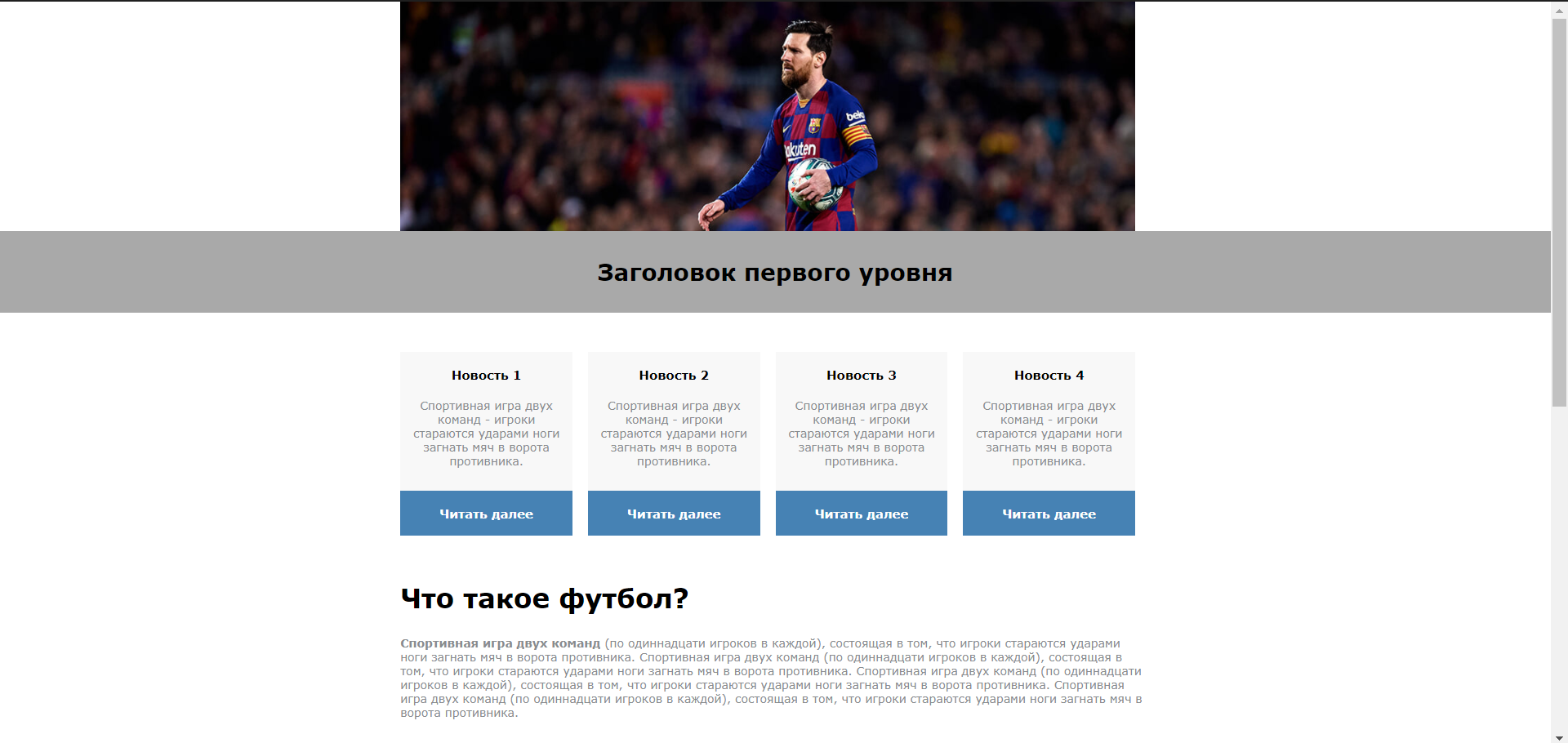
.news__item:nth-child(1)(2, 3 и 4) {
float: left;
padding-right: 20px;
box-sizing: border-box;
}
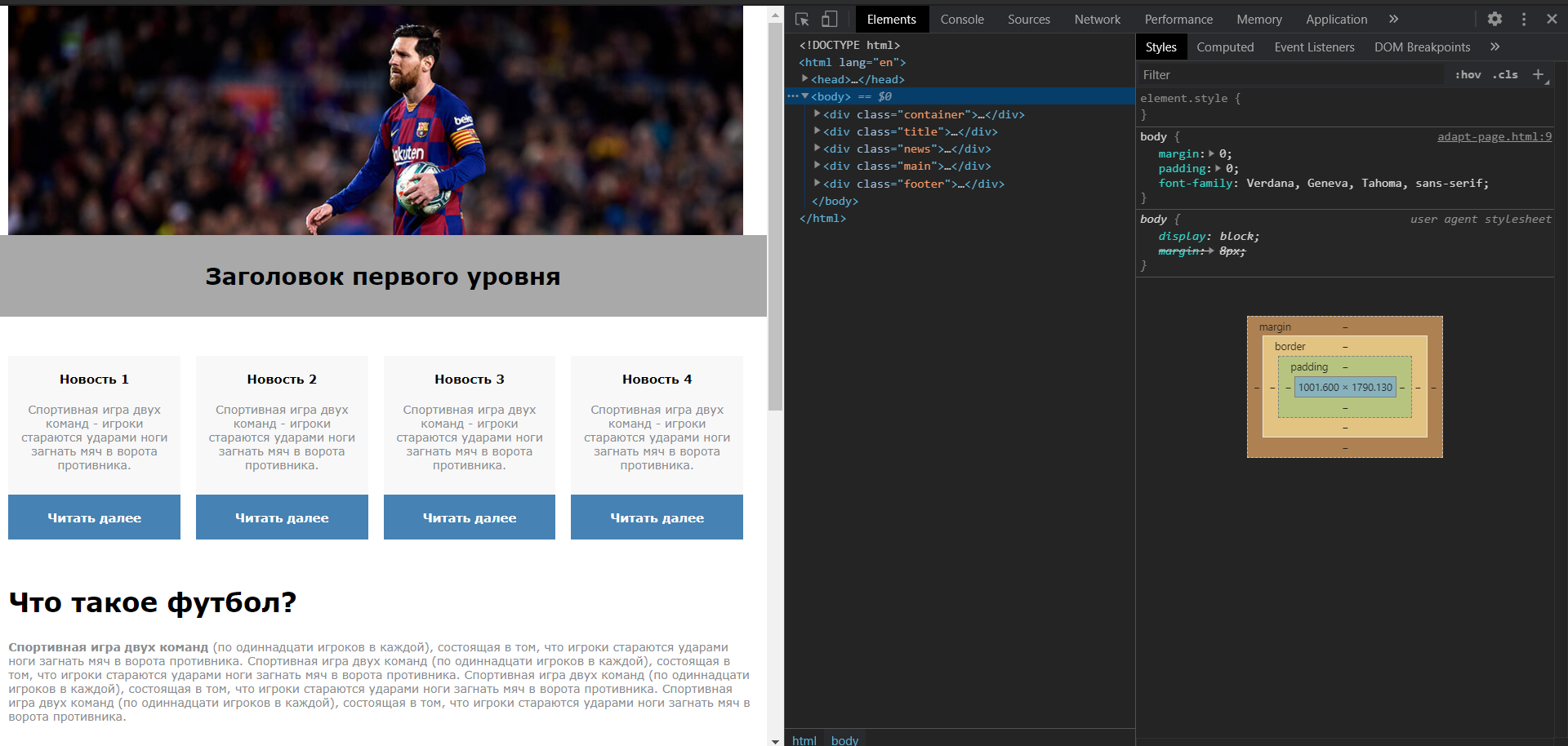
'@'media (max-width: 768px) {
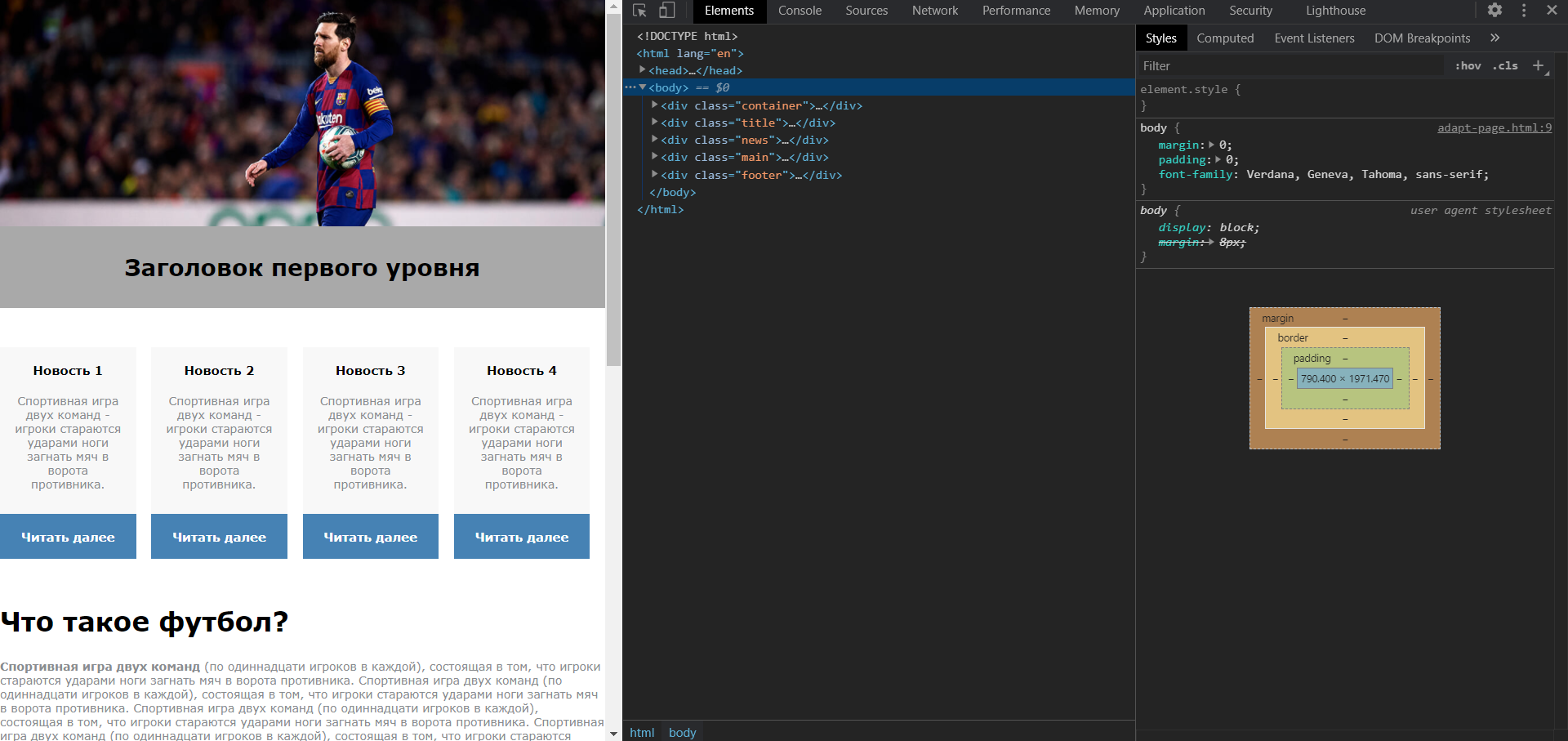
.news__item {
float: none;
width: 100%;
padding-left: 20px;
}
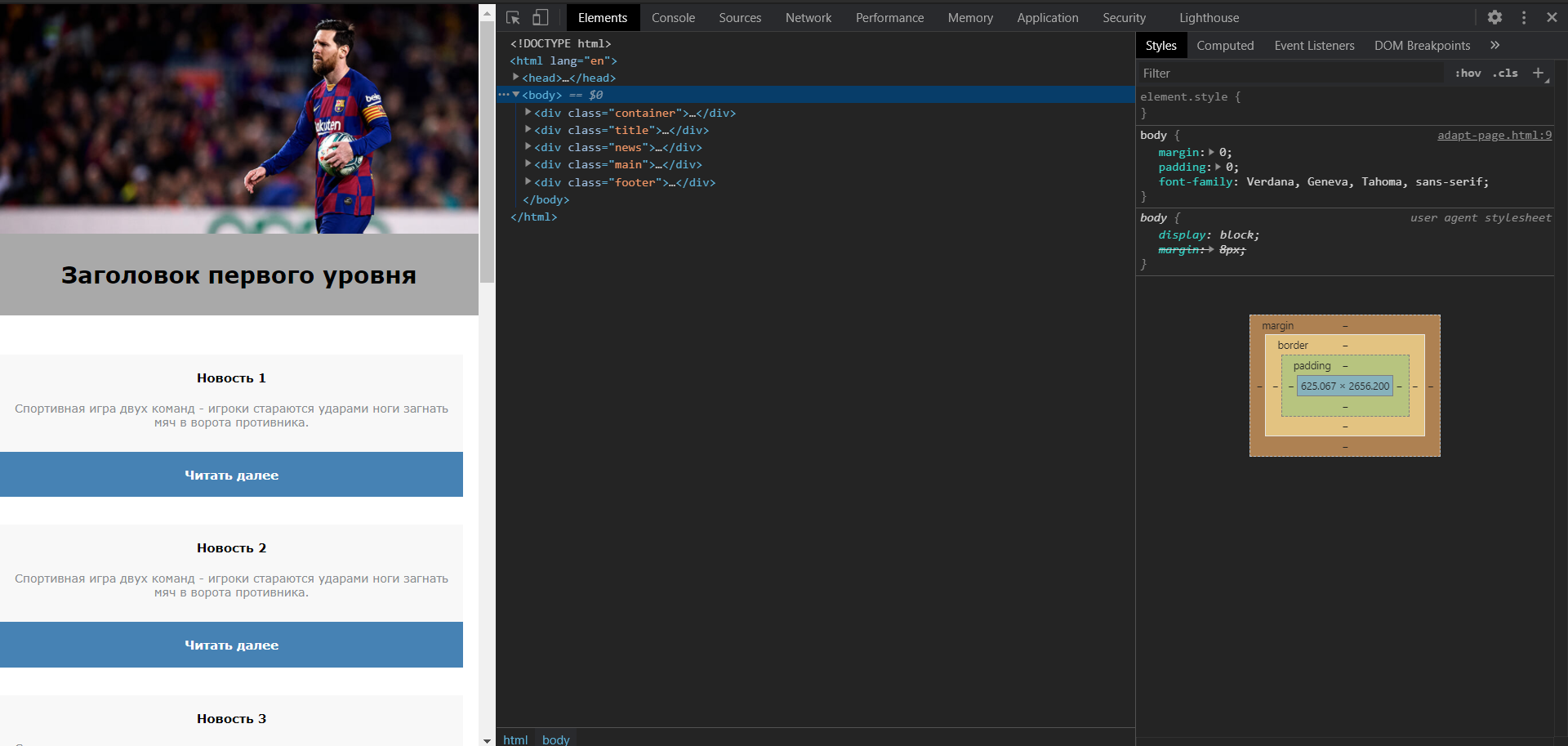
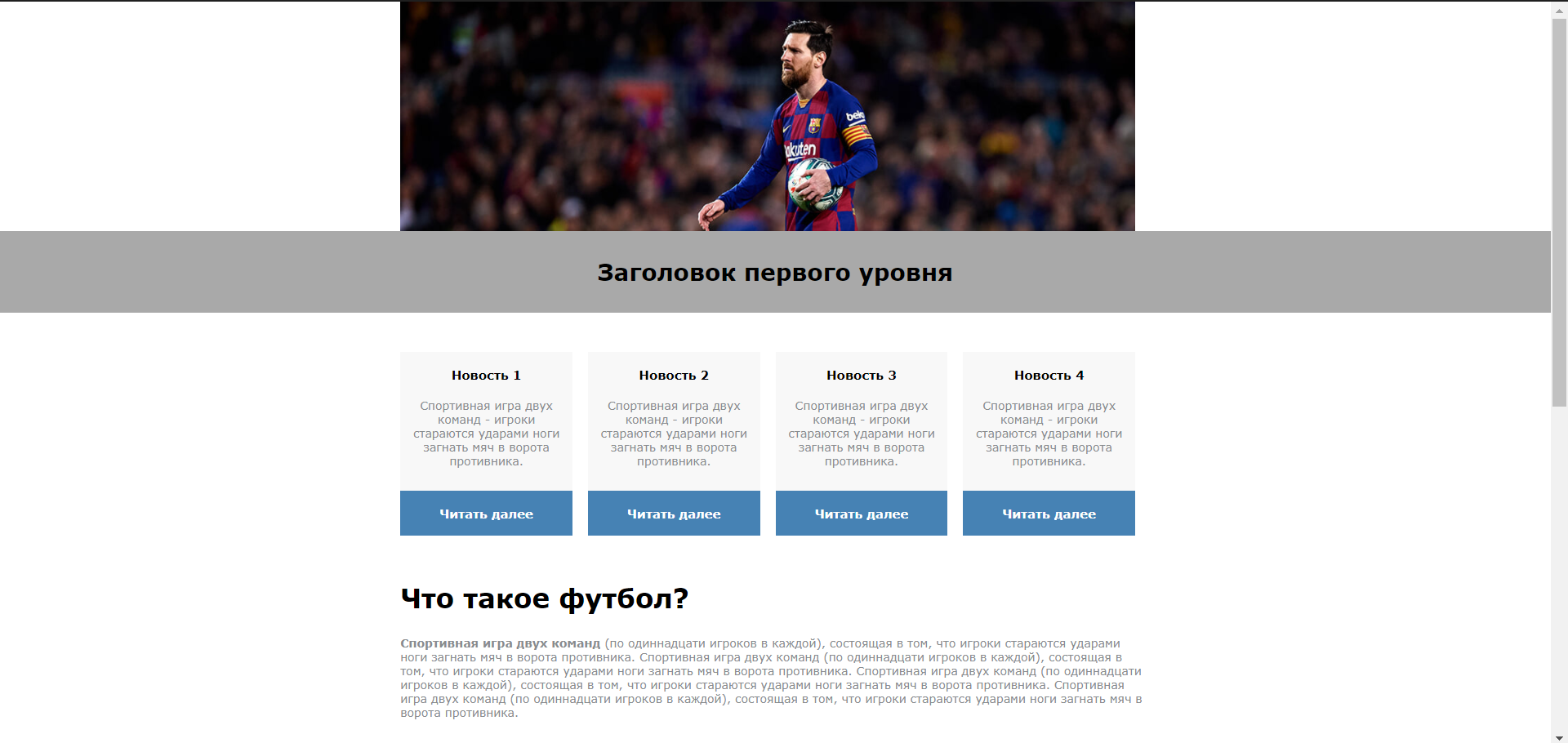
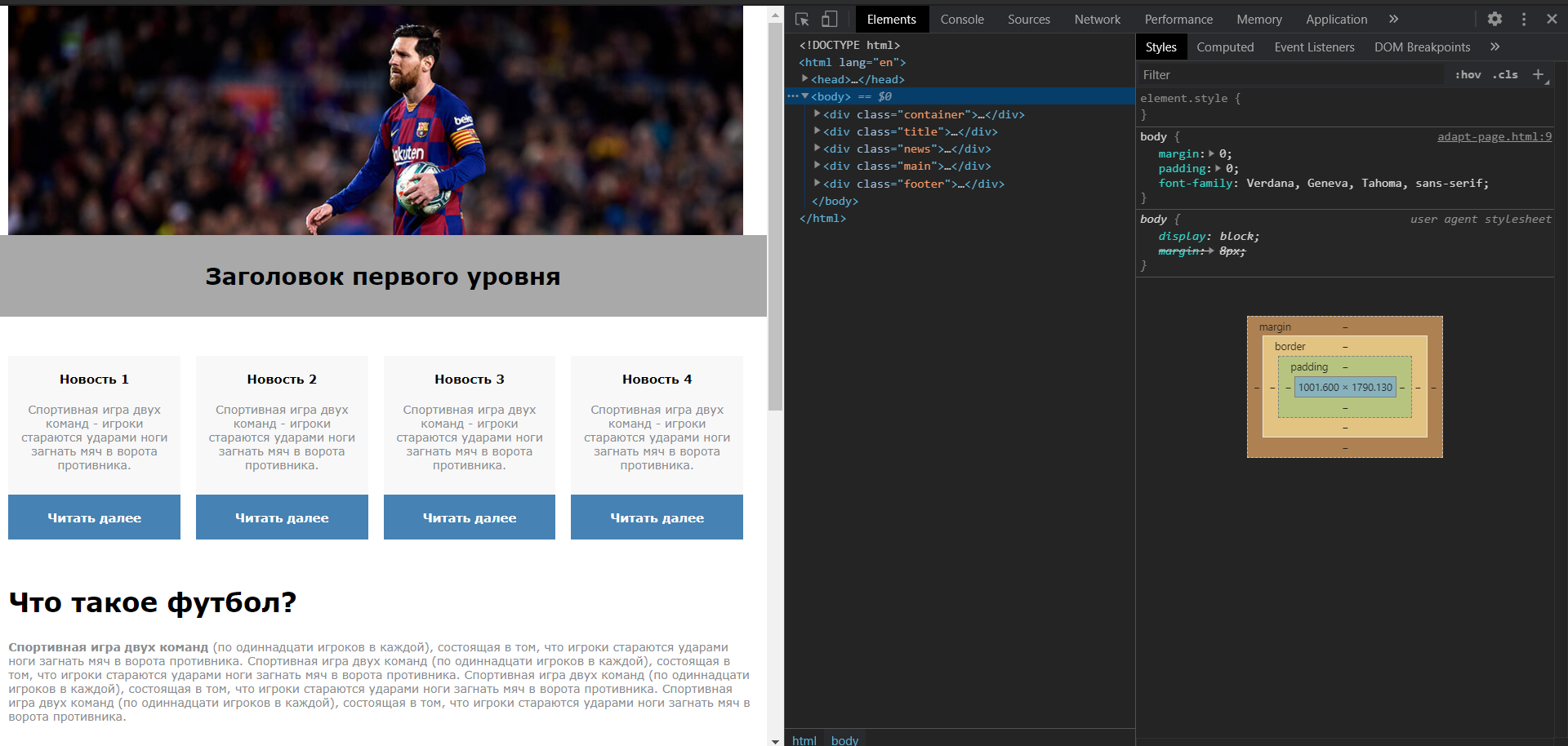
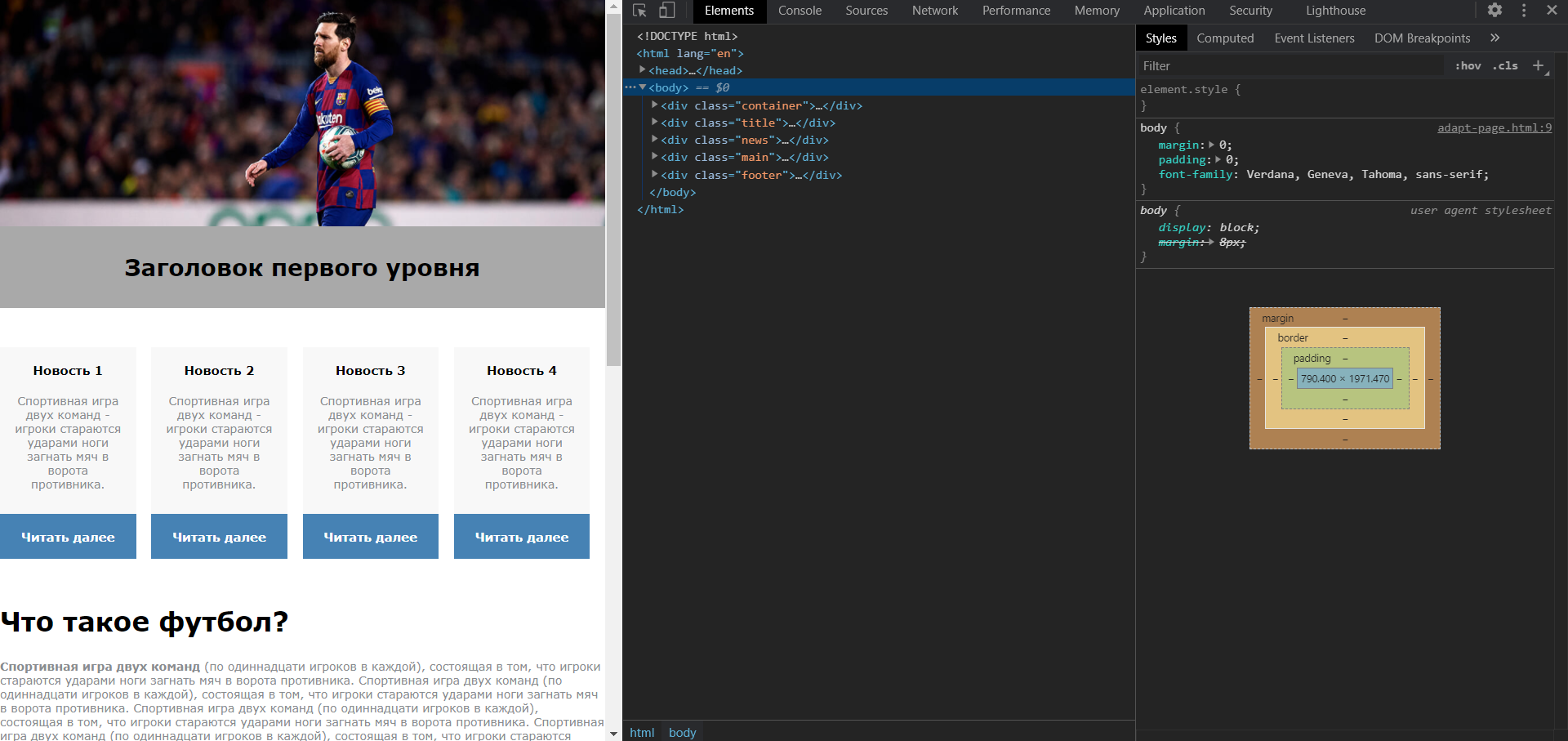
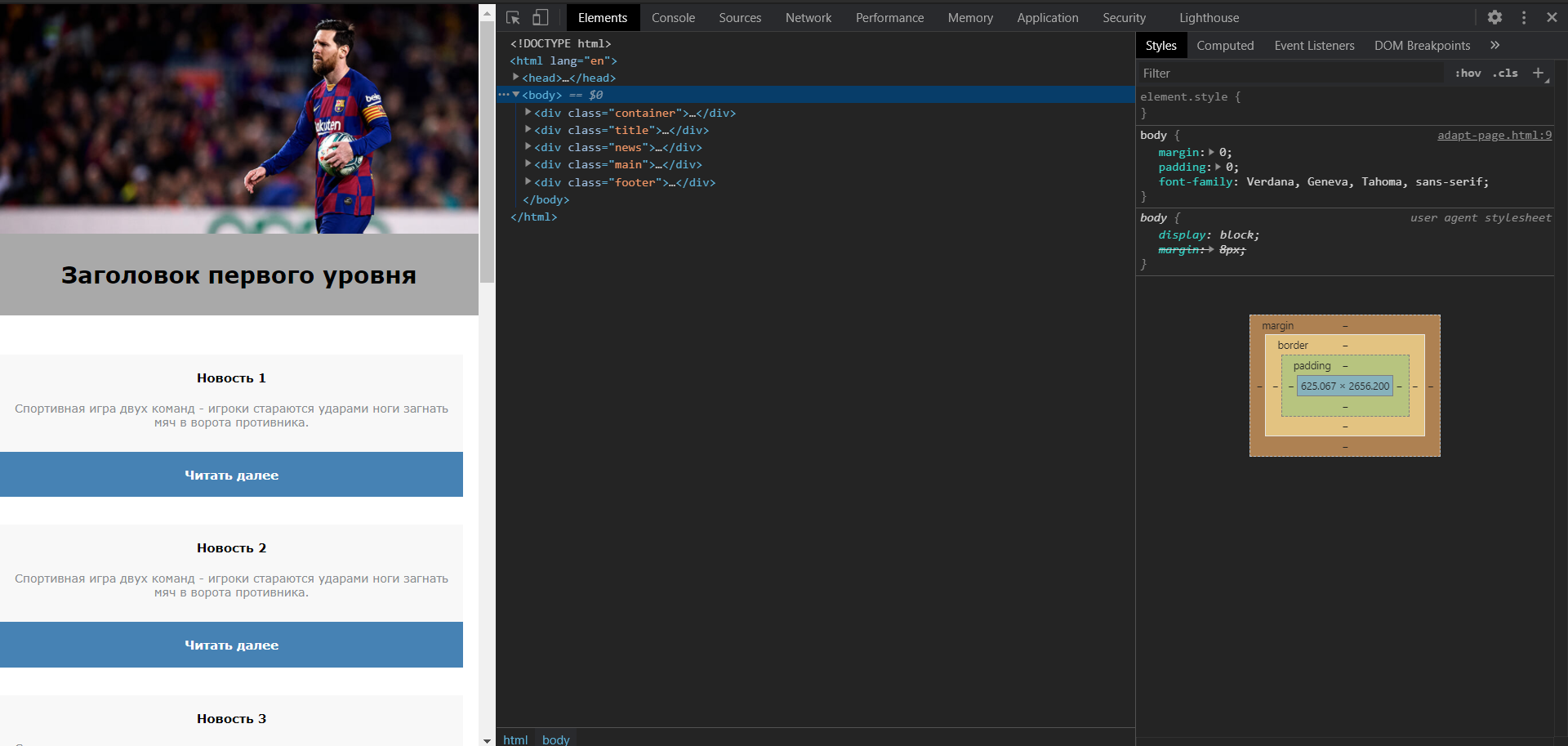
news__item - это новостные блоки, которые при сужении до 768px и ниже, должны выглядеть, как на последнем скрине.
Как сделать так, чтобы при сужении до 768px, новости не сужались, а сразу приняли вид последнего скриншота?