Всем привет. Пытаюсь правильно подключить
eslint-config-airbnb к реакт приложению созданному с помощью
Create React App. Следуя
инструкции создал файл
.env и добавил туда
EXTEND_ESLINT=true. Далее создал файл
.eslintrc.json и добавил туда:
{
"env": {
"browser": true,
"es6": true
},
"extends": [
"react-app",
"airbnb",
"plugin:jsx-a11y/recommended",
"prettier",
"prettier/react"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parser": "babel-eslint",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": ["react", "jsx-a11y", "prettier"],
"rules": {
"prettier/prettier": "error",
"no-unused-vars": "warn",
"react/jsx-filename-extension": [
"warn",
{
"extensions": [".js"]
}
],
"no-console": [
"warn",
{
"allow": ["warn", "error", "info"]
}
],
"no-shadow": "off",
"react/state-in-constructor": [2, "never"],
"max-len": [
"warn",
{
"code": 100,
"tabWidth": 2,
"comments": 100,
"ignoreComments": false,
"ignoreTrailingComments": true,
"ignoreUrls": true,
"ignoreStrings": true,
"ignoreTemplateLiterals": true,
"ignoreRegExpLiterals": true
}
]
}
}
И в .stylelintrc.json:
{
"singleQuote": true
}
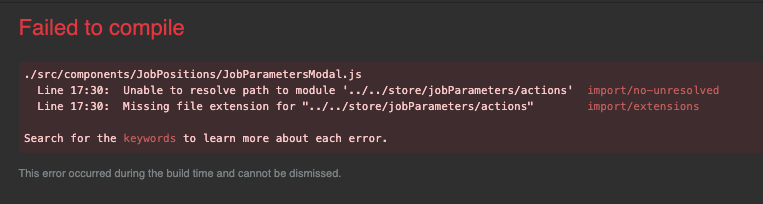
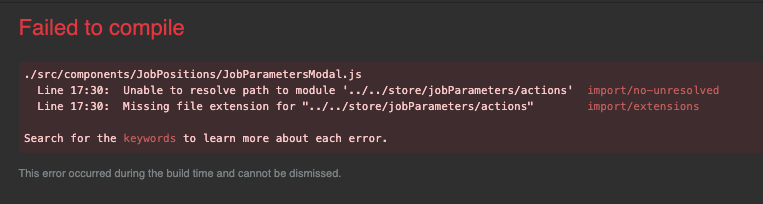
Вроде все работает отлично. Но вот когда создаю в проекты новые папки/файлы и импортирую их в компоненты выходит такая ошибка:

Помогает только удаление папки
node_modules и команда
npm install. И еще заметил, что это только когда сначала в компоненте пишешь код импорта а только потом создаешь сам файл. А в обратном порядке все норм.