Не просто выложить рабочий пример, так как насколько я понял это из-за ajax.
В общем получаю определённые данные методом ajax, с файла .php (в файле генерируется HTML-код вида
<div class="">...</div>)
Заметил что в DOM у кнопок остаются классы focus active.
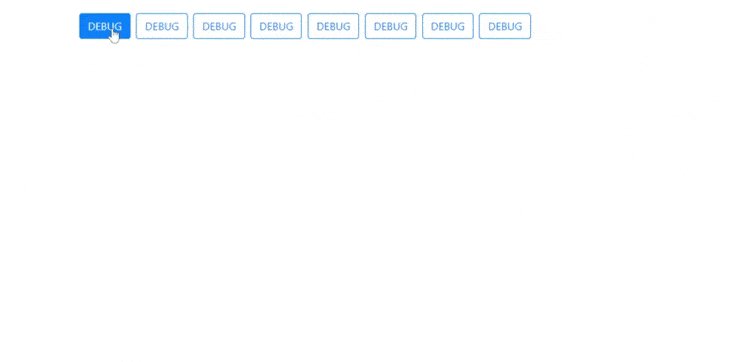
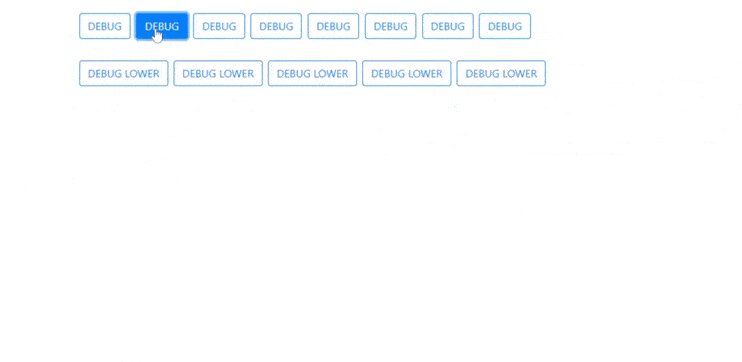
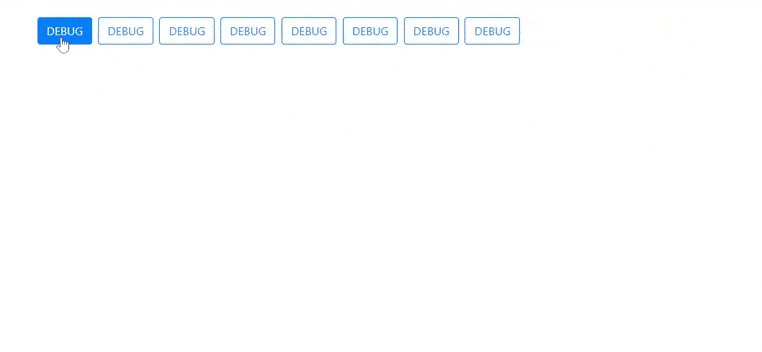
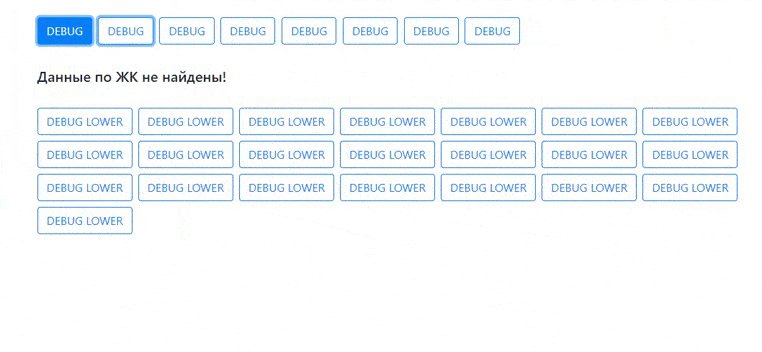
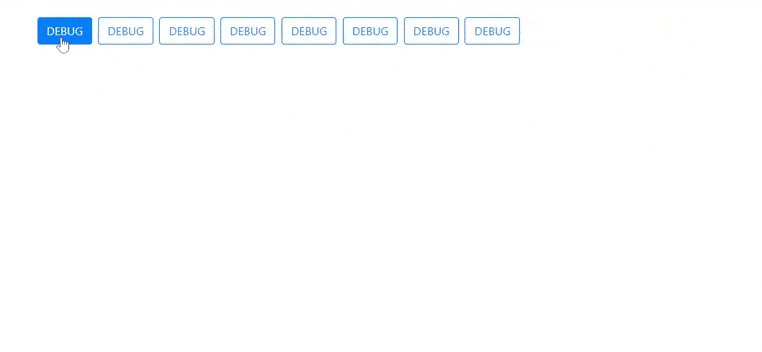
Нормальная работа (как должно быть):

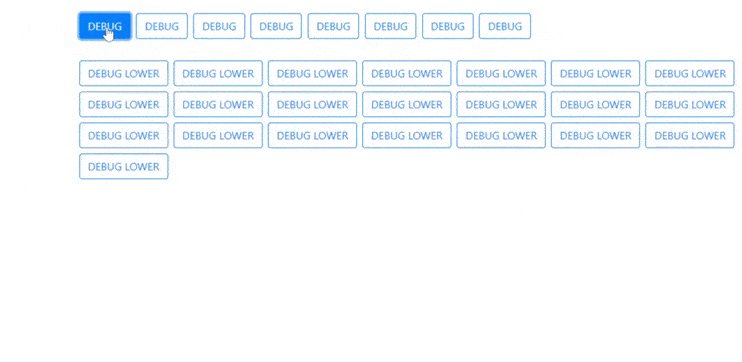
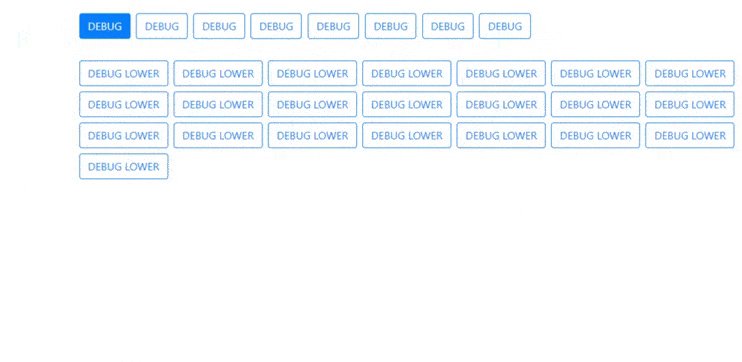
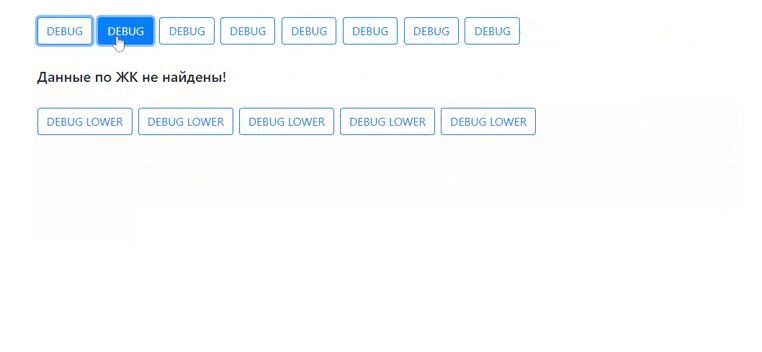
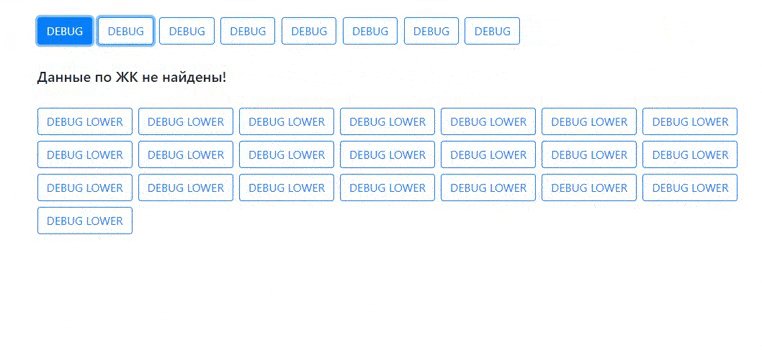
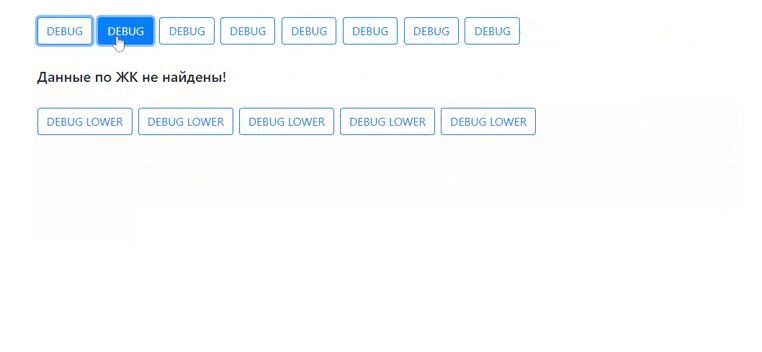
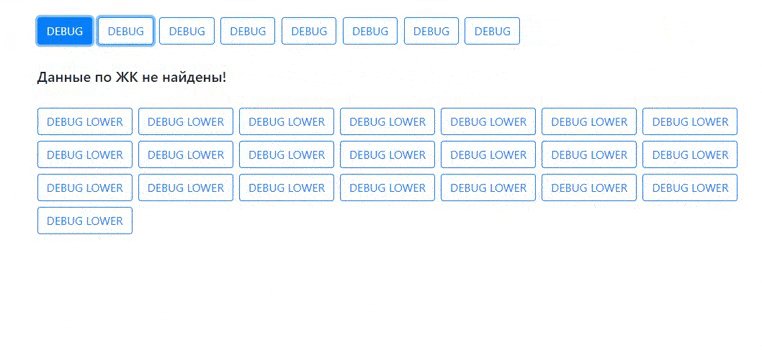
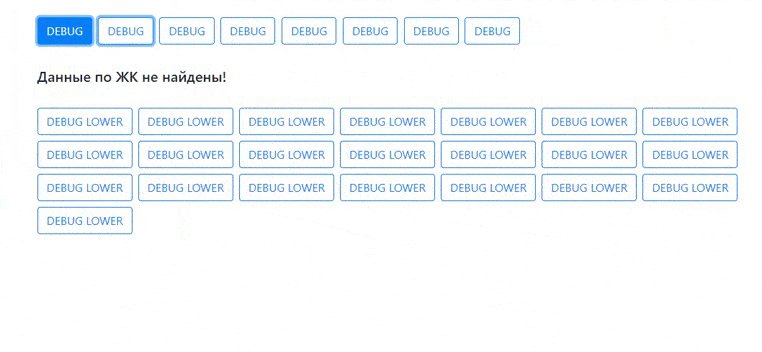
Некорректная работа (как на самом деле):

Фух, слава богам! Помогла функция
insertAdjacentHTML, вместо
innerHTML.
Например:
dataDIV.insertAdjacentHTML("beforeend", allAps.html);
Где
dataDIV — div с данными (можно указать любой div),
beforeend — вставка после последнего дочернего элемента dataDIV и перед закрывающим тегом dataDIV (
подробнее),
allAps.html — HTML-код для вставки.
P.S. я так понял проблема была из-за символов
"