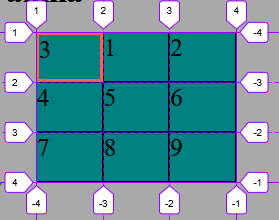
Начал изучение grid, не могу понять почему любой грид-елемент передвигается в начало блока если задать ему grid-row-start: 1 Ведь заметьте я не задаю grid-column-start: 1 Элементы 2 и 3 и так начинаются с верхнего ряда.

демка на всякий случай:
почему то ссылка на codepen не отображается
код в css
.grid {
display: grid;
max-width: 200px;
min-height: 150px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
background-color: teal;
}
.item {
border: 1px solid #000;
font-size: 25px;
}
.item3 {
grid-row-start: 1;
border: 3px solid tomato;
}