Браузеры добавляют свои стили, особенно актуально при работе с формами, кнопки , input он сам стилизует. Когда делается верстка это учитывается и заранее перебивается
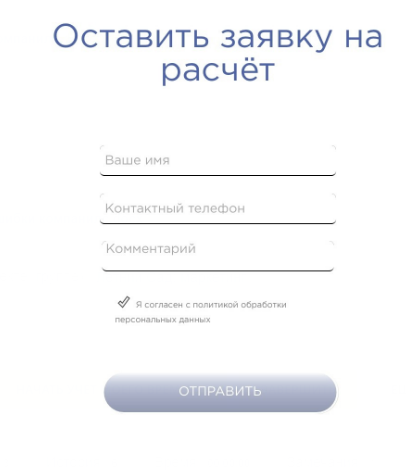
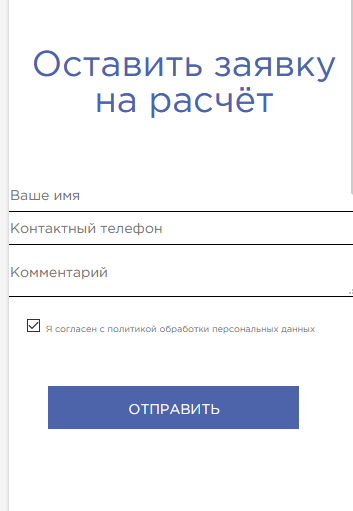
К примеру у вас даже на скриншоте видно что в safari поля имею округление. Надо заранее писать
input{border-radius: 0} , и.т.п.
По сути это больше затрагивает формы и их пару свойство, на 2-3 раз уже будет понятно что обнулять