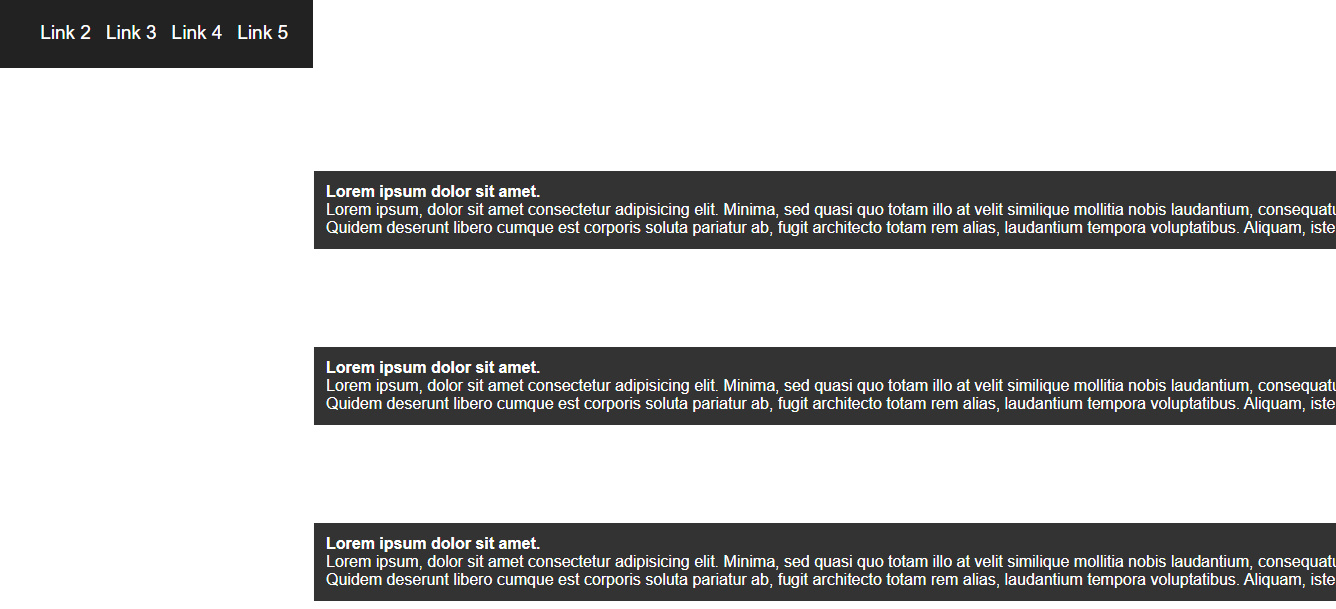
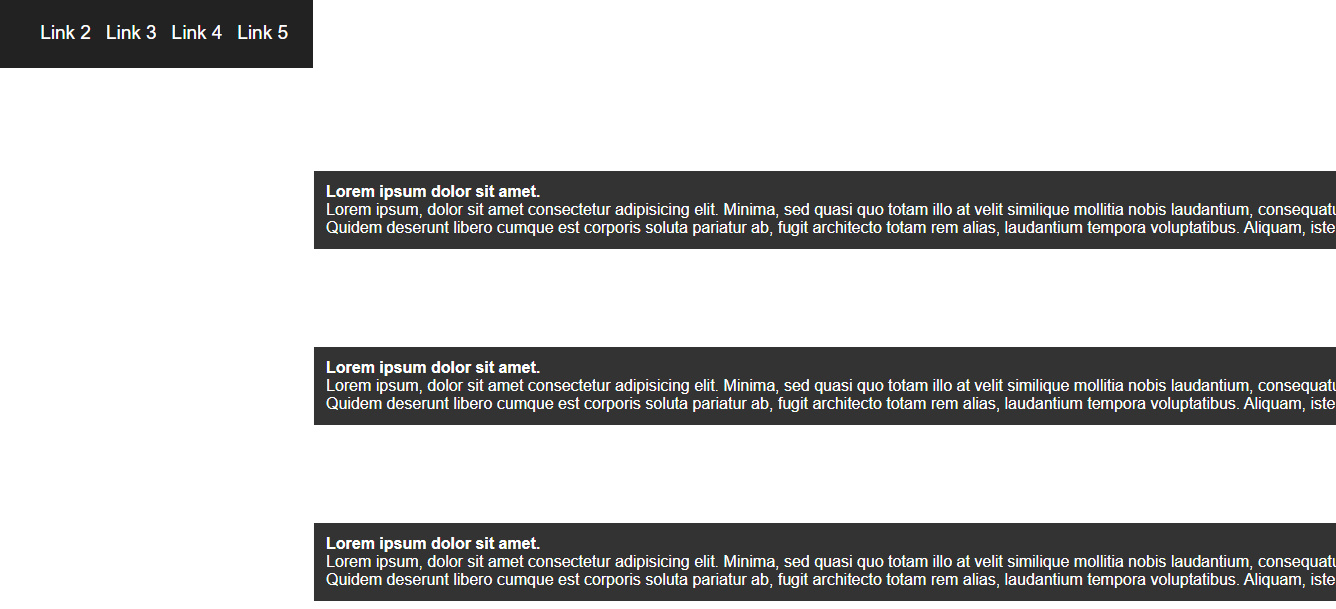
У меня есть страничка, где элементы плавно выезжают при скролле, но проблема в том что они создают прокрутку, я убрал ее при помощи свойства overflow-x со значением hidden. Но все равно есть недочёт. Есть вероятность того что когда человек обновит страницу, он попадет в конец этой прокрутки и получится это:

Я пытался изменять прокрутку по оси Х на 0 во время анимации (window.pageXOffset), но это не помогало.