Как в paper js нарисовать замкнутую конструкцию, состоящую из дуг и прямых, и чтобы область внутри была кликабельна?
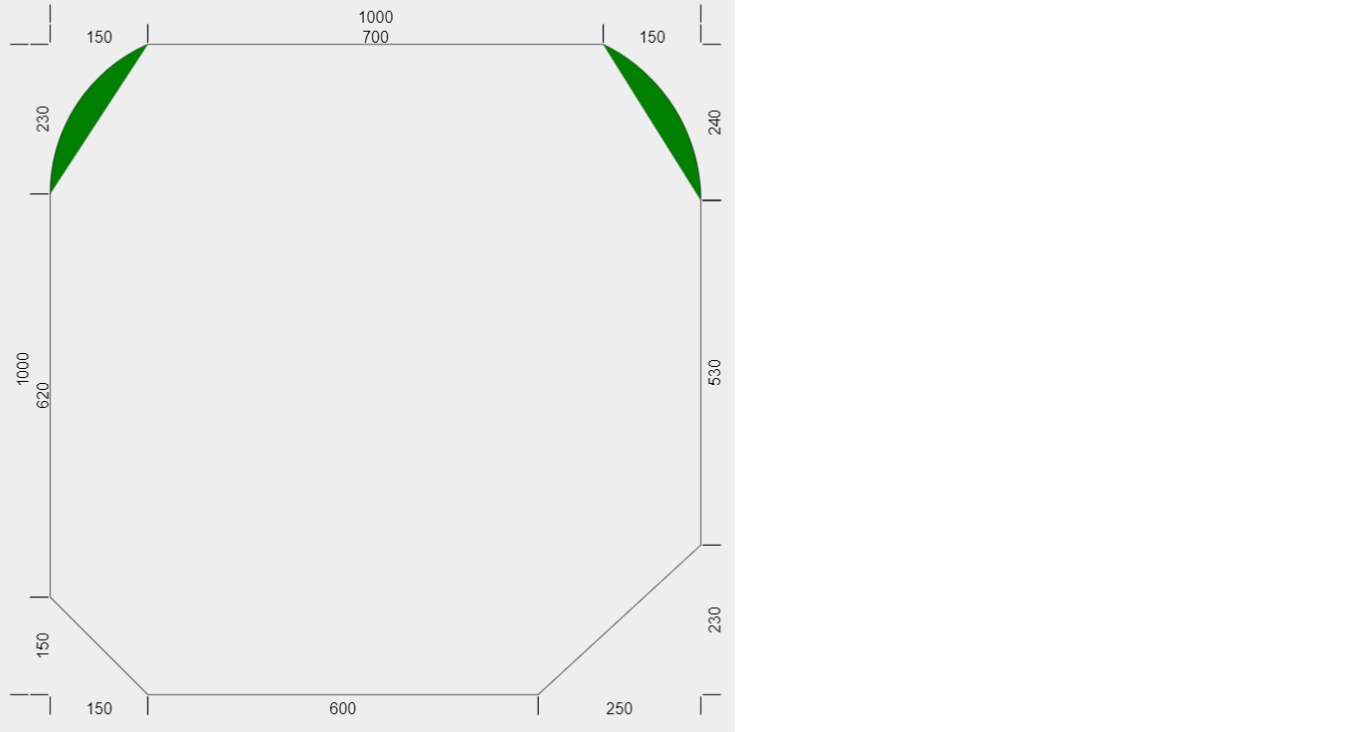
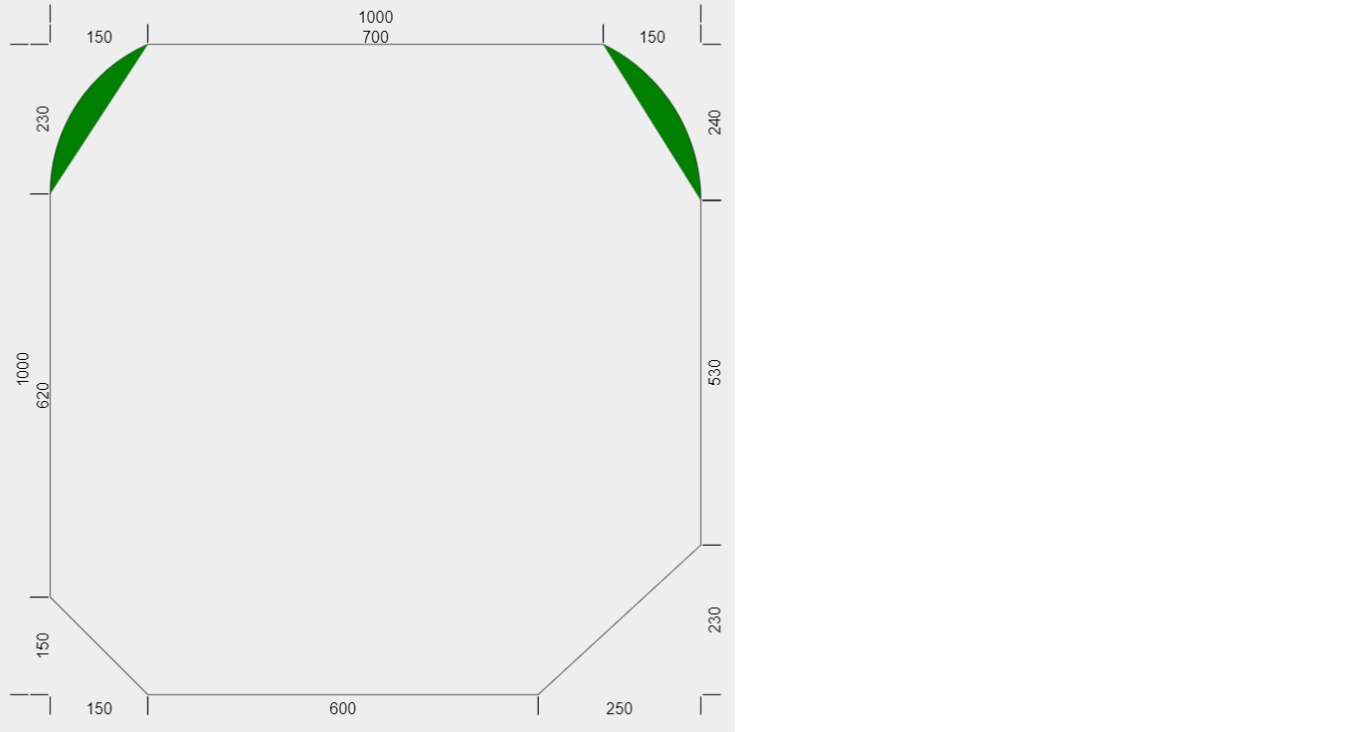
На картинке CompoundPath, где children являются вышеуказанные дуги и прямые, кликабельна почему то только области дуг, примерно:
let arc1 = new Path.Arc(
{x: 0, y: 100},
{x: 10, y: 10},
{x: 100, y: 0},
);
let line1 = new Path.Line(
{x: 100, y: 0},
{x: 400, y: 0}
);
let arc2 = new Path.Arc(
{x: 400, y: 0},
{x: 490, y: 10},
{x: 500, y: 100},
);
let line2 = new Path.Line(
{x: 0, y: 100},
{x: 500, y: 100}
);
let path = new CompoundPath({
children: [
arc1,
arc2,
line1,
line2
]
})