Не могу разобраться почему не срабатывает запрос.
Обнаружил, что если перед запросом на мобилу стоит запрос на Tablet, то не срабатывает, например этот код не работает
&-dropdown-facilities {
margin-top: 30px;
@media all and (max-width: $smDesktopWidth) {
order: 3;
margin-top: 0;
}
@media all and (max-width: $tableWidth) {
margin-top: 30px;
margin-right: 30px;
}
@media all and (max-width: $phoneWidth) {
margin-top: 20px;
margin-right: 0;
}
}
А этот РАБОТАЕТ
&-dropdown-guests {
margin-top: 21px;
@media all and (max-width: $smDesktopWidth) {
order: 2;
margin-top: 0;
margin-right: 30px;
}
@media all and (max-width: $phoneWidth) {
margin-top: 20px;
margin-right: 0;
}
}
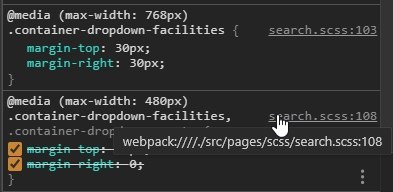
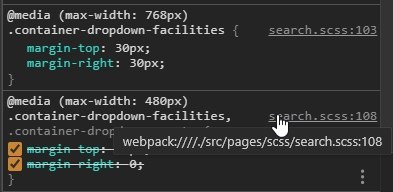
Вот так это выглядит в DevTools при экране 480px, он применяет 768px

Приоритет менял, выше или ниже перемещал код, не помогло
Если ставить !important тогда все ок, применяет, но не очень хочется