
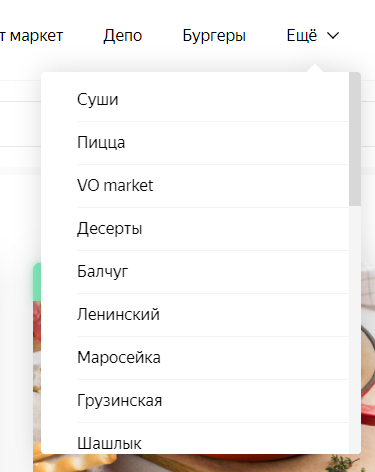
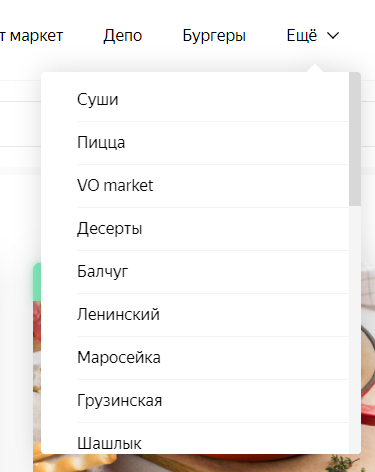
Есть вот такой скроллбар, который я увидел на всем известном сайте доставки еды. Полез подсмотреть стили и сообразил, что не могу понять, как он кастомизирован. Есть подозрение, что это именно вёрстка, а не js, потому что в IE он дефолтный.
Как в целом можно настраивать полосы прокрутки у меня понимание имеется, так же заметил, что при отключении свойства overflow-y (видно на скриншоте) скроллбар меняется на дефолтный. Это вызвало больше вопросов, чем ответов.

Очень занятно, помогите разобраться!