Нужна помощь, хочу сделать подобие стиля выбора товара как у эппл.
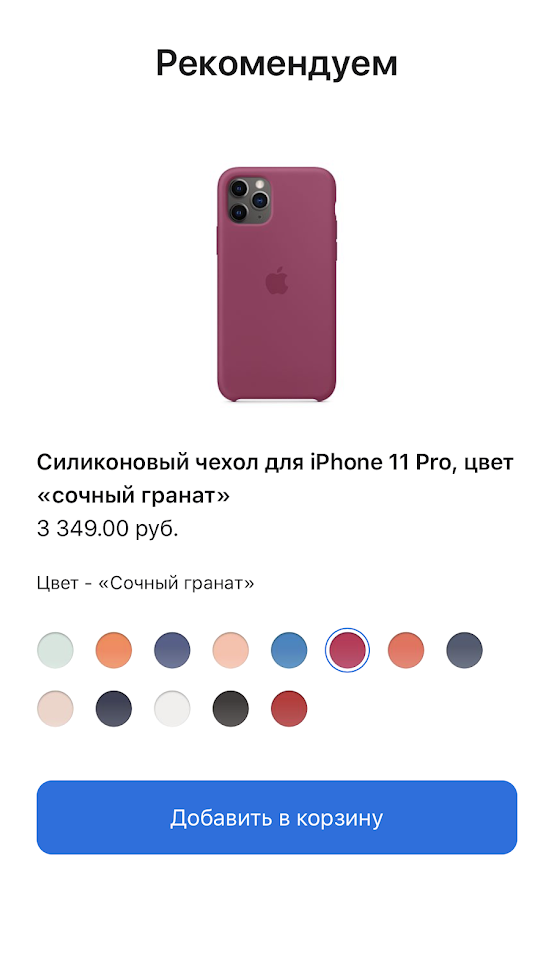
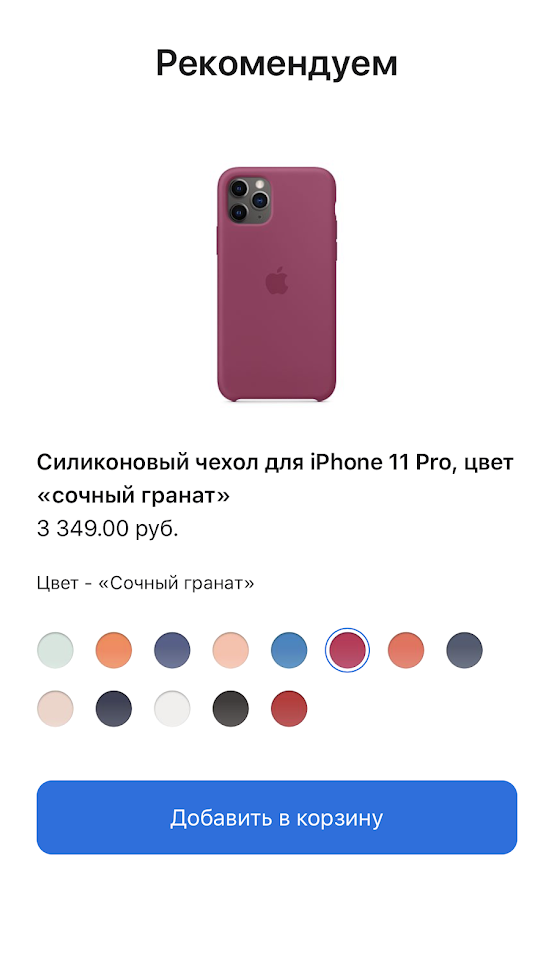
Посмотрел как сделано у эппл (через input и label), половину сделал, но столкнулся с проблемой отзывчивости для планшетов и телефонов, а именно требуется чтобы сверху выводилась картинка, а снизу инпуты с выбором цвета - как на скриншоте. Идеально было бы сделать раздельные div-ы для импутов и картинки. Возможно я намудрил с кодом и решается это намного проще, но горшочек уже не варит. Буду благодарен если поможете, заранее Спасибо!
з.ы Не обращайте внимание на центровку синих кружков, в WordPress они по центру.

<input type='radio' name='col' id='black'><label for='black'><img class='imgitem' src="https://irespawn.ru/wp-content/uploads/2020/08/black.png"></label>
<input type='radio' name='col' id='wite'><label for='wite'><img class='imgitem' src="https://irespawn.ru/wp-content/uploads/2020/08/White.png"></label>
<input type='radio' name='col' id='beziviu'><label for='beziviu'><img class='imgitem' src="https://irespawn.ru/wp-content/uploads/2020/08/MWYM2_SW_COLOR1.png"></label>
<input type='radio' name='col' id='red'><label for='red'><img class='imgitem' src="https://irespawn.ru/wp-content/uploads/2020/08/red.png"></label>
<input type='radio' name='col' id='blue' checked><label for='blue'><img class='imgitem' src="https://irespawn.ru/wp-content/uploads/2020/08/blue.png"></label>
<input type='radio' name='col' id='green'><label for='green'><img class='imgitem' src="https://irespawn.ru/wp-content/uploads/2020/08/beruzoviu.png"></label>
<input type='radio' name='col' id='orenge'><label for='orenge'><img class='imgitem' src="https://irespawn.ru/wp-content/uploads/2020/08/orange.png"></label>
<figure class='imgbox'></figure>
.imgbox{
display: block;
width:100%;
height:550px;
background-repeat: no-repeat;
background-position: center center;
background-size: contain;
}
.chooseitem {
display: block;
margin: 0 auto;
}
.imgitem {
display: inline-block;
}
input{
display: none!important;
}
label{
border: 1px solid transparent;
padding-bottom: 9px;
padding-top: 6px;
padding-right: 1px;
padding-left:1px;
cursor: pointer;
}
/*-----------------------*/
input#beziviu:checked + label{
border: 1px solid #0070c9;
border-radius:50px;
}
input#blue:checked + label{
border: 1px solid #0070c9;
border-radius: 50%;
}
input#red:checked + label{
border: 1px solid #0070c9;
border-radius: 50%;
}
input#green:checked + label{
border: 1px solid #0070c9;
border-radius: 50%;
}
input#orenge:checked + label{
border: 1px solid #0070c9;
border-radius: 50%;
}
input#black:checked + label{
border: 1px solid #0070c9;
border-radius: 50%;
}
input#wite:checked + label{
border: 1px solid #0070c9;
border-radius: 50%;
}
/*-----------------------*/
input#beziviu:checked ~ figure{
background-image: url('https://irespawn.ru/wp-content/uploads/2019/12/MWYM2.jpg');
}
input#blue:checked ~ figure{
background-image: url('https://irespawn.ru/wp-content/uploads/2019/12/MWYR2.jpg');
}
input#red:checked ~ figure{
background-image: url('https://irespawn.ru/wp-content/uploads/2019/12/MWYH2.jpg');
}
input#green:checked ~ figure{
background-image: url('https://irespawn.ru/wp-content/uploads/2019/12/MWYP2.jpg');
}
input#orenge:checked ~ figure{
background-image: url('https://irespawn.ru/wp-content/uploads/2019/12/MWYQ2.jpg');
}
input#black:checked ~ figure{
background-image: url('https://irespawn.ru/wp-content/uploads/2019/12/MWYN2.jpg');
}
input#wite:checked ~ figure{
background-image: url('https://irespawn.ru/wp-content/uploads/2019/12/MWYL2.jpg');
}