

<tr>
<td style="padding-bottom: 48px">
<table cellpadding="0" cellspacing="0" border="0" style="width: 100%;">
<tr>
<td class="map-container">
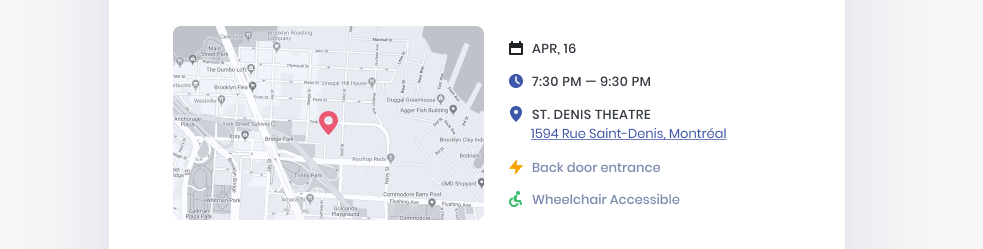
<img style="border-radius: 8px" src="map-image.png">
</td>
<td class="address-container">
<table cellpadding="0" cellspacing="0" border="0" style="width: 100%;">
<tr>
<td>
<img src=""
width="16px" height="16px" />
</td>
<td class="event-summary-label-container">
<span class="event-summary-label">Apr, 16</span>
</td>
</tr>
<tr>
<td>
<img src=""
width="16px" height="16px" />
</td>
<td class="event-summary-label-container">
<span class="event-summary-label">7:30 PM - 9:30
PM</span>
</td>
</tr>
<tr>
<td style="padding-bottom: 20px">
<img src=""
width="16px" height="16px" />
</td>
<td class="event-summary-label-container">
<span class="event-summary-label">St. Denis
Theatre</span>
<br>
<a class="link-small" target="_blank"
target="_blank"
href="">1594
Rue Saint-Denis, Montreal</a>
</td>
</tr>
<tr>
<td>
<img src=""
width="16px" height="16px" />
</td>
<td class="event-summary-label-container">
<span class="caption">
Back door entrance
</span>
</td>
</tr>
<tr>
<td>
<img src=""
width="16px" height="16px" />
</td>
<td class="event-summary-label-container">
<span class="caption">
Wheelchair Accessible
</span>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>