Вот вид страницы:

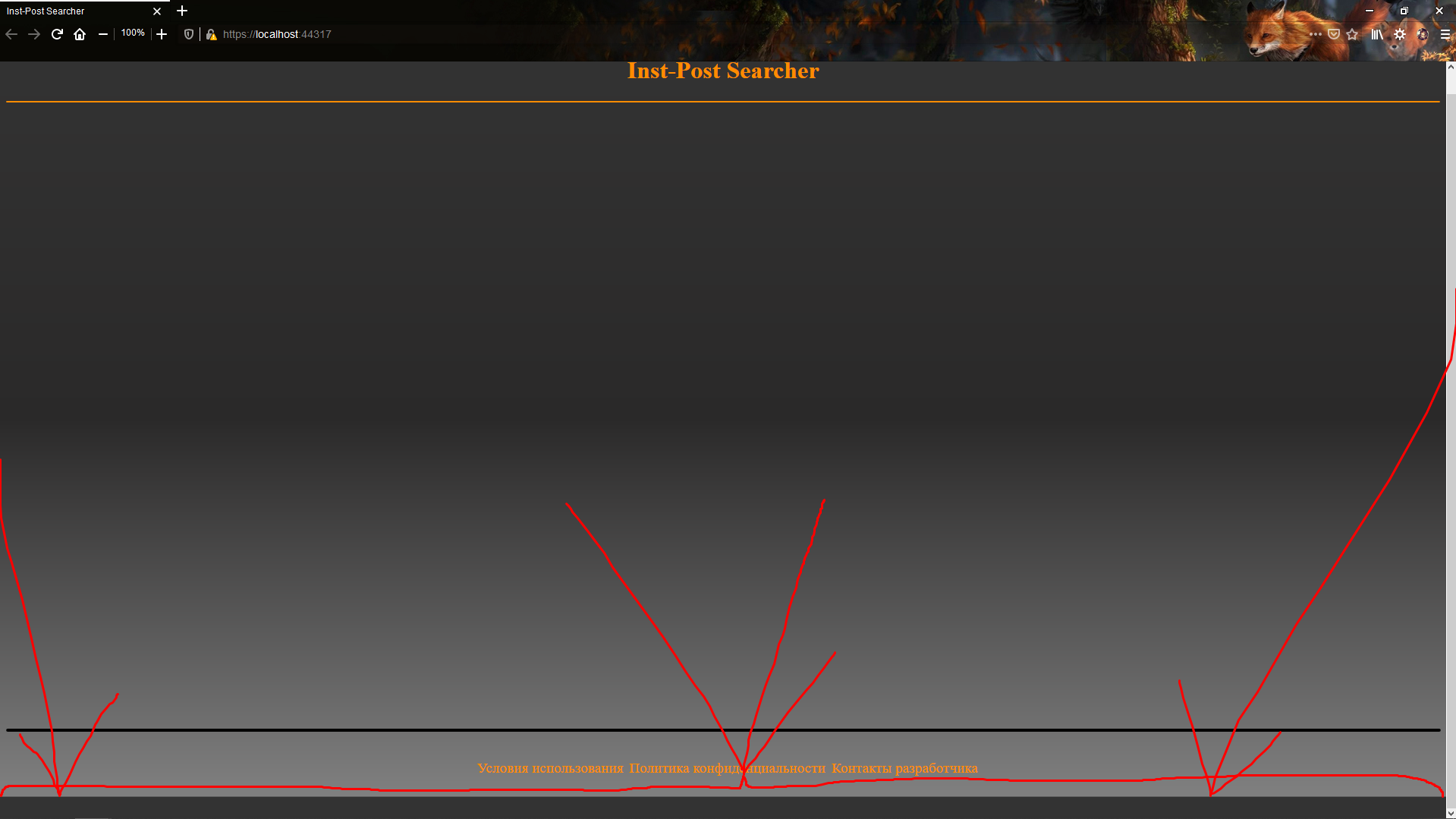
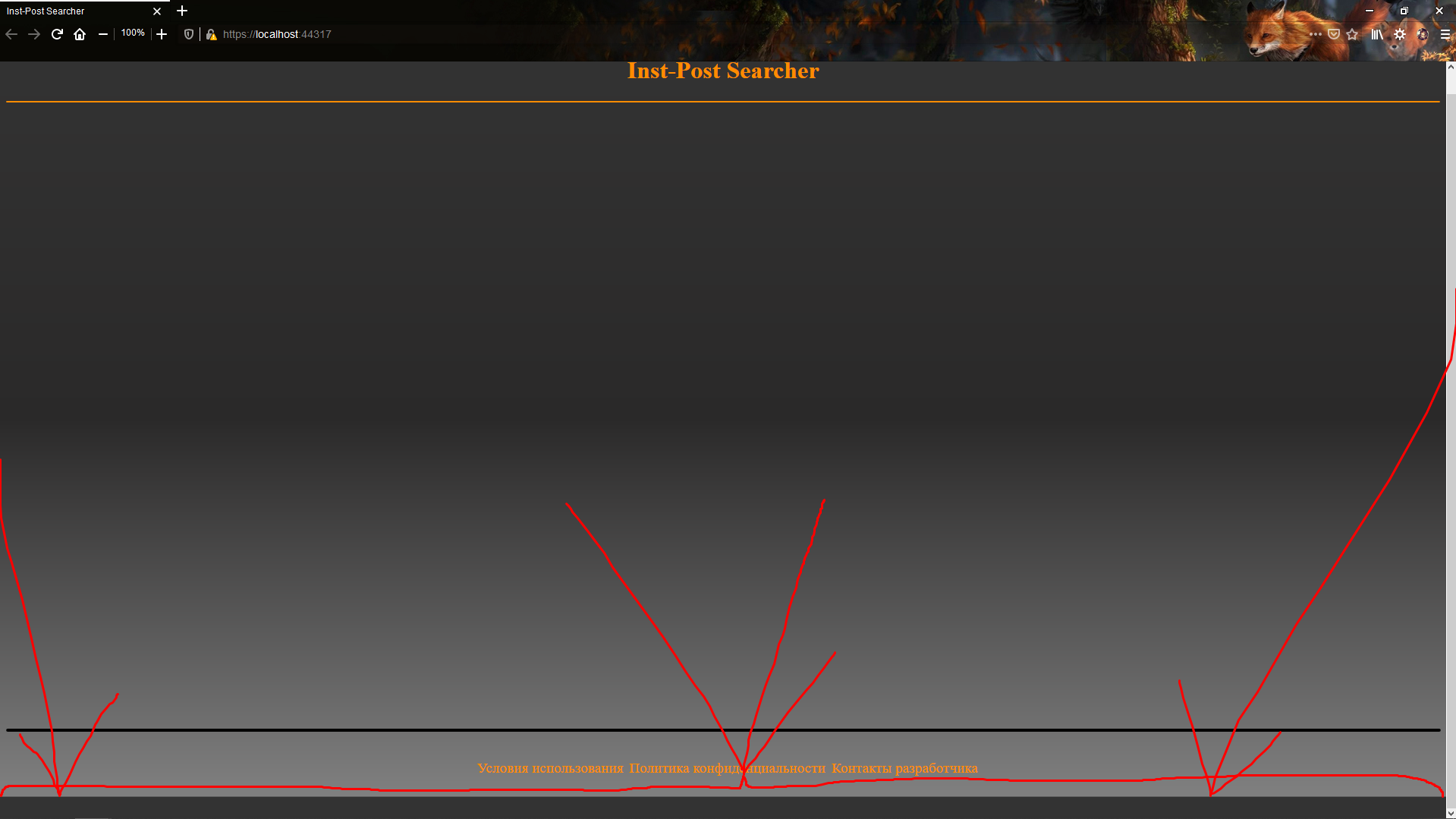
Вроде, всё в порядке. Но! Справа можно заметить полосу прокрутки, и если мы прокрутим вниз, то увидим эту полосу:

Так вот, как её убрать, чтобы страница приобрела ">такой вид, но уже без полосы прокрутки?
Вот мой код:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Inst-Post Searcher</title>
<style>
body {
background: #2a2929;
background: -moz-linear-gradient(to bottom, #333 20%, #2a2929 90%, #808080);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#333), to(#808080), color-stop(0.5, #2a2929));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#333', endColorstr='#808080');
background-size: 100% 100%;
}
html, body{
height: 100%;
}
.new {
color: darkorange;
text-decoration: none;
top: 25px;
}
</style>
</head>
<body>
<div style="text-align: center;">
<nobr><h1 style="color: darkorange;">Inst-Post Searcher</h1></nobr>
<hr size="2" color="darkorange" />
</div>
<form method="post">
<div style="left: 32.5%; text-align: center; font-size: 1.0vw; color: darkorange; background: none; border: none;">
<hr style="position: absolute; top: 90%; width: 99%" size="5" color="#000000" />
<nobr><a style="position: absolute; top: 95%; left: 33%" class="new" href='@Url.Page("/TermsOfUse")'>Условия использования</a></nobr>
<nobr><a style="position: absolute; top: 95%; left: 43.5%" class="new" href='@Url.Page("/PrivacyPolicy")'>Политика конфиденциальности</a></nobr>
<nobr><a style="position: absolute; top: 95%; left: 57.5%" class="new" href='@Url.Page("/DeveloperContacts")'>Контакты разработчика</a></nobr>
</div>
</form>
@RenderBody()
</body>
</html>
Только без критики, пожалуйста! Вот чётко поставленный вопрос: как убрать эту полосу?