

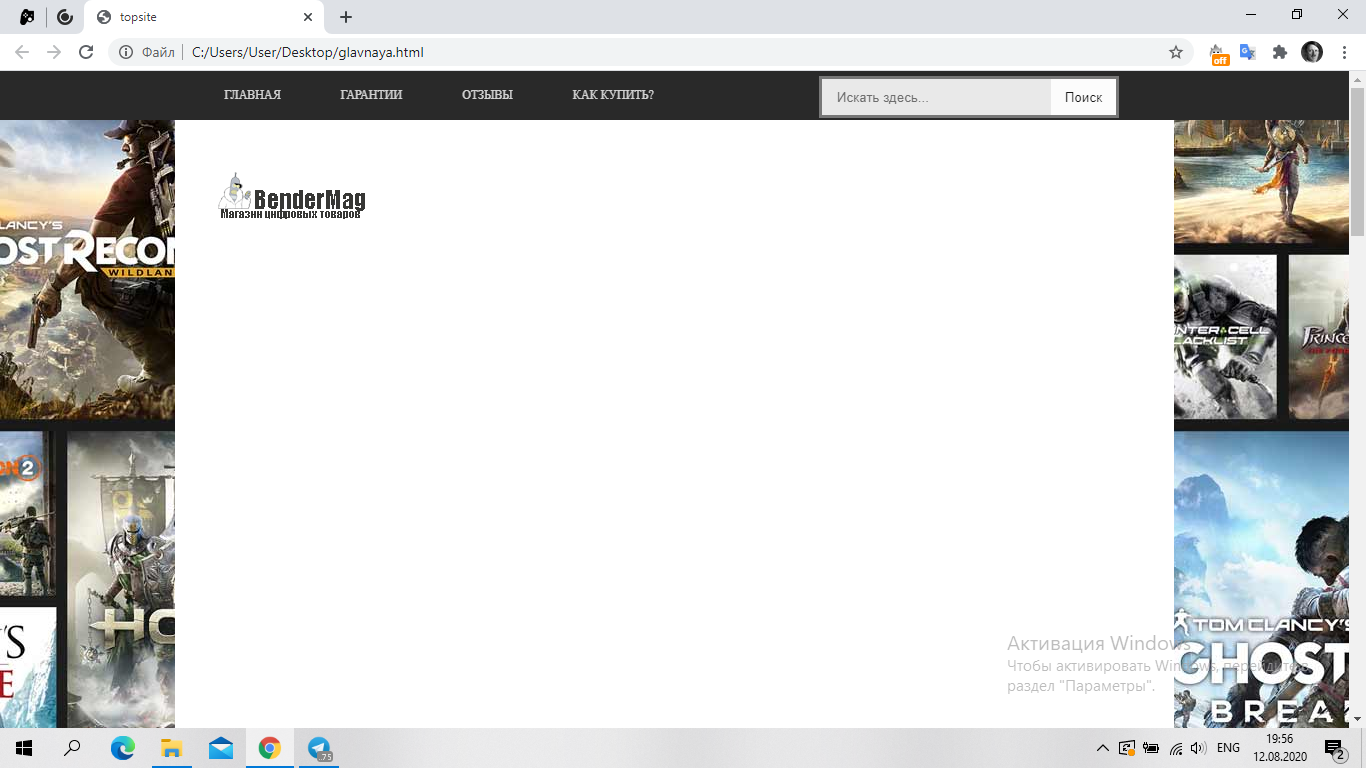
 При уменьшении страницы, или при скачивании чего либо (полоса снизу) начинают сползать объекты. Подскажите пожалуйста как решить данную проблему, в данной сфере новичек, не понимаю ошибки.
При уменьшении страницы, или при скачивании чего либо (полоса снизу) начинают сползать объекты. Подскажите пожалуйста как решить данную проблему, в данной сфере новичек, не понимаю ошибки. <!DOCTIPE html>
<html>
<head>
<title>topsite</title>
<style>
/* Меню */
nav {
width: 960px;
margin: 0 auto;
}
nav:before {
content:"";
display:block;
height:50px;
width:100%;
background: #292929;
position:absolute;
left:0;
z-index:1;
bottom:92.5%;
position:fixed;
}
ul {
position:absolute;
margin:0;
padding:0;
list-style:none;
height:50px;
bottom:92.5%;
position:fixed;
z-index:2;
}
ul li {
float:left;
}
ul li a {
color:white;
display:block;
height:50px;
padding:0 30px;
text-transform:uppercase;
text-decoration:none;
line-height:50px;
font-size:12px;
opacity: 80%;
}
ul li a:hover {
opacity: 100%;
}
/* Фон */
body {
background-image:url(fon.jpg);
background-attachment:fixed;
}
/* ПОДВАЛ */
#footer {
position:absolute;
left: 175; bottom: -2100; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #0e0e0e; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 979px; /* Ширина слоя */
height:300px;
}
/* ОСНОВНОЙ БЛОК */
#space {
margin: 0 auto;
position:center;
left: 0; bottom: 0;
background: white;
width: 999px;
height:2500px;
z-index:-1;
}
/* ПОИСК */
form {
position: fixed;
width: 300px;
right: 230px;
bottom: 610px;
margin: 0 auto;
z-index:5;
}
input, button {
outline: none;
background: white;
opacity:90%;
}
input {
width: 100%;
height: 42px;
padding-left: 15px;
border: 3px solid grey;
}
button {
border: none;
height: 36px;
width: 65px;
position: absolute;
bottom: 3px;
right: 3px;
cursor: pointer;
background:white;
}
button:before {
width:10px;
height:10px;
padding:10px;
font-family: FontAwesome;
font-size: 16px;
background: black;
}
button:hover {
background:white;
}
input:focus {
border-color: white;
}
/* LOGO */
.logo {
position:absolute;
bottom:500px;
left:190px;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="glavnaya.html">Главная</a></li>
<li><a href="garan.html">Гарантии</a></li>
<li><a href="otz.html">Отзывы</a></li>
<li><a href="kakbiy.html">Как купить?</a></li>
</ul>
</nav>
<div id="footer">
</div>
<div id="space">
</div>
<form>
<input type="text" placeholder="Искать здесь...">
<button type="submit">Поиск</button>
</form>
<div class="logo"><a href="glavnaya.html"><img src="logo.png" width="200px" height="64px"></a></div>
</body>
</html>