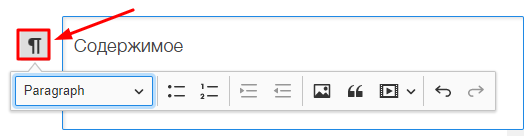
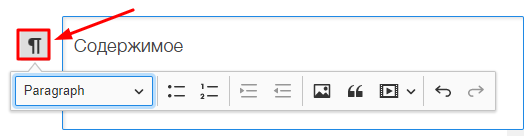
Всем привет. Подскажите, как изменить иконку слева около формы? Мне необходимо её заменить на плюсик. Возможно в CKEditor 5 Balloon Block уже есть какой-то свой набор иконок, где возможно есть кнопка с плюсом.

Интуитивно, я предполагаю, что это можно сделать через конфигурацию скрипта на JavaScript.
<script src="https://cdn.ckeditor.com/ckeditor5/21.0.0/balloon-block/ckeditor.js"></script>
<script src="https://cdn.ckeditor.com/ckeditor5/21.0.0/balloon-block/translations/ru.js"></script>
<script>
const textarea = document.getElementById('tickets-editor');
BalloonEditor.create( document.querySelector( '#editor' ) , {
language: 'ru',
removePlugins: [ 'Table' ],
toolbar: [ 'bold', 'italic', 'bulletedList', 'numberedList', 'blockQuote' ]
})
.then( editor => {
window.editor = editor;
} )
.catch( error => {
console.error( 'There was a problem initializing the editor.', error );
} );
editor.model.document.on( 'change:data', () => textarea.value = editor.getData());
</script>
Буду благодарен за помощь.