Приветствую! Поймал непонятный баг в webkit'ах.
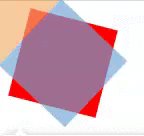
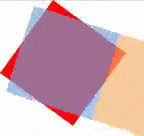
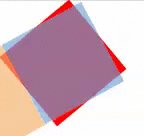
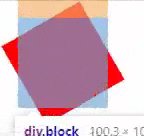
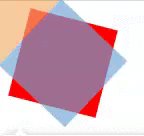
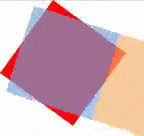
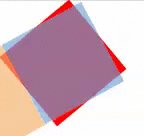
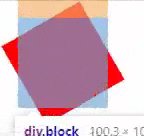
Есть анимация вращения, где угол поворота задается css-переменной. Если менять значение этой переменной, то визуально ничего не происходит. Но если открыть инстр.разработчика и навестись на этот элемент, видно, что он вращается с требуемой скоростью. В лисе все ок.
Я понимаю, что задачу можно решить, изменяя значение animation-duration, но хотелось бы разобраться с этим.
Кто-то сталкивался с подобным?

<div class="block" onclick="rotateFunc()"></div>
:root{
--rotate: 360deg;
}
.block{
width: 100px;
height: 100px;
background-color:red;
animation: anim 5s linear infinite;
}
@keyframes anim{
from{
transform:rotate(var(--rotate));
}
}
const rotateFunc = () =>
document.documentElement.style.setProperty("--rotate", "1080deg");
https://jsfiddle.net/fLt37a9j/