

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.one{
width: 400px;
height: 400px;
background: green;
}
.list{
width: 100px;
height: 100px;
background: #00B7FF;
}
</style>
</head>
<body>
<div class="one">
<div class="list"></div>
</div>
<script>
let list =document.getElementsByClassName('list')[0];
setTimeout(()=>list.parentElement.style.background="red",2000)
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header{
width: 400px;
height: 400px;
background: green;
}
.list{
width: 100px;
height: 100px;
background: #00B7FF;
}
.header.bg{
background: red ;
}
</style>
</head>
<body>
<header class="header">
<div class="list"></div>
</header>
<script>
let list =document.getElementsByClassName('list')[0];
setTimeout(()=>list.parentElement.classList.add('bg'),2000)
</script>
</body>
list.parentElement.classList="header-bg" 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
}
*::before,
*::after {
box-sizing: border-box;
}
body {
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
position: relative;
font-family: 'Roboto', sans-serif;
}
h3 {
padding: 0 0 2em;
text-align: center;
font-size: 1.5em;
font-weight: 700;
text-transform: uppercase;
}
ul {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
color: #000;
}
img {
width: 100%;
}
/* header */
.header {
position: fixed;
width: 100%;
padding: 0.5em 4em;
background: #0000008a;
z-index: 2;
}
.header-bg {
position: fixed;
width: 100%;
padding: 0.5em 4em;
background: #0000008a;
z-index: 2;
background: red;
}
.site-branding {
display: inline-block;
}
.site-branding img {
width: 185px;
height: 47px;
}
nav#site-navigation {
display: flex;
align-items: center;
float: right;
}
ul#primary-menu {
display: flex;
}
ul#primary-menu li {
padding: 0.5em;
font-size: 1.3em;
}
ul#primary-menu li a {
color: #fff;
}
.header-phone {
padding: 0.5em;
text-align: center;
}
.header-phone a {
font-size: 1.3em;
color: #fff;
}
/* .header:has( .active ) {
background-color: #24252a;
} */
/* burger */
.main-navigation {
transition: all .6s ease-in-out;
}
.main-navigation.active {
left: 0;
}
.burger {
display: none;
}
.line {
width: 35px;
height: 5px;
background-color: #fff;
margin-bottom: 5px;
border-radius: 5px;
}
/* hero */
.hero {
height: 100vh;
wight: 100%;
background: url(https://www.ejin.ru/wp-content/uploads/2017/09/1-716.jpg);
}
@media only screen and (max-width: 900px) {
.main-navigation {
display: block!important;
position: absolute;
top: 4rem;
left: -100%;
width: 100%;
height: 100vh;
background-color: #24252a;
}
.main-navigation ul {
flex-direction: column;
align-items: center;
justify-content: center;
}
.main-navigation ul li {
padding: 1em;
width: 100%;
font-size: 2em;
text-align: center;
}
.main-navigation ul li a {
display: block;
}
.burger {
display: inline-block;
padding-top: 0.8em;
float: right;
cursor: pointer;
}
}
/* responsive */
@media (max-width: 900px) {
.header-phone {
padding: 1em 0.5em;
font-size: 1.5em;
text-align: center;
}
ul#primary-menu li {
padding: 1em 0.5em;
font-size: 2em;
}
}
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
</head>
<body>
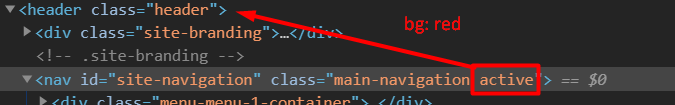
<header class="header">
<div class="site-branding">
<a href="#" class="custom-logo-link" rel="home">1</a>
</div>
<nav id="site-navigation" class="main-navigation">
<div class="menu-menu-1-container">
<ul id="primary-menu" class="menu">
<li id="menu-item-10" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-10">
<a href="#" aria-current="page">Главная</a>
</li>
<li id="menu-item-12" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-12">
<a href="/#services" aria-current="page">Услуги</a></li>
<li id="menu-item-11" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-11"><a href="#/сontacts/">Контакты</a></li>
</ul>
</div>
</nav>
<div class="burger">
<div class="line line1"></div>
<div class="line line2"></div>
<div class="line line3"></div>
</div>
</header>
<div class="hero">
</div>
<script>
document.querySelector('.burger').addEventListener('click', (e) => {
e.preventDefault();
document.querySelector('.main-navigation').classList.toggle('active');
document.querySelector('.header').classList.toggle("header-bg");
});
</script>
</body>
</html>


.hero {
background: url(https://www.ejin.ru/wp-content/uploads/2017/09/1-716.jpg) no-repeat;
-moz-background-size: 100%; /* Firefox 3.6+ */
-webkit-background-size: 100%; /* Safari 3.1+ и Chrome 4.0+ */
-o-background-size: 100%; /* Opera 9.6+ */
background-size: 100%; /* Современные браузеры */
}window.onload=function(){
const hero=document.getElementsByClassName('hero')[0];
hero.style.width=screen.width+'px';
hero.style.height=screen.height+'px';
};