Товарищи, доброго времени суток. Столкнулся с проблемой, и т.к. не нашел нормального подробного решение методом гугления, думаю решение данной проблемы наверняка будет полезно для многих. Прошу помочь в решении проблемы опытных товарищей.
Уже несколько дней мучаюсь с такой проблемой: Захотел попробовать собрать проект на сборщике Webpack (ранее пользовался исключительно Gulp). В целом получилось собрать проект, за исключением одной немаловажной вещью, а именно svg-спрайтом.
В целом для верстки хватало за глаза Gulpa.
В целом webpack показался сложнее, но чувствуется, что нужно просто разобраться один раз, а дальше все пойдет по маслу.
Итак, по поводу спрайта:
При сборке спрайта на webpack руководствовался этой статьей: github.com/JetBrains/svg-sprite-loader, ну и соответственно npm плагином: svg-sprite-loader.
Сразу прикрепляю ссылку на репозиторий: github.com/R0bur1989/svgTest
(если удобней смотреть код по другому, напишите).
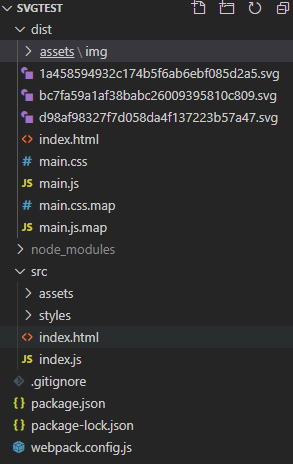
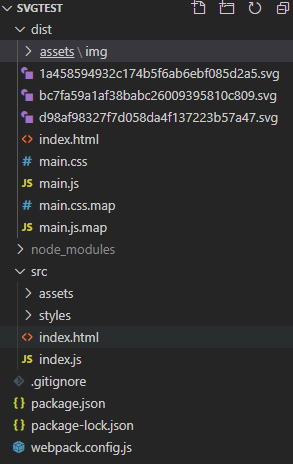
Структура проекта такая:

Спрайт подключаю в конфиге вот так:
const SpriteLoaderPlugin = require('svg-sprite-loader/plugin');
module: {
rules: [
{
test: /\.svg$/,
loader: 'svg-sprite-loader'
},
]
В index. js делаю импорт вот так:
import twitterIcon from './assets/img/twitter.svg';
import facebookIcon from './assets/img/facebook.svg';
import wikipediaIcon from './assets/img/wikipedia.svg';
В index.html подключаю вот так:
<use xlink:href="#twitter">
<use xlink:href="#facebook">
<use xlink:href="#twitter">
Почему то картинки не хотят отображаться. Наверняка я пропустил какую-то важную строку, чувствуется что решение на поверхности. Прошу сильно не ругать и по возможности подсказать решение.
Заранее спасибо.
Еще раз ссылка на репозиторий: github.com/R0bur1989/svgTest