<svg class="recharts-surface" width="632" height="316" viewBox="0 0 632 316" version="1.1">
<defs>
<clipPath id="recharts6-clip">
<rect x="24" y="24" height="238" width="584"></rect>
</clipPath>
</defs>
<g class="recharts-layer recharts-bar">
<g class="recharts-layer recharts-bar-rectangles">
<g class="recharts-layer recharts-bar-rectangle"></g>
<g class="recharts-layer recharts-bar-rectangle"></g>
<g class="recharts-layer recharts-bar-rectangle"></g>
<g class="recharts-layer recharts-bar-rectangle"></g>
<g class="recharts-layer recharts-bar-rectangle"></g>
<g class="recharts-layer recharts-bar-rectangle"></g>
</g>
</g>
<g class="recharts-layer recharts-bar">
<g class="recharts-layer recharts-bar-rectangles">
<g class="recharts-layer recharts-bar-rectangle"></g>
<g class="recharts-layer recharts-bar-rectangle"></g>
<g class="recharts-layer recharts-bar-rectangle"></g>
<g class="recharts-layer recharts-bar-rectangle">
<path fill="#00AA00" width="77" height="206.26666666666668" x="325.73333333333335" y="55.73333333333332" radius="0" class="recharts-rectangle" d="M 325.73333333333335,55.73333333333332 h 77 v 206.26666666666668 h -77 Z"></path>
</g>
<g class="recharts-layer recharts-bar-rectangle"></g>
<g class="recharts-layer recharts-bar-rectangle"></g>
</g>
</g>
<g class="recharts-layer recharts-bar">
<g class="recharts-layer recharts-bar-rectangles">
<g class="recharts-layer recharts-bar-rectangle">
<path fill="#D2D2D2" width="77" height="99.16666666666669" x="33.733333333333334" y="162.83333333333331" radius="0" class="recharts-rectangle" d="M 33.733333333333334,162.83333333333331 h 77 v 99.16666666666669 h -77 Z"></path>
</g>
<g class="recharts-layer recharts-bar-rectangle">
<path fill="#D2D2D2" width="77" height="91.23333333333335" x="228.39999999999998" y="170.76666666666665" radius="0" class="recharts-rectangle" d="M 228.39999999999998,170.76666666666665 h 77 v 91.23333333333335 h -77 Z"></path>
</g>
<g class="recharts-layer recharts-bar-rectangle">
<path fill="#D2D2D2" width="77" height="91.23333333333335" x="228.39999999999998" y="170.76666666666665" radius="0" class="recharts-rectangle" d="M 228.39999999999998,170.76666666666665 h 77 v 91.23333333333335 h -77 Z"></path>
</g>
<g class="recharts-layer recharts-bar-rectangle"></g>
<g class="recharts-layer recharts-bar-rectangle"></g>
<g class="recharts-layer recharts-bar-rectangle">
<path fill="#D2D2D2" width="77" height="126.93333333333334" x="520.4" y="135.06666666666666" radius="0" class="recharts-rectangle" d="M 520.4,135.06666666666666 h 77 v 126.93333333333334 h -77 Z"></path>
</g>
</g>
<g class="recharts-layer recharts-label-list" id="textpr">
<text x="72.23333333333333" y="157.83333333333331" width="77" height="99.16666666666669" class="recharts-text recharts-label" text-anchor="middle">
<tspan x="72.23333333333333" dy="0em">25%</tspan>
</text>
<text x="169.56666666666666" y="257" width="77" height="0" class="recharts-text recharts-label" text-anchor="middle">
<tspan x="169.56666666666666" dy="0em">0%</tspan>
</text>
<text x="266.9" y="165.76666666666665" width="77" height="91.23333333333335" class="recharts-text recharts-label" text-anchor="middle">
<tspan x="266.9" dy="0em">23%</tspan>
</text>
<text x="364.23333333333335" y="50.73333333333332" width="77" height="0" class="recharts-text recharts-label" text-anchor="middle">
<tspan x="364.23333333333335" dy="0em">52%</tspan>
</text>
<text x="461.56666666666666" y="257" width="77" height="0" class="recharts-text recharts-label" text-anchor="middle">
<tspan x="461.56666666666666" dy="0em">0%</tspan>
</text>
<text x="558.9" y="130.06666666666666" width="77" height="126.93333333333334" class="recharts-text recharts-label" text-anchor="middle">
<tspan x="558.9" dy="0em">32%</tspan>
</text>
</g>
</g>
</svg>
<line class="recharts-cartesian-axis-tick-line" width="584" height="30" x="24" y="262" stroke="#666" fill="none" x1="462" y1="268" x2="462" y2="262"></line>
<text width="584" height="30" x="462" y="270" stroke="none" fill="#666" class="recharts-text recharts-cartesian-axis-tick-value" text-anchor="middle">
<tspan x="462" dy="0.71em">Россия</tspan>
</text>
</g>
<g class="recharts-layer recharts-cartesian-axis-tick">
<line class="recharts-cartesian-axis-tick-line" width="584" height="30" x="24" y="262" stroke="#666" fill="none" x1="559.3333333333333" y1="268" x2="559.3333333333333" y2="262"></line>
<text width="584" height="30" x="559.3333333333333" y="270" stroke="none" fill="#666" class="recharts-text recharts-cartesian-axis-tick-value" text-anchor="middle">
<tspan x="559.3333333333333" dy="0.71em">Россия</tspan>
</text>
</g>
</g>
</g>
</svg>
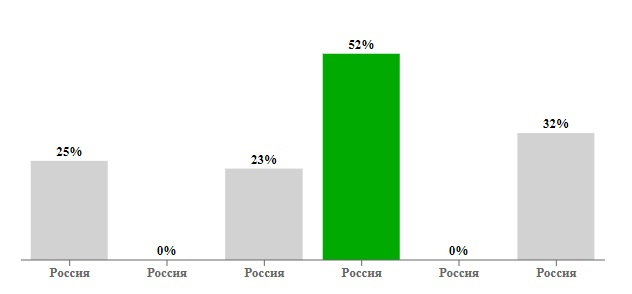
const values = [25, 0, 23, 52, 0, 32];
// Константа, дефолтное значение, показывающее максимальную высоту твоих столбиков, в пикселах
const maxHeight = 300;
const getPixelsFromPercents = (val) => (maxHeight * val / 100) + 'px';
// В цикле где-нибудь запустить и убрать первый индекс
const styles = {
height: getPixelsFromPercents(values[0]),
}
// Осталось куда-нить прикрутить что получилосьconst values = [25, 0, 23, 52, 0, 32]; // Массив процентов для графика
const maxHeight = 300; // Максимальная высота столбца
const getPixelsFromPercents = (val) => (maxHeight * val / 100) + 'px'; // Функция считающая проценты в пикселах
const labels = Array.from(document.querySelectorAll('.recharts-text.recharts-label')); // Массив столбиков
labels
.map((item, index) = > {
// Каждому столбику присваеваем высоту согласно массиву процентов
item.style.height = getPixelsFromPercents(values[index]);
})