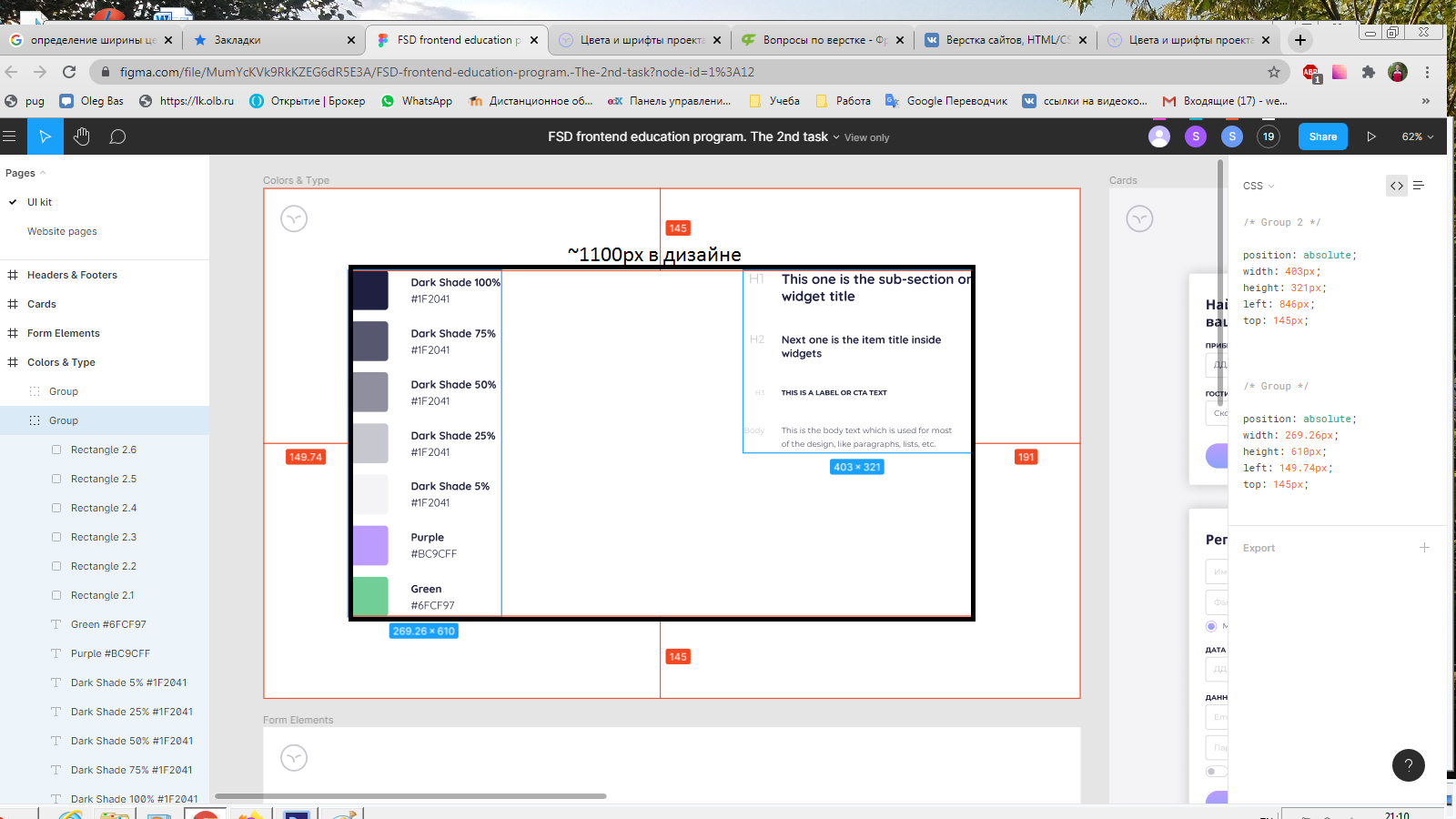
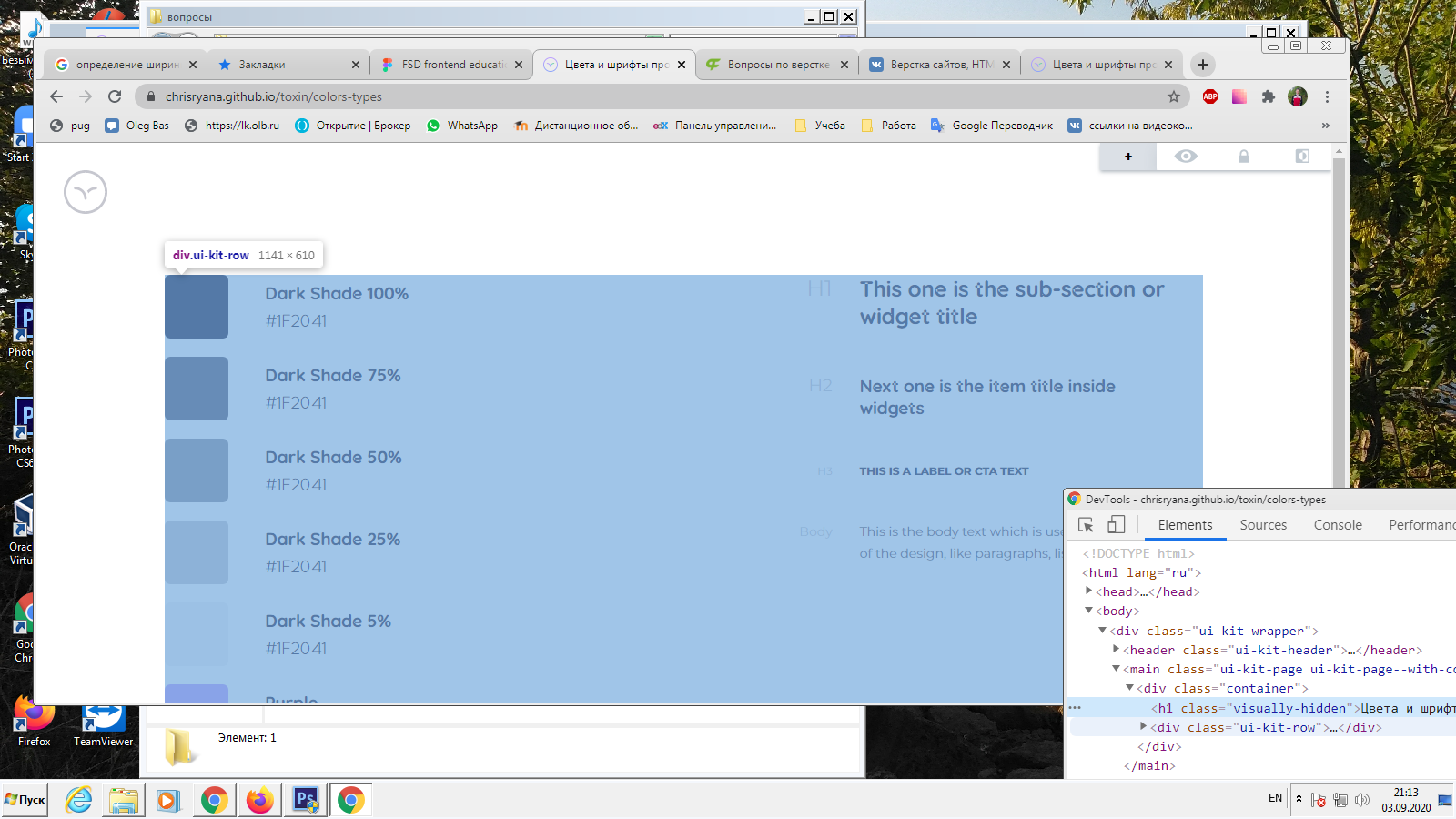
Видимо разработчик так сделал. Т.к. там резина и ширина контейнера меняется от 626 до 1141 в зависимости от ширины экрана. (при менее 626, блоки перестариваются друг под друга) Если максимальное значение надо уменьшить, то необходимо задать брейкпоинт для максимальной ширины.