Всем привет!
Столкнулся с таким вопросом, что зафиксировал шапку в самом верху страницы при скролле.
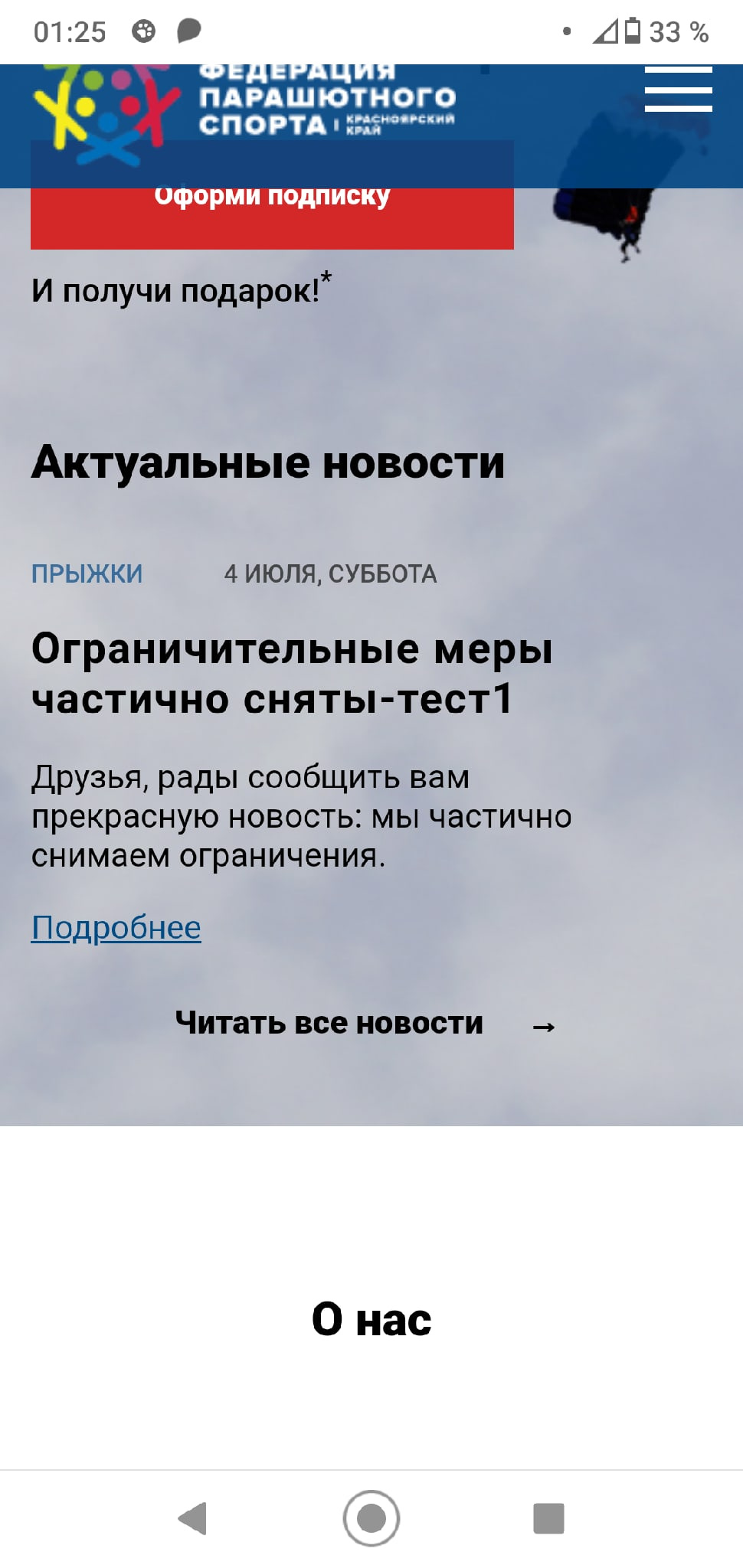
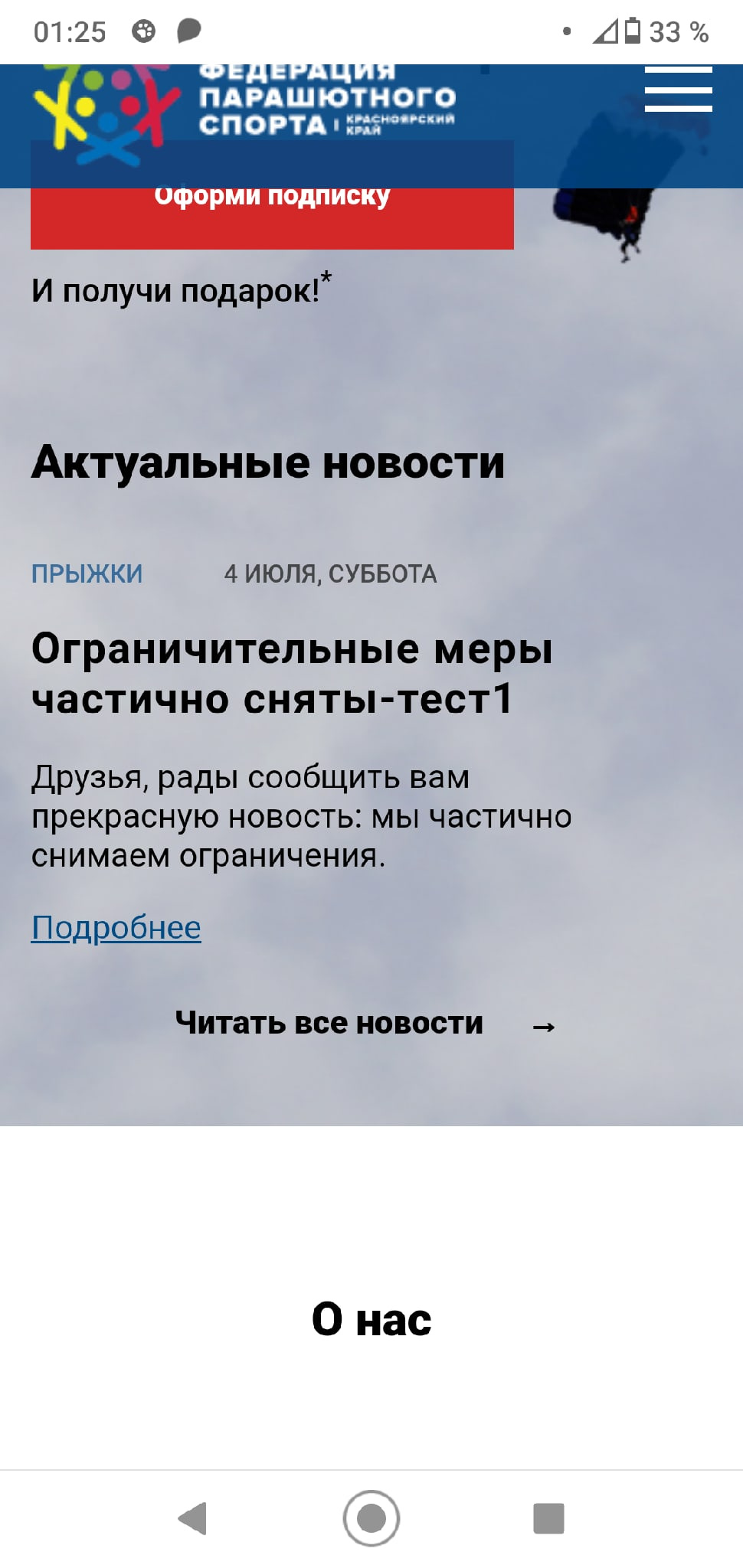
Она при скролле вниз почему-то подпрыгивает вверх, как на скриншоте, а при скролле вверх возвращается на место. Тоже самое можно и отследить через хром в режиме отладчика.

Пробовал:
-webkit-transform: translateZ(0);
will-change: transform
Не помогает, пробовал через JS отследить скролл и менять свойство top, но на каждом устройстве значение разное и получается зазор.
Насколько я понимаю, на мобилке body при скролле поднимается вверх, вернее из того, что я вижу.
Может кто сталкивался?
Вот если что сайт:
фпскрасноярск.рф