Вопрос очень прост как в state записать строку с тегом, чтобы он корректно отобразился на странице
Если тег записать в компоненте то 5 лет будет в квадрате, что не есть хорошо
this.state = {
numbers: [
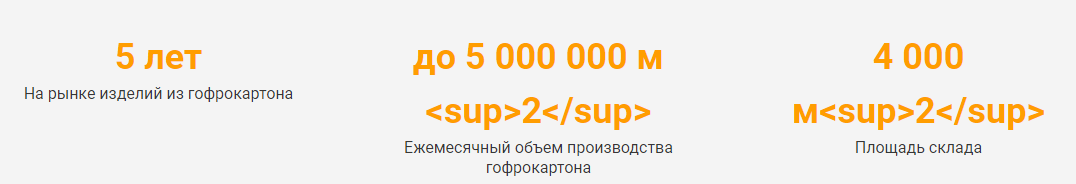
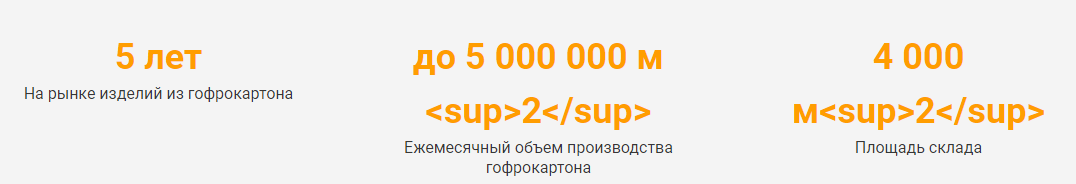
{title: '5 лет', descr: 'На рынке изделий из гофрокартона'},
{title: 'до 5 000 000 м <sup>2</sup>', descr: 'Ежемесячный объем производства гофрокартона'},
//как пробовал
{title: `4 000 м${<sup>2</sup>}` descr: 'Площадь склада'}, - выдает 4000 и objectObject
]
};
Вывод в методе render()
{this.state.numbers.map((number, index) => {
return (
<Number key={index} title={number.title} descr={number.descr}/>
);
})
}
Результат

Буду благодарен за ответы