вот CSS:
// MAIN CSS //
.container {
display: flex;
justify-content: space-around;
flex-direction: row;
flex-wrap: wrap;
padding: 10px;
}
.box {
padding: 10px;
border: solid 2px @black_color;
flex-basis:20%;
text-align: center;
}
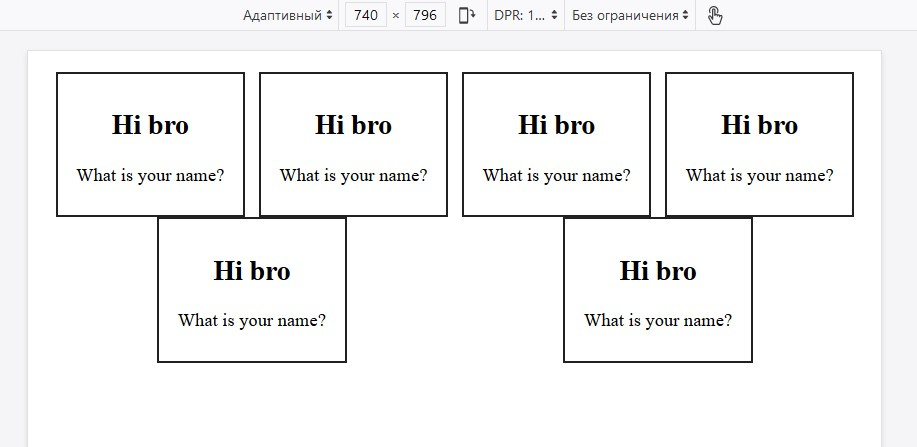
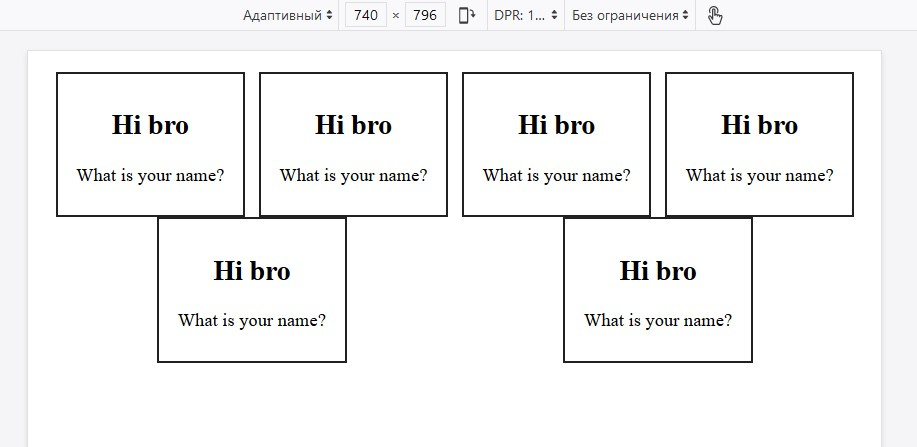
Посмотреть можно здесь -
achirkoff.ru/testpage/
Или на картинке :