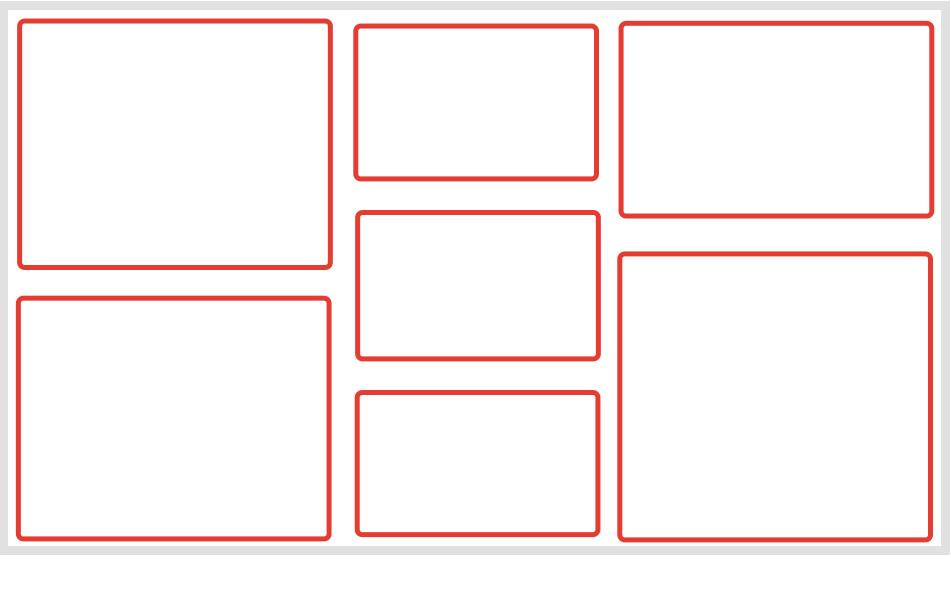
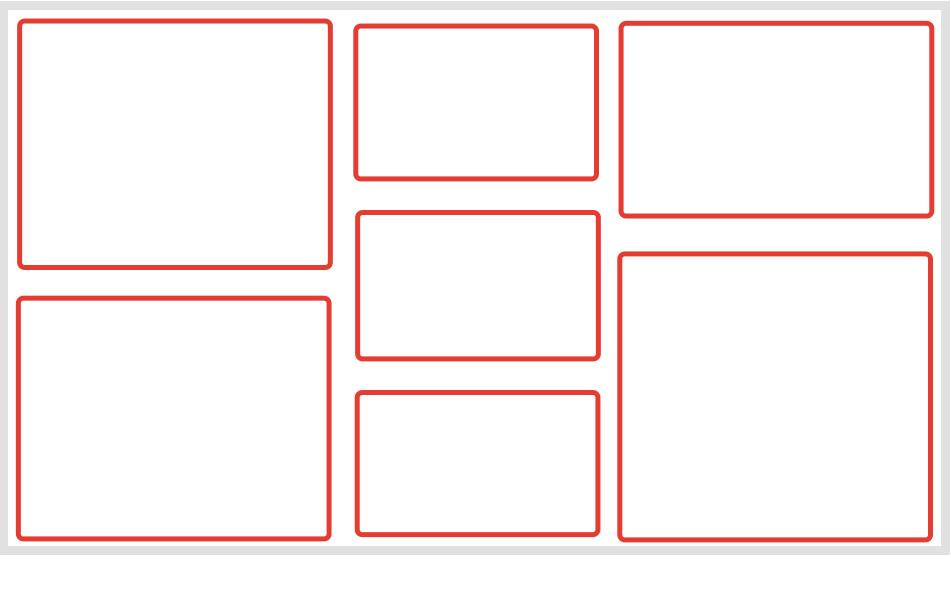
Как сделать на flex или скорее на grid такую схему, желательно кроссплатформенную? Высота разная, можно фикс-высоту для каждого блока.

<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
.container {
display: flex;
height: 650px;
/* Optional */
background-color: #f7f7f7;
border-radius: 3px;
padding: 20px;
width: 100%;
margin: 40px auto;
}
.item {
width: 32%;
border-radius: 3px;
background-color: #a1cbfa;
border: 1px solid #4290e2;
}