
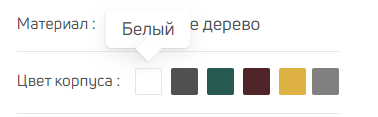
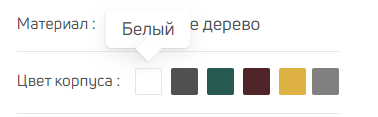
Из-за transform у .hint не срабатывает "треугольник", подскажите как расположить hint по центру относительно label без transforma либо что-то по треугольнику.
<label class="color-label color-white">
<input type="radio" name="color">
<span class="custom"></span>
<span class="hint">
Белый
</span>
</label>
.color-label {
display: block;
cursor: pointer;
position: relative;
&:not(:last-child) {
margin-right: 6px;
}
&:hover {
.hint {
display: block;
}
}
input {
position: absolute;
width: 1px;
height: 1px;
overflow: hidden;
clip: rect(0 0 0 0);
}
.custom {
display: inline-block;
border-radius: 2px;
width: 27px;
height: 27px;
}
.hint {
display: none;
position: absolute;
bottom: calc(100% + 20px);
left: 50%;
transform: translateX(-50%);
padding: 8px 16px;
background: @white;
border-radius: 6px;
.reg();
font-size: 18px;
line-height: 132%;
color: @black;
box-shadow: 0px 8px 18px rgba(98, 104, 127, 0.12), 0px 1px 2px rgba(52, 54, 73, 0.16);
&::after, &::before {
content: '';
position: absolute;
bottom: -10px;
left: 50%;
width: 18px;
height: 18px;
transform: translateX(-50%) rotate(45deg);
transform-origin: center;
box-shadow: 0px 8px 18px rgba(98, 104, 127, 0.12), 0px 1px 2px rgba(52, 54, 73, 0.16);
z-index: -1;
background: @white;
}
&::before {
z-index: 1;
box-shadow: none;
}
}
}